La notion d'origine web et CORS
La notion d'origine est un concept fondamental dans le développement web, en particulier pour la sécurité et la gestion des ressources. Elle est essentielle pour comprendre comment les navigateurs appliquent des politiques de sécurité comme la politique de même origine (Same-Origin Policy) et donc comment ils doivent se comporter lorsqu'une requête HTTP demande un fichier qui n'est pas exactement au même "emplacement" que la page web qui émet cette requête. HTTP étant le protocole à la base du web, il a évolué depuis ses premières versions pour se perfectionner et ajouter des notions de sécurité qui n'étaient pas établies dès ses débuts car nous n'avions pas à disposition des technologies et API aussi avancées qu'aujourd'hui pour construire des applications. La notion de CORS (Cross-Origin Resource Sharing) entre alors en jeu, souvent pour développer à l'aide d'API qu'on interroge avec des requêtes en front et la méthode fetch() ou l'antique AJAX (alias XMLHttpRequest). C'est d'ailleurs dans le standard Fetch du WhatWG nous retrouvons ces extensions au protocole HTTP, supportées depuis au moins 2014 et remplaçant efficacement JSONP. Dans le cas présent, ce n'est pas le serveur qui va autoriser ou bloquer l'accès à une ressource mais bien le navigateur, en fonction de l'origine et des éventuels en-têtes HTTP renvoyés par le serveur... principalement pour empêcher les attaques CSRF (Cross-Site Request Forgery) et à limiter l'accès aux ressources sensibles d'un site web par des scripts exécutés depuis une autre origine. Sans CORS, un site malveillant pourrait charger une page de votre banque en arrière-plan et récupérer des données sensibles via une requête AJAX ou fetch, voire effectuer une requête malveillante (ex: déclencher un virement). Qu'est-ce qu'une origine ? Une origine (ou origin en anglais) est définie par trois composants principaux : Protocole (Scheme) : Le protocole utilisé, surtout http ou https puisqu'on fait du web. Nom de domaine (Host ou Hostname) : Le nom de domaine du site web, par exemple www.kiwipedia.fr. Port : Le numéro de port, par exemple 80 pour HTTP ou 443 pour HTTPS. Deux adresses ou plus précisément URLs (Uniform Resource Locator) ont la même origine si elles partagent ces 3 composants : le même protocole, le même nom de domaine et le même port. Exemples ✅ http://www.kiwipedia.fr/page1.html et http://www.kiwipedia.fr/page2.html ont la même origine (facile !). ⛔ http://www.kiwipedia.fr et https://www.kiwipedia.fr ont des origines différentes (différents protocoles). ⛔ http://www.kiwipedia.fr et http://kiwipedia.fr ont des origines différentes (différents noms de domaine / sous-domaine). ⛔ http://www.kiwipedia.fr et http://www.kiwipedia.fr:8080 ont des origines différentes (différents ports). Politique de même origine (Same-Origin Policy) La politique de même origine est une mesure de sécurité importante, restreignant la manière dont les documents ou scripts d'une origine peuvent interagir avec les ressources d'une autre origine.

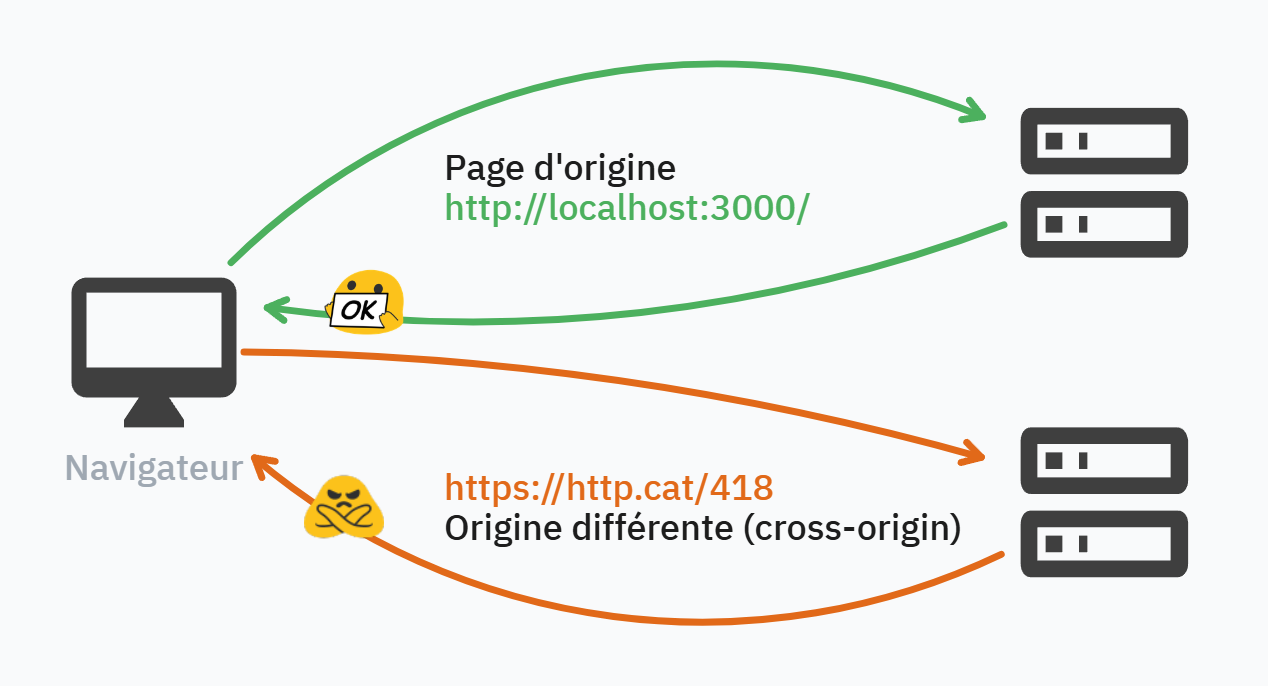
La notion d'origine est un concept fondamental dans le développement web, en particulier pour la sécurité et la gestion des ressources. Elle est essentielle pour comprendre comment les navigateurs appliquent des politiques de sécurité comme la politique de même origine (Same-Origin Policy) et donc comment ils doivent se comporter lorsqu'une requête HTTP demande un fichier qui n'est pas exactement au même "emplacement" que la page web qui émet cette requête.
HTTP étant le protocole à la base du web, il a évolué depuis ses premières versions pour se perfectionner et ajouter des notions de sécurité qui n'étaient pas établies dès ses débuts car nous n'avions pas à disposition des technologies et API aussi avancées qu'aujourd'hui pour construire des applications.

La notion de CORS (Cross-Origin Resource Sharing) entre alors en jeu, souvent pour développer à l'aide d'API qu'on interroge avec des requêtes en front et la méthode fetch() ou l'antique AJAX (alias XMLHttpRequest). C'est d'ailleurs dans le standard Fetch du WhatWG nous retrouvons ces extensions au protocole HTTP, supportées depuis au moins 2014 et remplaçant efficacement JSONP.

Dans le cas présent, ce n'est pas le serveur qui va autoriser ou bloquer l'accès à une ressource mais bien le navigateur, en fonction de l'origine et des éventuels en-têtes HTTP renvoyés par le serveur... principalement pour empêcher les attaques CSRF (Cross-Site Request Forgery) et à limiter l'accès aux ressources sensibles d'un site web par des scripts exécutés depuis une autre origine.
Sans CORS, un site malveillant pourrait charger une page de votre banque en arrière-plan et récupérer des données sensibles via une requête AJAX ou fetch, voire effectuer une requête malveillante (ex: déclencher un virement).
Qu'est-ce qu'une origine ?
Une origine (ou origin en anglais) est définie par trois composants principaux :
- Protocole (Scheme) : Le protocole utilisé, surtout
httpouhttpspuisqu'on fait du web. - Nom de domaine (Host ou Hostname) : Le nom de domaine du site web, par exemple
www.kiwipedia.fr. - Port : Le numéro de port, par exemple
80pour HTTP ou443pour HTTPS.
Deux adresses ou plus précisément URLs (Uniform Resource Locator) ont la même origine si elles partagent ces 3 composants : le même protocole, le même nom de domaine et le même port.

Exemples
- ✅
http://www.kiwipedia.fr/page1.htmlethttp://www.kiwipedia.fr/page2.htmlont la même origine (facile !). - ⛔
http://www.kiwipedia.frethttps://www.kiwipedia.front des origines différentes (différents protocoles). - ⛔
http://www.kiwipedia.frethttp://kiwipedia.front des origines différentes (différents noms de domaine / sous-domaine). - ⛔
http://www.kiwipedia.frethttp://www.kiwipedia.fr:8080ont des origines différentes (différents ports).
Politique de même origine (Same-Origin Policy)
La politique de même origine est une mesure de sécurité importante, restreignant la manière dont les documents ou scripts d'une origine peuvent interagir avec les ressources d'une autre origine.


















































































































![[podcast] L’Intelligence artificielle : utopie dystopique](https://www.radiofrance.fr/pikapi/images/c3fa27d4-1615-4438-8ac0-faa742fa8c39/200x200?webp=false)