Build Better UIs: A Framework-Agnostic Tree View with Drag & Drop for Vue (and Beyond)
Taming Hierarchy in the UI Jungle Tree views are everywhere—navigation menus, page builders, file explorers, site maps. But if you’ve ever tried building one from scratch, you know it’s deceptively complex: Drag-and-drop without breaking structure Lazy loading nested nodes Keyboard accessibility Visual customization State management Most solutions are tightly bound to a framework (React or Vue), often fragile under large datasets, or simply not extensible. I wanted something different. So I built Node Explorer—a web component that solves all of this while staying framework-agnostic and fully customizable. Introducing: Node Explorer Node Explorer is a standalone, modern web component that offers: Infinite nesting of tree nodes Native drag-and-drop support API event system for control (select, expand, drop, etc.) Material Design icon support Accessible by keyboard Fully themeable (dark, light, minimal, high contrast) Works with React, Vue, Angular, or plain JavaScript And it’s open source. Let me show you how to use it in a real Vue 3 + TypeScript project. Installation npm install @jmkcoder/components Vue 3 + TypeScript Integration Take your content tree or CMS editor to the next level with a native-feeling file explorer in just a few lines of code. Here's what the result looks like when embedded in your app Lets break it down

Taming Hierarchy in the UI Jungle
Tree views are everywhere—navigation menus, page builders, file explorers, site maps.
But if you’ve ever tried building one from scratch, you know it’s deceptively complex:
Drag-and-drop without breaking structure
Lazy loading nested nodes
Keyboard accessibility
Visual customization
State management
Most solutions are tightly bound to a framework (React or Vue), often fragile under large datasets, or simply not extensible.
I wanted something different.
So I built Node Explorer—a web component that solves all of this while staying framework-agnostic and fully customizable.
Introducing: Node Explorer
Node Explorer is a standalone, modern web component that offers:
- Infinite nesting of tree nodes
- Native drag-and-drop support
- API event system for control (select, expand, drop, etc.)
- Material Design icon support
- Accessible by keyboard
- Fully themeable (dark, light, minimal, high contrast)
- Works with React, Vue, Angular, or plain JavaScript
And it’s open source.
Let me show you how to use it in a real Vue 3 + TypeScript project.
Installation
npm install @jmkcoder/components
Vue 3 + TypeScript Integration
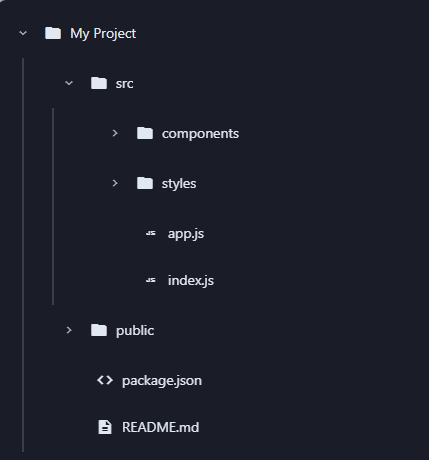
Take your content tree or CMS editor to the next level with a native-feeling file explorer in just a few lines of code.
Here's what the result looks like when embedded in your app
Lets break it down



































































![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)































































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)