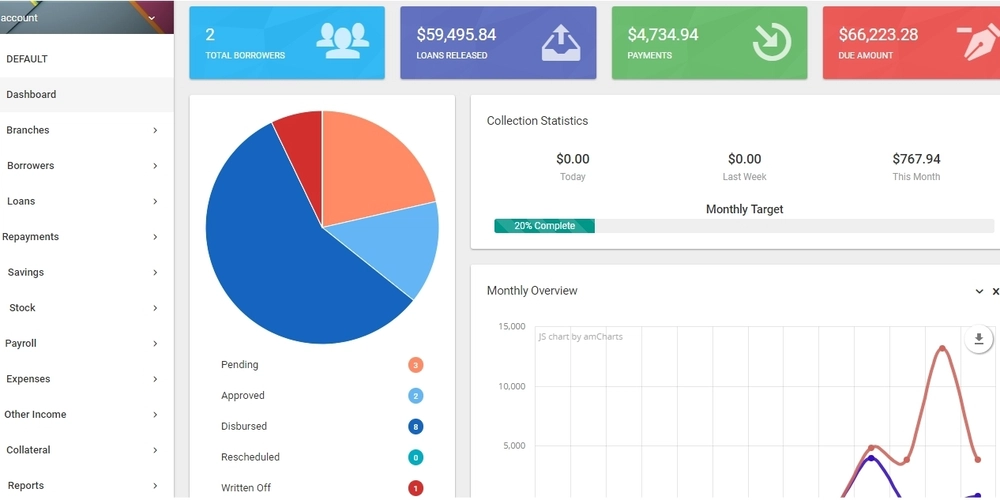
Building a Finance Dashboard with Vue & Node.js — A Modular Approach
In the world of financial tools, dashboards are more than visual eye-candy — they’re the real-time control centers of operations. Whether it’s tracking cash flow, loans, expenses, or revenue trends, a well-designed finance dashboard can be the difference between strategic insight and operational chaos. In this article, we’ll walk through how to architect a modular, scalable finance dashboard using Vue 3 with Vuetify on the frontend and Node.js (Express) on the backend — a combination known for its performance, flexibility, and developer productivity.

In the world of financial tools, dashboards are more than visual eye-candy — they’re the real-time control centers of operations. Whether it’s tracking cash flow, loans, expenses, or revenue trends, a well-designed finance dashboard can be the difference between strategic insight and operational chaos.
In this article, we’ll walk through how to architect a modular, scalable finance dashboard using Vue 3 with Vuetify on the frontend and Node.js (Express) on the backend — a combination known for its performance, flexibility, and developer productivity.











































![Mobile Legends: Bang Bang [MLBB] Free Redeem Codes April 2025](https://www.talkandroid.com/wp-content/uploads/2024/07/Screenshot_20240704-093036_Mobile-Legends-Bang-Bang.jpg)
























![Apple Shares Official Trailer for 'Long Way Home' Starring Ewan McGregor and Charley Boorman [Video]](https://www.iclarified.com/images/news/97069/97069/97069-640.jpg)
![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)














![What features do you get with Gemini Advanced? [April 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/02/gemini-advanced-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)































































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)



















































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)















































































































































![[DEALS] The All-in-One Microsoft Office Pro 2019 for Windows: Lifetime License + Windows 11 Pro Bundle (89% off) & Other Deals Up To 98% Off](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)