Automatizando a criação de planilhas com .NET
Trabalhando com desenvolvimento de software, existe a necessidade de se apresentar os dados presentes no sistema, seja por gráficos, dashboards ou relatórios. E quando trabalhamos com relatórios, evidentemente já vem a cabeça as planilhas no Microsoft Excel. Trabalhando com .NET, existem diversos pacotes que permitem a criação e manipulação de planilhas, porém o mais prático e amigável ao usuário é o ClosedXML. O que é ClosedXML ClosedXML é um pacote open-source para leitura, manipulação e criação de arquivos Excel (.xlsx) de forma intuitiva e amigável para o usuário. Utilizando esse pacote é possível trabalhar com planilhas com um código de fácil leitura e manutenção, também é uma grande vantagem do pacote não necessitar do Excel na máquina que está executando o código. Adicionando a biblioteca ao projeto Primeiro, vamos instalar o ClosedXML no nosso projeto. Usando o Package Manager Console: PM> Install-Package ClosedXML Usando a .NET CLI: dotnet add package ClosedXML Implementação Neste exemplo, vamos montar uma simples planilha, composta apenas de uma aba, com orientação horizontal e um cabeçalho na primeira linha. A seguinte classe Usuario será usada como base para montar os dados do relatório. class Usuario() { public Guid Id { get; set; } public DateTime DataCriacao { get; set; } public DateTime DataAlteracao { get; set; } public DateTime? DataDesativacao { get; set; } public bool IndAtivo { get; set; } public string Nome { get; set; } public string Email { get; set; } public string Senha { get; set; } } Para gerar uma lista de usuários para preencher o relatório, foi utilizada a biblioteca Bogus, como mostra o código abaixo . var userFaker = new Faker(locale: "pt_BR").StrictMode(false).Rules((f, u) => { u.Id = f.Random.Guid(); u.DataCriacao = f.Date.Past(); u.DataAlteracao = f.Date.Past(); u.IndAtivo = f.Random.Bool(); u.DataDesativacao = u.IndAtivo ? null : f.Date.Past(); u.Nome = f.Person.FullName; u.Email = f.Person.Email; u.Senha = f.Internet.Password(); }); var users = userFaker.Generate(10); Inicializando a planilha Para começarmos a confecção do arquivo, vamos instanciar nossa planilha e adicionar a aba em que vamos trabalhar. using ClosedXML.Excel; using (var workbook = new XLWorkbook()) { var worksheet = workbook.Worksheets.Add("Users Demo"); } Montando o cabeçalho Com nossa aba da planilha criada, já podemos iniciar a montagem do cabeçalho. Como queremos que o cabeçalho seja apresentado na horizontal, precisamos acessar as células da primeira linha da planilha. Podemos fazer isso utilizando o método Cell da interface IXLWorksheet, passando a linha e a coluna da célula que desejamos acessar como parâmetro. Vamos pegar as informações mais pertinentes da classe Usuario e preencher as informações. var row = 1; //Preenchendo o cabeçalho worksheet.Cell(row, 1).Value = "Nome"; worksheet.Cell(row, 2).Value = "Email"; worksheet.Cell(row, 3).Value = "Data de criação"; worksheet.Cell(row, 4).Value = "Data de alteração"; worksheet.Cell(row, 5).Value = "Status"; worksheet.Cell(row, 6).Value = "Data de desativação"; Agora vamos estilizar essa primeira linha do relatório. Para isso utilizamos o método Cells da interface IXLWorksheet, utilizando o parâmetro usedCellsOnly para obter apenas as células que utilizamos até então, e acessamos as diferentes propriedades de estilo. Vamos então deixar o texto em negrito, colorir o background das células com um cinza claro e centralizar o texto verticalmente e horizontalmente. //Formatando e estilizando o cabeçalho var header = worksheet.Cells(usedCellsOnly: true); header.Style.Font.Bold = true; header.Style.Fill.BackgroundColor = XLColor.LightGray; header.Style.Alignment.Horizontal = XLAlignmentHorizontalValues.Center; header.Style.Alignment.Vertical = XLAlignmentVerticalValues.Center; Inserindo os dados no relatório Com o nosso cabeçalho pronto, podemos seguir inserindo no relatório os dados que geramos previamente. Primeiro incrementamos a nossa variável row para acessarmos a próxima linha. Seguindo para um foreach que percorre a nossa lista de usuários, insere os dados em suas respectivas células e incrementa a variável row antes de seguir para o próximo usuário da lista. row++; //Inserindo dados no relatório foreach (var user in users) { worksheet.Cell(row, 1).Value = user.Nome; worksheet.Cell(row, 2).Value = user.Email; worksheet.Cell(row, 3).Value = user.DataCriacao.ToString("yyyy-MM-dd"); worksheet.Cell(row, 4).Value = user.DataAlteracao.ToString("yyyy-MM-dd"); worksheet.Cell(row, 5).Value = user.IndAtivo ? "Ativo" : "Inativo"; worksheet.Cell(row, 6).Value = user.DataDesativacao?.ToString("yyyy-MM-dd") ?? string.Empty; row++;

Trabalhando com desenvolvimento de software, existe a necessidade de se apresentar os dados presentes no sistema, seja por gráficos, dashboards ou relatórios.
E quando trabalhamos com relatórios, evidentemente já vem a cabeça as planilhas no Microsoft Excel. Trabalhando com .NET, existem diversos pacotes que permitem a criação e manipulação de planilhas, porém o mais prático e amigável ao usuário é o ClosedXML.
O que é ClosedXML
ClosedXML é um pacote open-source para leitura, manipulação e criação de arquivos Excel (.xlsx) de forma intuitiva e amigável para o usuário.
Utilizando esse pacote é possível trabalhar com planilhas com um código de fácil leitura e manutenção, também é uma grande vantagem do pacote não necessitar do Excel na máquina que está executando o código.
Adicionando a biblioteca ao projeto
Primeiro, vamos instalar o ClosedXML no nosso projeto.
Usando o Package Manager Console:
PM> Install-Package ClosedXML
Usando a .NET CLI:
dotnet add package ClosedXML
Implementação
Neste exemplo, vamos montar uma simples planilha, composta apenas de uma aba, com orientação horizontal e um cabeçalho na primeira linha.
A seguinte classe Usuario será usada como base para montar os dados do relatório.
class Usuario()
{
public Guid Id { get; set; }
public DateTime DataCriacao { get; set; }
public DateTime DataAlteracao { get; set; }
public DateTime? DataDesativacao { get; set; }
public bool IndAtivo { get; set; }
public string Nome { get; set; }
public string Email { get; set; }
public string Senha { get; set; }
}
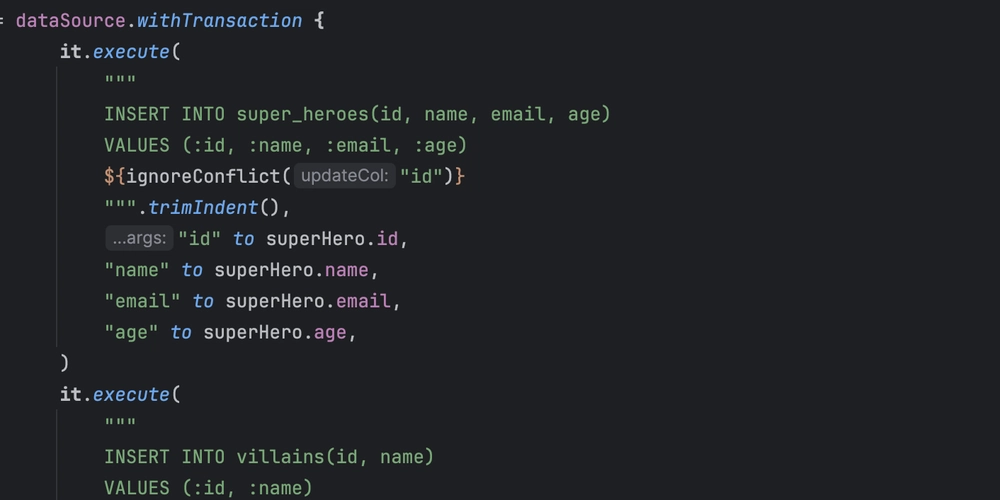
Para gerar uma lista de usuários para preencher o relatório, foi utilizada a biblioteca Bogus, como mostra o código abaixo .
var userFaker = new Faker<Usuario>(locale: "pt_BR").StrictMode(false).Rules((f, u) =>
{
u.Id = f.Random.Guid();
u.DataCriacao = f.Date.Past();
u.DataAlteracao = f.Date.Past();
u.IndAtivo = f.Random.Bool();
u.DataDesativacao = u.IndAtivo ? null : f.Date.Past();
u.Nome = f.Person.FullName;
u.Email = f.Person.Email;
u.Senha = f.Internet.Password();
});
var users = userFaker.Generate(10);
Inicializando a planilha
Para começarmos a confecção do arquivo, vamos instanciar nossa planilha e adicionar a aba em que vamos trabalhar.
using ClosedXML.Excel;
using (var workbook = new XLWorkbook())
{
var worksheet = workbook.Worksheets.Add("Users Demo");
}
Montando o cabeçalho
Com nossa aba da planilha criada, já podemos iniciar a montagem do cabeçalho.
Como queremos que o cabeçalho seja apresentado na horizontal, precisamos acessar as células da primeira linha da planilha.
Podemos fazer isso utilizando o método Cell da interface IXLWorksheet, passando a linha e a coluna da célula que desejamos acessar como parâmetro.
Vamos pegar as informações mais pertinentes da classe Usuario e preencher as informações.
var row = 1;
//Preenchendo o cabeçalho
worksheet.Cell(row, 1).Value = "Nome";
worksheet.Cell(row, 2).Value = "Email";
worksheet.Cell(row, 3).Value = "Data de criação";
worksheet.Cell(row, 4).Value = "Data de alteração";
worksheet.Cell(row, 5).Value = "Status";
worksheet.Cell(row, 6).Value = "Data de desativação";
Agora vamos estilizar essa primeira linha do relatório. Para isso utilizamos o método Cells da interface IXLWorksheet, utilizando o parâmetro usedCellsOnly para obter apenas as células que utilizamos até então, e acessamos as diferentes propriedades de estilo.
Vamos então deixar o texto em negrito, colorir o background das células com um cinza claro e centralizar o texto verticalmente e horizontalmente.
//Formatando e estilizando o cabeçalho
var header = worksheet.Cells(usedCellsOnly: true);
header.Style.Font.Bold = true;
header.Style.Fill.BackgroundColor = XLColor.LightGray;
header.Style.Alignment.Horizontal = XLAlignmentHorizontalValues.Center;
header.Style.Alignment.Vertical = XLAlignmentVerticalValues.Center;
Inserindo os dados no relatório
Com o nosso cabeçalho pronto, podemos seguir inserindo no relatório os dados que geramos previamente.
Primeiro incrementamos a nossa variável row para acessarmos a próxima linha.
Seguindo para um foreach que percorre a nossa lista de usuários, insere os dados em suas respectivas células e incrementa a variável row antes de seguir para o próximo usuário da lista.
row++;
//Inserindo dados no relatório
foreach (var user in users)
{
worksheet.Cell(row, 1).Value = user.Nome;
worksheet.Cell(row, 2).Value = user.Email;
worksheet.Cell(row, 3).Value = user.DataCriacao.ToString("yyyy-MM-dd");
worksheet.Cell(row, 4).Value = user.DataAlteracao.ToString("yyyy-MM-dd");
worksheet.Cell(row, 5).Value = user.IndAtivo ? "Ativo" : "Inativo";
worksheet.Cell(row, 6).Value = user.DataDesativacao?.ToString("yyyy-MM-dd") ?? string.Empty;
row++;
}
Salvando o arquivo
Para salvar o arquivo, podemos utilizar o método SaveAs do nosso workbook, passando o caminho onde será criado o arquivo como string.
OBS.: Passando apenas o nome do arquivo, o mesmo será criado no mesmo diretório do executável que o gerou.
workbook.SaveAs("Usuarios.xlsx");
Resultado
Ao executar o código que montamos, ele irá gerar uma planilha semelhante a essa.



































































![New M4 MacBook Air On Sale for $949 [Deal]](https://www.iclarified.com/images/news/96721/96721/96721-640.jpg)

![iFixit Tears Down New M4 MacBook Air [Video]](https://www.iclarified.com/images/news/96717/96717/96717-640.jpg)





































































































































































![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)


![[The AI Show Episode 138]: Introducing GPT-4.5, Claude 3.7 Sonnet, Alexa+, Deep Research Now in ChatGPT Plus & How AI Is Disrupting Writing](https://www.marketingaiinstitute.com/hubfs/ep%20138%20cover.png)










































































































![How to become a self-taught developer while supporting a family [Podcast #164]](https://cdn.hashnode.com/res/hashnode/image/upload/v1741989957776/7e938ad4-f691-4c9e-8c6b-dc26da7767e1.png?#)



![[FREE EBOOKS] ChatGPT Prompts Book – Precision Prompts, Priming, Training & AI Writing Techniques for Mortals & Five More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)

































.jpg?#)









































.jpg?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)