Limit your function calls with debounce
What is debounce? Debounce is a very interesting and important concept in programming. It triggers a function only once when it is called multiple times in a short period. The most common example is the search input field. Assuming we have an input which triggers a database query whenever the user types anything: const searchProduct = (event) => { // Simulate a search query console.log('Query for:', event.target.value); }; When a user wants to search "Avocado", it will be like: types A -> it queries the database for A types v -> it queries the database for v types o -> it queries the database for o types c -> it queries the database for c and so on. It will eventually make seven database queries. This behaviour is inefficient and can overwhelm the server with unnecessary requests. debounce the calls What we want is that it makes only one query after the whole word is typed. Let's not beat around the bush and see how a debounced version searchProduct can do that: let timer; const debouncedSearchProduct = (event) => { clearTimeout(timer); timer = setTimeout(() => { // Simulate a search query console.log('Query for:', event.target.value); }, 500) }; It will result in like below, only do the database query for one: Let me explain what debouncedSearchProduct does: It delays the database query by 500ms with setTimeout and store the timer's ID into the variable timer If debouncedSearchProduct is called after, it calls clearTimeout(timer) to cancel the timer and do 1. again. As a result, it makes the database query only when the user stops typing longer than 500ms. Of course, you can adjust 500ms to more suitable value. As you can see, debouncing is very simple to achieve. debounce at the beginning The previous example only considers the last event. What if we want to consider the first event and ignore the rest of the events in a timeframe? We can make a few changes to it: let debounced = false; const searchProduct = (event) => { if (debounced) { return } // Simulate a search query console.log('Query for:', event.target.value); debounced = true; setTimeout(() => { debounced = false; }, 500) }; Reuse debounce functionality We can refactor the debounce function to accept a function and return its debounced version so we can reuse it. const searchProduct = (event) => { // Simulate a search query console.log('Query for:', event.target.value); }; function debounce(callback, delay = 500) { let timeoutId; return (...args) => { clearTimeout(timeoutId); timeoutId = setTimeout(() => { callback.apply(this, args); }, delay); }; } const debouncedSearchProduct = debounce(searchProduct, 500); To be honest, we don't need to write our own debounce in practice, unless it's required. For example, we can use debounce method from 3rd-party libraries like lodash const searchProduct = (event) => { // Simulate a search query console.log('Query for:', event.target.value); }; const debouncedSearchProduct = _.debounce(searchProduct, 500); // If you want the leading timeout const debouncedSearchProduct = _.debounce(searchProduct, 500, { leading: true, trailing: false }); Why it's called debounce? Why is it called debounce? You will know that if you have programmed on a hardware button. The digital world is simple, and there are only 0 and 1. Assume there's a button on a screen, it only has two states, unclicked(0) and clicked(1). However, in the analog world, the real world, it is not that simple. For example, When you click a button with your finger, and you hear a "click" sound. The physical button part already vibrates multiple times (at least 20 times a human being can only hear sound bigger than 20Hz) so the sensitive sensor under it may send multiple "clicked" signals. This behaviour is called "bounce" and to remove this effect is called "debounce" Conclusion Although I use Javascript for examples in this article, it can be applied on any languages. And it's not only for UI, you can apply this concept to any kind of programs. For example, don't call ChatGPT API for every changes at the backend to explode your token usage.

What is debounce?
Debounce is a very interesting and important concept in programming. It triggers a function only once when it is called multiple times in a short period. The most common example is the search input field. Assuming we have an input which triggers a database query whenever the user types anything:
type="search" oninput="searchProduct(event)" />
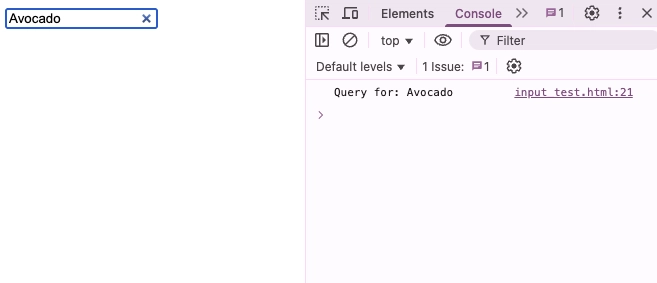
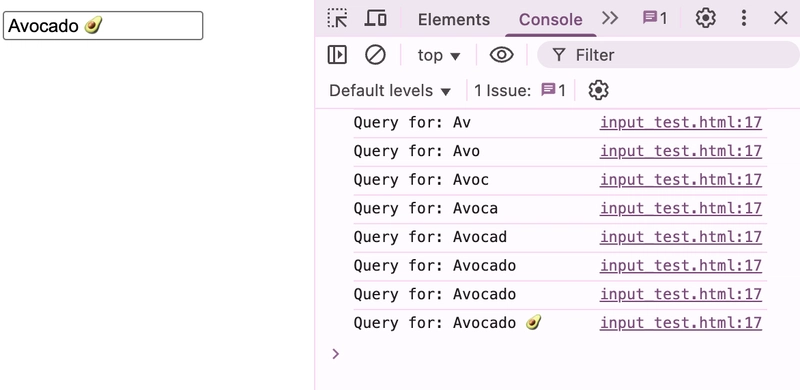
When a user wants to search "Avocado", it will be like:
- types
A-> it queries the database forA - types
v-> it queries the database forv - types
o-> it queries the database foro - types
c-> it queries the database forc - and so on.
It will eventually make seven database queries. This behaviour is inefficient and can overwhelm the server with unnecessary requests.
debounce the calls
What we want is that it makes only one query after the whole word is typed. Let's not beat around the bush and see how a debounced version searchProduct can do that:
type="search" oninput="searchProduct(event)" />
It will result in like below, only do the database query for one:
Let me explain what debouncedSearchProduct does:
- It delays the database query by 500ms with
setTimeoutand store the timer's ID into the variabletimer - If
debouncedSearchProductis called after, it callsclearTimeout(timer)to cancel the timer and do1.again.
As a result, it makes the database query only when the user stops typing longer than 500ms. Of course, you can adjust 500ms to more suitable value. As you can see, debouncing is very simple to achieve.
debounce at the beginning
The previous example only considers the last event. What if we want to consider the first event and ignore the rest of the events in a timeframe? We can make a few changes to it:
let debounced = false;
const searchProduct = (event) => {
if (debounced) { return }
// Simulate a search query
console.log('Query for:', event.target.value);
debounced = true;
setTimeout(() => {
debounced = false;
}, 500)
};
Reuse debounce functionality
We can refactor the debounce function to accept a function and return its debounced version so we can reuse it.
<input type="search" oninput="debouncedSearchProduct(event)" />
<script>
const searchProduct = (event) => {
// Simulate a search query
console.log('Query for:', event.target.value);
};
function debounce(callback, delay = 500) {
let timeoutId;
return (...args) => {
clearTimeout(timeoutId);
timeoutId = setTimeout(() => {
callback.apply(this, args);
}, delay);
};
}
const debouncedSearchProduct = debounce(searchProduct, 500);
</script>
To be honest, we don't need to write our own debounce in practice, unless it's required. For example, we can use debounce method from 3rd-party libraries like lodash
type="search" oninput="debouncedSearchProduct(event)" />
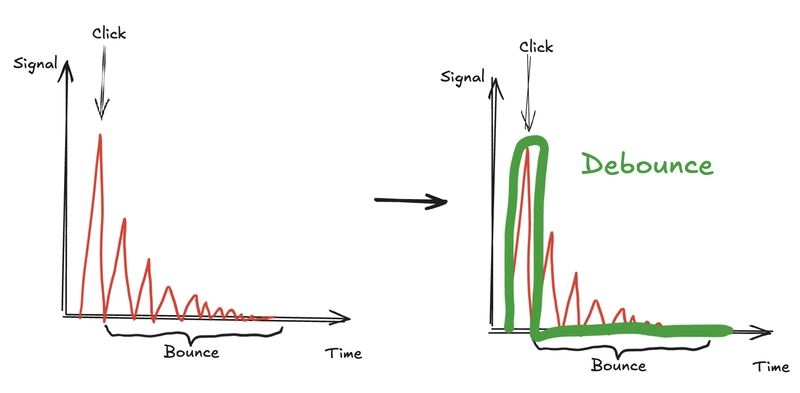
Why it's called debounce?
Why is it called debounce? You will know that if you have programmed on a hardware button. The digital world is simple, and there are only 0 and 1. Assume there's a button on a screen, it only has two states, unclicked(0) and clicked(1).
However, in the analog world, the real world, it is not that simple. For example, When you click a button with your finger, and you hear a "click" sound. The physical button part already vibrates multiple times (at least 20 times a human being can only hear sound bigger than 20Hz) so the sensitive sensor under it may send multiple "clicked" signals. This behaviour is called "bounce" and to remove this effect is called "debounce"
Conclusion
Although I use Javascript for examples in this article, it can be applied on any languages. And it's not only for UI, you can apply this concept to any kind of programs. For example, don't call ChatGPT API for every changes at the backend to explode your token usage.



































































![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)














![What’s new in Android’s April 2025 Google System Updates [U: 4/18]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)



























































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)





















































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)












































































































































![[FREE EBOOKS] Machine Learning Hero, AI-Assisted Programming for Web and Machine Learning & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)