10 Open-Source Documentation Frameworks to Check Out
So you want to build a documentation site for your project? Well, you've arrived at the right place! We'll be taking a look at a selection of documentation frameworks that you can use to quickly create your project's docs. Let's get started! 1. VitePress First up, I'd recommend VitePress, which is a static site generator powered by Vue.js. It's optimized for building documentation sites and generates pages from Markdown files. The default theme has a great, modern aesthetic. It also supports dark-mode out of the box, along with built-in search functionality too. You can also configure Vitepress to add a cover page too, which showcases features of your project's library. It's super quick to get started with, and is powered by Vite, which makes it blazing-fast ⚡️. Preview: Website: Vitepress GitHub Repo: Vitepress GitHub Repo Features: Fast and SEO-friendly Dark mode theme Markdown-centric Built-in search Quick to setup Build one with AI Agents: If you'd like to get a documentation site built with Vitepress, be sure take a look at this documentation generator, powered by Isotope AI Agents. Simply enter your GitHub repo and your Vitepress docs site will be generated quickly. The AI agents also write engaging, developer-friendly documentation pages (including a getting started guide, etc). It can be useful if you don't want to start from the blank page! You can then export the full code and documentation content to add to your repository.

So you want to build a documentation site for your project? Well, you've arrived at the right place!
We'll be taking a look at a selection of documentation frameworks that you can use to quickly create your project's docs.
Let's get started!
1. VitePress
First up, I'd recommend VitePress, which is a static site generator powered by Vue.js. It's optimized for building documentation sites and generates pages from Markdown files.
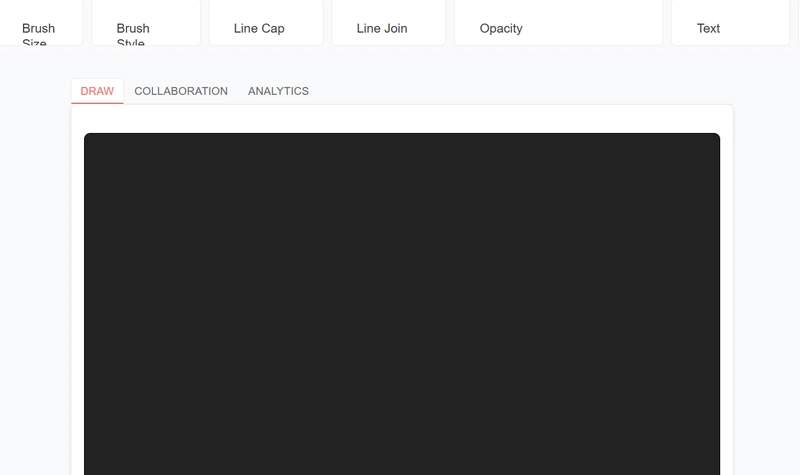
The default theme has a great, modern aesthetic. It also supports dark-mode out of the box, along with built-in search functionality too. You can also configure Vitepress to add a cover page too, which showcases features of your project's library.
It's super quick to get started with, and is powered by Vite, which makes it blazing-fast ⚡️.
Preview:
Website: Vitepress
GitHub Repo: Vitepress GitHub Repo
Features:
- Fast and SEO-friendly
- Dark mode theme
- Markdown-centric
- Built-in search
- Quick to setup
Build one with AI Agents: If you'd like to get a documentation site built with Vitepress, be sure take a look at this documentation generator, powered by Isotope AI Agents. Simply enter your GitHub repo and your Vitepress docs site will be generated quickly.
The AI agents also write engaging, developer-friendly documentation pages (including a getting started guide, etc). It can be useful if you don't want to start from the blank page!
You can then export the full code and documentation content to add to your repository.



































































![Apple Officially Announces Return of 'Ted Lasso' for Fourth Season [Video]](https://www.iclarified.com/images/news/96710/96710/96710-640.jpg)
![Apple Plans Live Translation Feature for AirPods in iOS 19 [Report]](https://www.iclarified.com/images/news/96712/96712/96712-640.jpg)
![Apple Shares Official Trailer for 'F1' Starring Brad Pitt [Video]](https://www.iclarified.com/images/news/96714/96714/96714-640.jpg)













![[Update: Fix] Chromecast (2nd gen) and Audio can’t Cast in ‘Untrusted’ outage](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2019/08/chromecast_audio_1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)




























































































_Tanapong_Sungkaew_Alamy.jpg?#)

_JIRAROJ_PRADITCHAROENKUL_Alamy.jpg?#)
































































![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)


![[The AI Show Episode 138]: Introducing GPT-4.5, Claude 3.7 Sonnet, Alexa+, Deep Research Now in ChatGPT Plus & How AI Is Disrupting Writing](https://www.marketingaiinstitute.com/hubfs/ep%20138%20cover.png)