Building a Modern EPG System for Roku with BrightScript
Building a Modern EPG System for Roku with BrightScript As a Roku developer, one of the biggest challenges I faced while building ToonamiTV was creating a smooth, responsive Electronic Program Guide (EPG). Today, I'll share how I implemented this system using BrightScript and JSON. The Challenge Creating an EPG for Roku presents several challenges: Real-time updates without impacting performance Clean, readable schedule display Efficient data management Smooth user experience The Solution I implemented a simplified JSON-based approach that provides: Instant schedule updates Minimal memory usage Clean code structure Better user experience The Data Structure { "current": "7:07 PM Initial D", "next": "7:35 PM Fighting Spirit", "later": [ "8:00 PM Fighting Spirit", "8:24 PM Powerpuff Girls Z" ] } Key Components Schedule Task ' GetScheduleTask.brs Function GetSchedule() as Object ' Simplified JSON parsing ' Better error handling ' Direct string formatting End Function Mini EPG Display ' MiniEPG.brs Function ShowMiniEPG() as Void ' Reduced nested conditionals ' Direct display of formatted strings ' Robust error handling End Function Implementation Benefits Performance Faster load times Reduced memory usage Smoother transitions User Experience Instant updates Clear schedule display Easy navigation Development Maintainable code Simple data structure Easy to extend Try It Yourself Want to see it in action? Add ToonamiTV to your Roku: Visit my.roku.com/account/add Enter code: CJXJPGD Join our community: Discord Server Documentation YouTube Channel What's Next? I'm working on enhancing the EPG with: Show artwork integration Extended program information Custom themes More interactive features Discussion What challenges have you faced with Roku development? How do you handle real-time updates in your channels? What features would you like to see in a Roku EPG? Let's discuss in the comments below!

Building a Modern EPG System for Roku with BrightScript
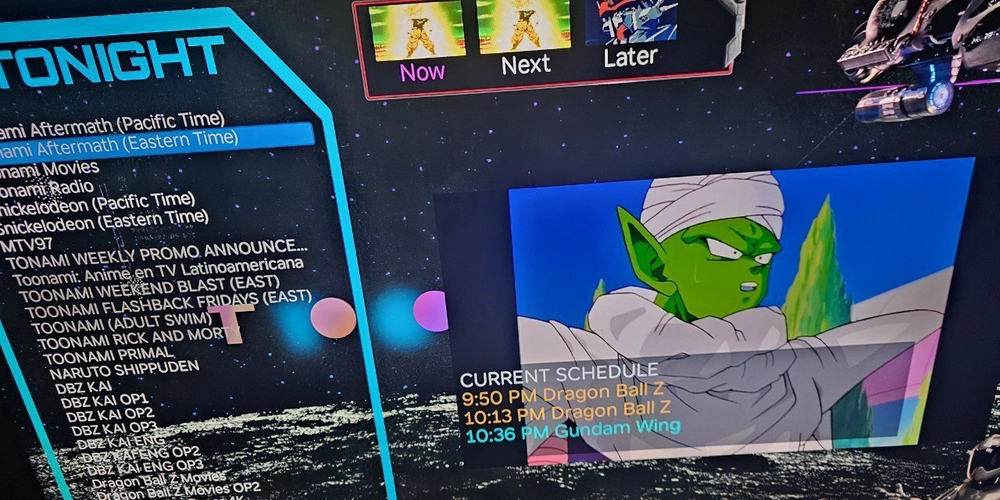
As a Roku developer, one of the biggest challenges I faced while building ToonamiTV was creating a smooth, responsive Electronic Program Guide (EPG). Today, I'll share how I implemented this system using BrightScript and JSON.
The Challenge
Creating an EPG for Roku presents several challenges:
- Real-time updates without impacting performance
- Clean, readable schedule display
- Efficient data management
- Smooth user experience
The Solution
I implemented a simplified JSON-based approach that provides:
- Instant schedule updates
- Minimal memory usage
- Clean code structure
- Better user experience
The Data Structure
{
"current": "7:07 PM Initial D",
"next": "7:35 PM Fighting Spirit",
"later": [
"8:00 PM Fighting Spirit",
"8:24 PM Powerpuff Girls Z"
]
}
Key Components
- Schedule Task
' GetScheduleTask.brs
Function GetSchedule() as Object
' Simplified JSON parsing
' Better error handling
' Direct string formatting
End Function
- Mini EPG Display
' MiniEPG.brs
Function ShowMiniEPG() as Void
' Reduced nested conditionals
' Direct display of formatted strings
' Robust error handling
End Function
Implementation Benefits
-
Performance
- Faster load times
- Reduced memory usage
- Smoother transitions
-
User Experience
- Instant updates
- Clear schedule display
- Easy navigation
-
Development
- Maintainable code
- Simple data structure
- Easy to extend
Try It Yourself
Want to see it in action?
-
Add ToonamiTV to your Roku:
- Visit my.roku.com/account/add
- Enter code: CJXJPGD
-
Join our community:
What's Next?
I'm working on enhancing the EPG with:
- Show artwork integration
- Extended program information
- Custom themes
- More interactive features
Discussion
- What challenges have you faced with Roku development?
- How do you handle real-time updates in your channels?
- What features would you like to see in a Roku EPG?
Let's discuss in the comments below!





































































![Apple M4 13-inch iPad Pro On Sale for $200 Off [Deal]](https://www.iclarified.com/images/news/97056/97056/97056-640.jpg)

![Apple Shares New 'Mac Does That' Ads for MacBook Pro [Video]](https://www.iclarified.com/images/news/97055/97055/97055-640.jpg)
![Apple Releases tvOS 18.4.1 for Apple TV [Download]](https://www.iclarified.com/images/news/97047/97047/97047-640.jpg)
































































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)