Setting Up and Configuring NGINX on an Ubuntu Server
Introduction For the HNG DevOps Stage 0 task, I was required to set up and configure NGINX on a fresh Ubuntu server and serve a custom HTML page. This task helped reinforce my understanding of Linux server management, web server configuration, and cloud deployment. My Approach To complete the task, I followed these structured steps: 1. Setting Up the Server I created an Ubuntu server instance on AWS EC2. Once the server was up and running, I connected to it using SSH: ssh -i key-2.pem ubuntu@16.171.226.12 Installing NGINX Next, I updated the package list and installed NGINX: sudo apt update && sudo apt install nginx -y After installation, I ensured NGINX was running: sudo systemctl start nginx sudo systemctl enable nginx 3. Configuring the Custom HTML Page I navigated to the default NGINX web root directory and edited the index.html file: cd /var/www/html sudo nano index.html I replaced the content with: Welcome body { display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; background: linear-gradient(135deg, #4A90E2, #9013FE); font-family: Arial, sans-serif; color: #fff; text-align: center; } .container { background: rgba(255, 255, 255, 0.1); padding: 20px 40px; border-radius: 10px; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2); } h1 { font-size: 28px; text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2); } Welcome to DevOps Stage 0 - Inioluwa/Inioluwa Eunice I then restarted NGINX to apply the changes: sudo systemctl restart nginx 4. Verifying Deployment I accessed my server’s public IP in a browser:

Introduction
For the HNG DevOps Stage 0 task, I was required to set up and configure NGINX on a fresh Ubuntu server and serve a custom HTML page. This task helped reinforce my understanding of Linux server management, web server configuration, and cloud deployment.
My Approach
To complete the task, I followed these structured steps:
1. Setting Up the Server
I created an Ubuntu server instance on AWS EC2. Once the server was up and running, I connected to it using SSH:
ssh -i key-2.pem ubuntu@16.171.226.12
- Installing NGINX
Next, I updated the package list and installed NGINX:
sudo apt update && sudo apt install nginx -y
After installation, I ensured NGINX was running:
sudo systemctl start nginx
sudo systemctl enable nginx
3. Configuring the Custom HTML Page
I navigated to the default NGINX web root directory and edited the index.html file:
cd /var/www/html
sudo nano index.html
I replaced the content with:
Welcome
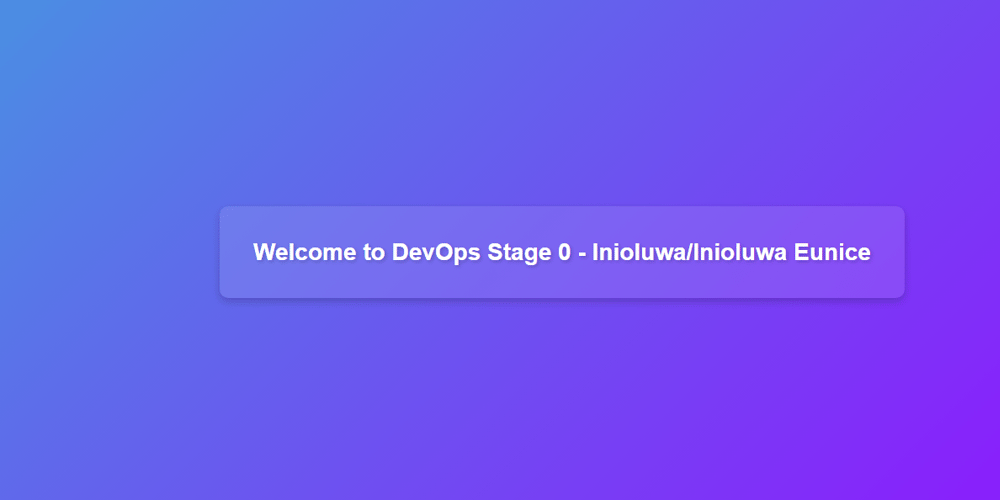
Welcome to DevOps Stage 0 - Inioluwa/Inioluwa Eunice
I then restarted NGINX to apply the changes:
sudo systemctl restart nginx
4. Verifying Deployment
I accessed my server’s public IP in a browser:
































































![iFixit Tears Down New M4 MacBook Air [Video]](https://www.iclarified.com/images/news/96717/96717/96717-640.jpg)

![Apple Officially Announces Return of 'Ted Lasso' for Fourth Season [Video]](https://www.iclarified.com/images/news/96710/96710/96710-640.jpg)
![Apple Plans Live Translation Feature for AirPods in iOS 19 [Report]](https://www.iclarified.com/images/news/96712/96712/96712-640.jpg)













![[Update: Fix] Chromecast (2nd gen) and Audio can’t Cast in ‘Untrusted’ outage](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2019/08/chromecast_audio_1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)





























































































































































![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)


![[The AI Show Episode 138]: Introducing GPT-4.5, Claude 3.7 Sonnet, Alexa+, Deep Research Now in ChatGPT Plus & How AI Is Disrupting Writing](https://www.marketingaiinstitute.com/hubfs/ep%20138%20cover.png)