Devoxx 2025, 3 jours intenses pour parler de sécurité, cloud, UX et IA
Nous avons assisté en fin de semaine dernière à Devoxx 2025, une des plus grandes conférences Web francophones, qui avait lieu cette année au Palais des Congrès, à Paris. Les chiffres sont impressionnants…

Nous avons assisté en fin de semaine dernière à Devoxx 2025, une des plus grandes conférences Web francophones, qui avait lieu cette année au Palais des Congrès, à Paris. Les chiffres sont impressionnants : 3 jours de conférence, près de 4500 visiteurs, 70 exposants, plus de 280 talks avec parfois plus de 10 tracks en parallèle. Évidemment, Katia et Xavier n'allaient pas pouvoir assister à toutes les présentations, mais ce n'est pas important - le rythme soutenu et l'enchaînement permanent de présentations (y compris pendant la pause méridienne, ou en soirée) rendent l'exercice impossible :-)
Nous avons donc choisi d'écrire un résumé de quelques conférences qui nous ont tenu à cœur et nous ont particulièrement plu !
L’IA en ouverture
Si le sujet de l’intelligence artificielle n’était pas omniprésent au sein du programme de Devoxx, les conférences d’ouverture y faisaient presque toutes écho.
Parmi elles, celle de Luc Julia, co-créateur de Siri, a particulièrement retenu notre attention. Selon lui, l’IA n’est pas une révolution, mais l’aboutissement logique d’une longue évolution technologique. La véritable révolution réside dans le prompt, qui change notre façon d’interagir avec la machine. Derrière des performances impressionnantes se cachent pourtant des limites : l’IA cherche à nous satisfaire, quitte à halluciner ou à commettre des erreurs.
Luc Julia se veut rassurant : l’IA ne remplacera pas les développeurs, mais ceux qui refuseront de l’utiliser risquent d’être dépassés. Il plaide pour une adoption responsable, sobre et éthique, de ces outils, au service de l’humain.
La sécurité à l'honneur
Plusieurs présentations ont abordé la thématique de la sécurité applicative. À l'heure d'une intensification des attaques, piratages et vol de données, la problématique est éminemment sensible, et diverses approches de la question ont émaillé ces trois jours de conférence.
Nous avons ainsi particulièrement apprécié la présentation de Paul Molin, qui a expliqué dans Il était une faille : 5 histoires d'AppSec et ce qu'on peut en apprendre la nécessité à l'éducation à la sécurité d'une équipe de développement et le rôle pédagogique important que peut jouer la narration d'histoires. Avec quelques exemples simples d'attaques possibles, il illustre l'importance de la répétition dans le travail éducatif lié à la sécurité en entreprise.
Dans anatomie d'une faille, Olivier Poncet dissèque une récente tentative d'attaque par le biais de xz-utils et montre certains des mécanismes logiciels et humains mis en oeuvre pour son exécution.
Deux autres présentations ont retenu notre attention pour leur approche également très pratique de la sécurité. Ainsi, Paul Jeannot a présenté en lunch talk Port Knocking : Le "Sésame, ouvre-toi" du SSH. S'appuyant sur une présentation particulièrement soignée et très didactique, il a introduit l'utilisation de knockd afin de n'ouvrir le port dédié à SSH qu'à la demande, en le laissant fermé le reste du temps. Évidemment, cette solution ne fait pas de miracles, et il reste nécessaire de la combiner avec d'autres bonnes pratiques de sécurité (authentification par clé, restrictions des origines, changement de port par défaut, etc.).

De son côté, Maxime Gosselin nous invite à envisager dès maintenant l'utilisation d'algorithmes d'échange de clés dont on espère qu'ils demeureront suffisamment robustes à l'ère post-quantique qui va s'ouvrir prochainement. Même si les algorithmes couramment utilisés actuellement sont robustes, la situation pourrait changer dans les années à venir ! En anticipant la capacité d'enregistrer le trafic actuel en vue de le déchiffrer plus tard, une fois des moyens de calcul plus puissants disponibles, Maxime explique qu'il est déjà temps aujourd'hui de penser à l'avenir, en améliorant les configurations employées dans nos points de terminaison SSL. Comme il l'indique : "il y a des chances pour que les puissances qui, actuellement, disposent des moyens pour enregistrer du trafic et le stocker pour une analyse dans le futur, soient sans doute les premières à disposer de machines quantiques capables de casser des algorithmes de chiffrement actuels et donc déchiffrer, des années après, des informations potentiellement sensibles".
L'ANSSI préconise entre autre l'emploi de ML-KEM (aussi connu sous le nom de "Crystals-Kyber"), ce qui est désormais assez aisément possible depuis son implémentation dans OpenSSL 3.5.0, disponible depuis début avril 2025. Évidemment, on manque encore de recul sur la robustesse de tels algorithmes, ainsi l'approche recommandée consiste à combiner ML-KEM (ou un autre algorithme asymétrique post-quantique) avec une courbe elliptique Diffie-Hellman (ECDHE) classique, ce qui permet de bénéficier dès maintenant d'une solution d'échange de clé post-quantique sans présager de sa robustesse sur le long terme.
Enfin, dans Vol au dessus d’un nid de vulnérabilités, Damien Lucas présente le concept de Software Bill Of Materials (SBOM), un format permettant d'effectuer l'inventaire de toutes les dépendances d'un projet. Après une présentation détaillée de CycloneDX, Damien explique l'intérêt de ce type de solution et les pistes pour une mise en place aisée et progressive d'un SBOM dans vos projets.

UX, design & qualité
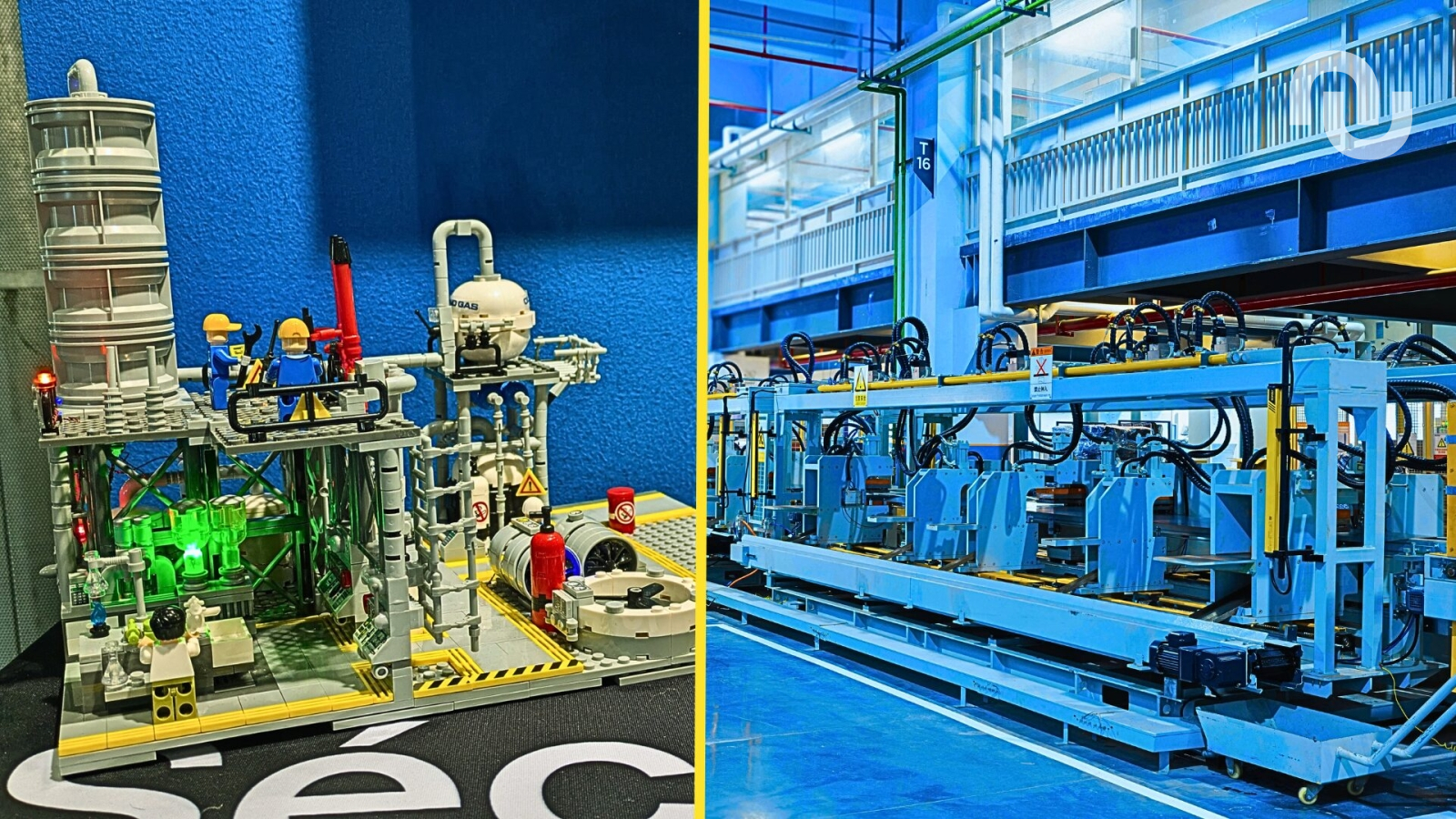
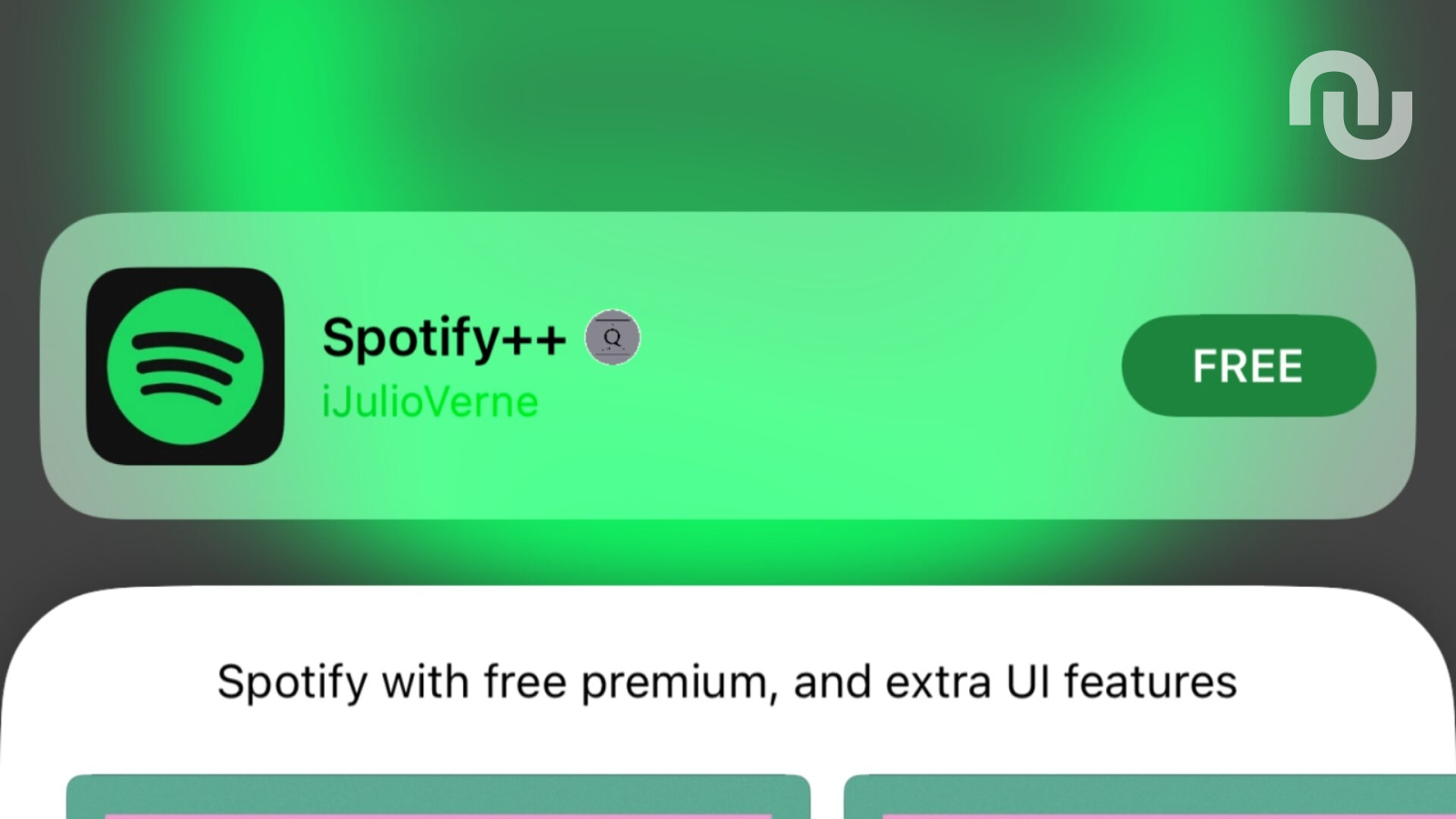
Dans "Leggings et dark patterns : quand une UX sans couture dessert l’utilisateur", Iris Naudin a illustré comment certains designs manipulateurs peuvent pousser à souscrire (presque à son insu) à un abonnement. Biais d’autorité, FOMO (Fear of Missing Out), effet de rareté, utilisation de la sémantique de la culpabilisation : autant de techniques visant à orienter nos choix. Ces dark patterns provoquent surcharge cognitive, achats impulsifs et perte de temps. Iris Naudin a rappelé que le RGPD exige un consentement éclairé, et a mis en avant des pratiques plus éthiques. Un appel à concevoir des interfaces plus respectueuses, sans manipulations invisibles.

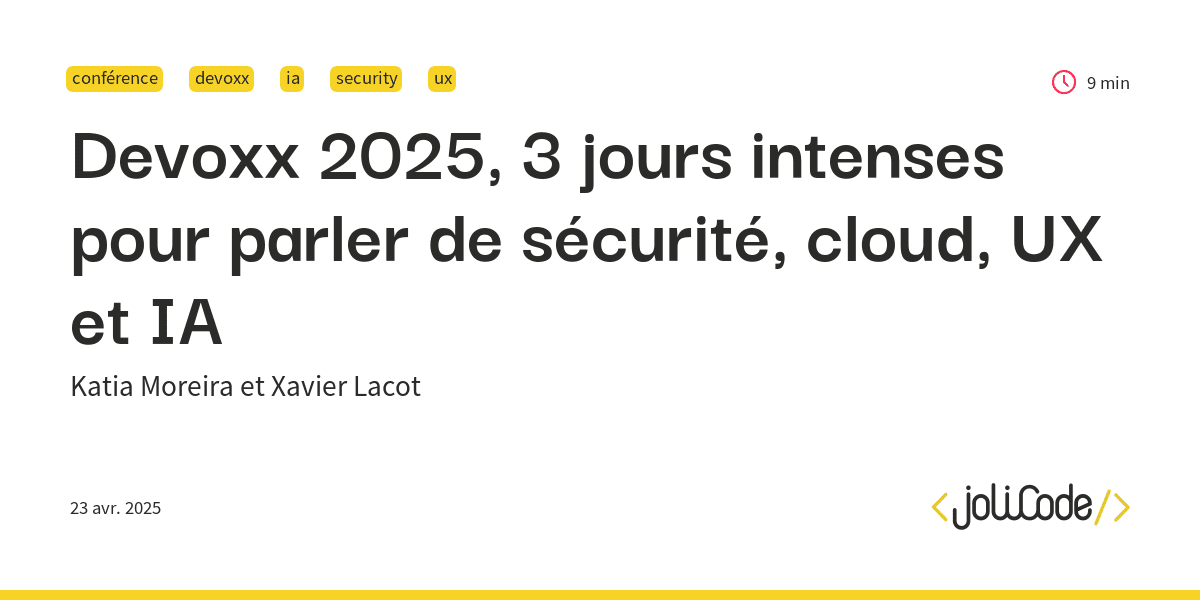
La conférence de Claire Gourcy "Design System : Du Chaos à la Cohérence avec style !" a permis de présenter le design system de l’entreprise Michelin. Il a été pensé pour répondre aux enjeux d’un groupe aux 130 marques. Inspiré du atomic design et conçu à l’origine sur Adobe XD, il repose désormais sur Figma, avec un UIKit central et des variantes adaptées aux différentes identités de marque. L’approche est agnostique, multi-marque et multi-plateforme pour s’adapter à tous les usages, et tous les frameworks. Claire Gourcy a souligné l’importance de favoriser son adoption à travers une documentation soignée : accessibilité, éco-conception, bonnes pratiques en data visualisation. Elle insiste aussi sur la nécessité d’avoir des designers dédiés pour maintenir un tel design system, à grande échelle.

Dans Playwright : tester vos applications devient un jeu d'enfant, Benjamin Cavy a présenté Playwright, un outil permettant de tester une application via un navigateur pilotable programmatiquement. Il a codé en direct plusieurs tests fonctionnels, démontré comment faire du bouchonnage et abordé les tests d’accessibilité. Il a également présenté des fonctionnalités pratiques, comme “record at cursor”, qui aide à générer du code de test en interagissant avec l’interface. Enfin, les tests de régression visuelle ont créé un bel effet wahou, grâce à un système de comparaison visuelle particulièrement convaincant.

Dans un sujet lié à la notion de tests fonctionnels, Julien Botella a présenté "Testez en end-to-end ce qui compte vraiment pour vos utilisateurs avec Gravity". Gravity est une solution SaaS qui peut être employée pour confronter les vrais parcours utilisateur, récoltés sur le site Web de production, avec les parcours de test employés dans l'intégration continue fonctionnelle. Il est ainsi possible d'affiner ces derniers afin qu'ils soient davantage représentatifs de la réalité
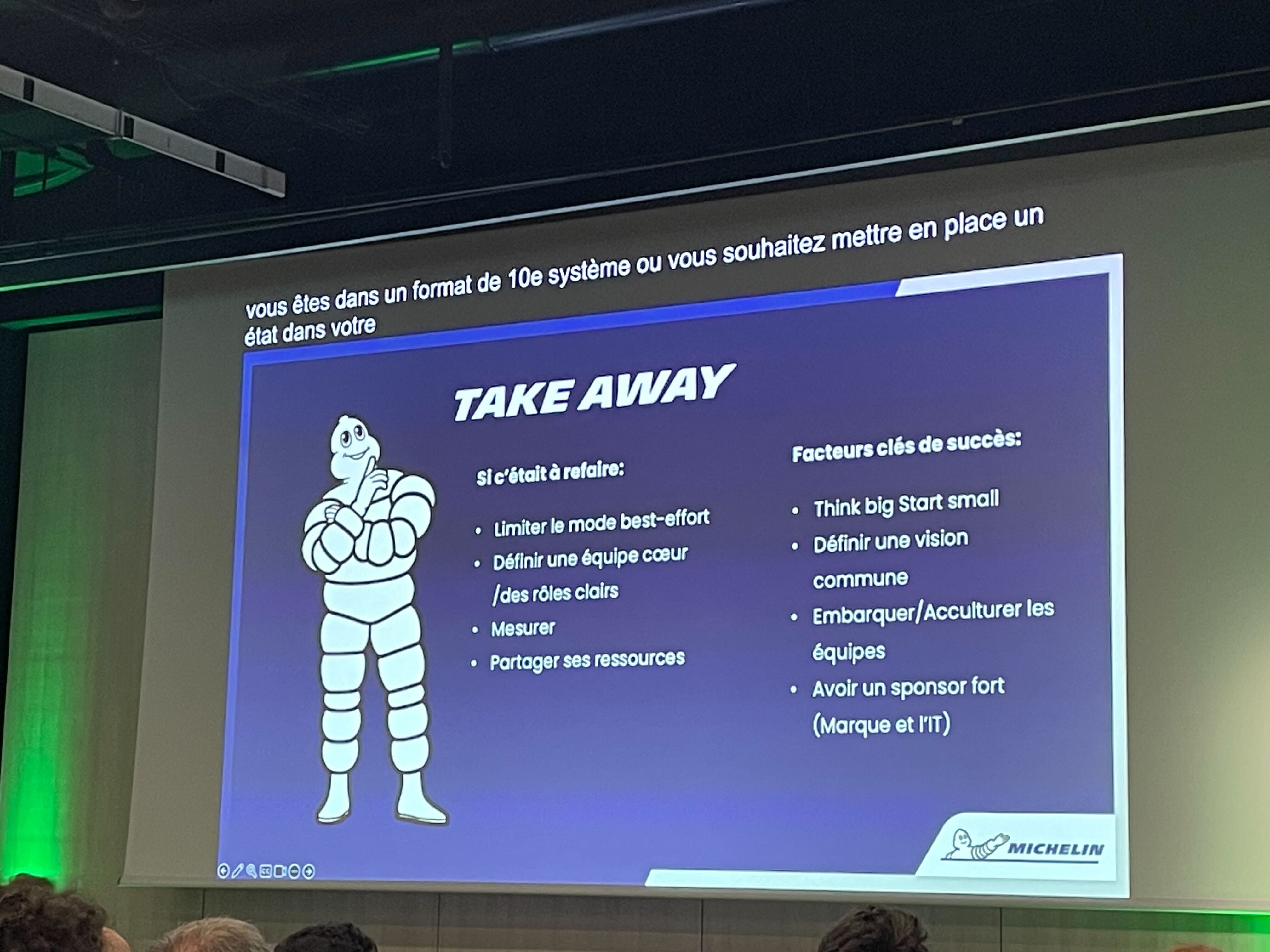
Dans sa conférence Savez-vous ce qu’est la couleur ? Découvrez la science derrière les pixels, Julien Sulpis a exploré les mystères de la perception des couleurs et les raisons pour lesquelles un même vert peut sembler différent entre Figma et le rendu Web.
Il a retracé l’évolution des modèles de représentation des couleurs : du RGB des années 1920 à l’espace XYZ qui couvre toutes les couleurs visibles, en passant par les standards vidéo (Rec709) et image (sRGB). Avec l’arrivée d’écrans plus performants, de nouveaux espaces comme P3 sont apparus, mais CSS utilise toujours par défaut l’espace sRGB – d’où des décalages visuels.
Des modèles plus fidèles à notre perception humaine ont ensuite vu le jour, comme LAB, LCH, et plus récemment OKLAB et OKLCH (à l’origine de Björn Ottosson). Ces notations facilitent une gestion plus intuitive des contrastes et des dégradés, évitant la fameuse “dead grey zone” du RGB. Une conférence éclairante qui démystifie les espaces colorimétriques et donne enfin les clés pour mieux comprendre tous ces acronymes opaques.

Coder, c'est (aussi) jouer
Dans la richesse des sujets proposés, nous avons également pu choisir des thématiques moins sérieuses, ou en tout cas moins centrées sur nos métiers quotidiens. Ces pauses, parfois bienvenues pour souffler entre deux sujets "sérieux", nous ont permis de découvrir des pratiques de développement moins centrales pour nos métiers, mais qui traduisent la richesse du monde du développement logiciel.
Dans Smalltalk, voyage futuriste dans le passé !, Lionel Armanet effectue un retour 50 ans en arrière, en montrant quelques principes de Smalltalk, un environnement de développement dans lequel tout est objet, y compris le langage lui-même ! La machine virtuelle Smalltalk permet au développeur de créer de nouvelles classes, des instances d'objets, et de définir le code associé à l'envoi de messages entre les objets.
Paul Pinault présentait dans Communiquer à 36000 km : l'art de l'efficacité avec moins d'un Watt les principes sous-jacents à la conception d'un tracker primé au CES 2025. Le tracker présenté rassemble, dans un boîtier d'une vingtaine de centimètres, un panneau photovoltaïque, une batterie et une radio permettant de dialoguer avec le satellite géostationnaire EchoStar XXI. Une présentation courte mais dynamique qui a bien mis en lumière les défis de la miniaturisation et de l'emploi d'une très faible puissance d'émission (bien moins que 1 W en fait, plutôt de l'ordre de 25 à 100 mW) dans le cadre de communications satellitaires - alors que des communications terrestres longue distance nécessitent généralement plusieurs centaines de Watts - une performance atteignable notamment grâce à l'antenne de 18 mètres de diamètre d'echostar, qui lui confère un incroyable gain de transmission.

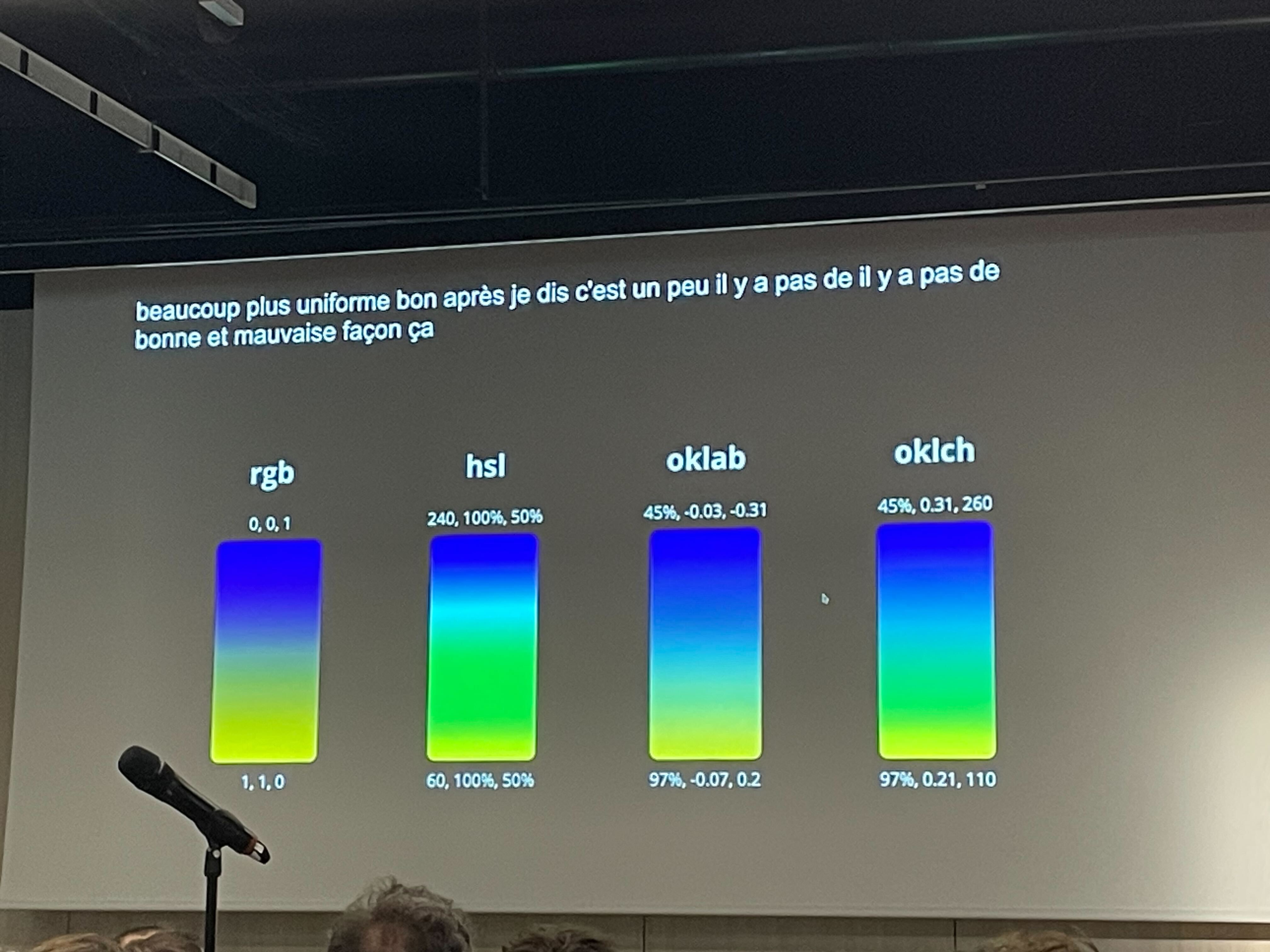
La présentation de Ratatui : Développer des Terminal User Interfaces en Rust par Yann Prono a permis de découvrir Ratatui, une librairie Rust très riche et expressive pour la création d'interfaces graphiques riches directement dans le terminal. Par exemple, l'interface d'exabind tire partie de tachyonfx pour animer une UI développée avec Ratatui par le biais d'effets fort chatoyants :

Vous avez toujours rêvé d’attraper le mythique Pokémon Mew ? Audren Burlot vous montre comment y arriver dans Retourner le cerveau de sa Gameboy et les attraper (vraiment) tous. Il y présente le célèbre bug du croupier qui permet de provoquer un combat contre le si convoité 151ème Pokémon. Il plonge dans le code du jeu, en assembleur, pour comprendre l’origine du bug. Une conférence rafraîchissante et pleine d’humour, pour les fans de rétro-gaming comme pour les curieux du glitch.
En conclusion…
Au-delà de la taille de l'événement, l'organisation est également sans failles : peu ou pas de latence, un planning respecté à la minute, et de nombreux échanges enrichissants ! Seul bémol, le surtitrage des conférences, automatisé, était assez approximatif et parfois dérangeant, même si évidemment l'initiative est toujours bienvenue. Les esprits taquins diront qu'il s'agissait de vibe-sous-titring :-)
Nous reviendrons avec plaisir à Devoxx - même si la famille de technologies est sensiblement différente de celles que nous employons quotidiennement à JoliCode, il a été assez facile de trouver notre bonheur dans l'océan des présentations proposées !