How to make Tool Tips on JavaFx?
Tooltipsare common components in web developments, in this case, I will show you how you could create tool tips in JavaFx using FxPopup, JavaFxadds tool tips to its collection of components, however, these have the drawback that they are not compatible with all types of components io.github.hugoquinn2 fxpopup 1.2.0 As a great advantage, all CSS styles are applied to the main scene, so following the following XML structure, you can apply your own styles. ToolTip (.tool-tip) ├── Label (.tool-tip-label) Social media buttons // Create Social media buttons Button youtube = new Button(); Button gitHub = new Button(); Button twitter = new Button(); Button whatsapp = new Button(); // Apply styles and icons youtube.getStyleClass().add("youtube-button"); gitHub.getStyleClass().add("github-button"); twitter.getStyleClass().add("twitter-button"); whatsapp.getStyleClass().add("whatsapp-button"); youtube.setGraphic(new FontIcon("anto-youtube")); gitHub.setGraphic(new FontIcon("anto-github")); twitter.setGraphic(new FontIcon("anto-twitter")); whatsapp.setGraphic(new FontIcon("anto-whats-app")); // Create tool tips for buttons ToolTip toolTipYoutube = new ToolTip("Youtube", youtube, HPos.LEFT); ToolTip toolTipGitHub = new ToolTip("GitHub", gitHub, VPos.TOP); ToolTip toolTipTwitter = new ToolTip("Twitter", twitter, VPos.BOTTOM); ToolTip toolTipWhatsapp = new ToolTip("Whatsapp", whatsapp, HPos.RIGHT); User Card // Create User Card ImageView userProfileImage = new ImageView("https://th.bing.com/th/id/OIP.gxCrcJ9wcnuS-hppF4l8ggHaHa?rs=1&pid=ImgDetMain"); // Cut user Image to a circle userProfileImage.setFitWidth(100); userProfileImage.setPreserveRatio(true); double w = userProfileImage.getFitWidth(); double h = userProfileImage.getFitHeight(); double size = Math.min(w, h); double x = (w - size) / 2; double y = (h - size) / 2; double radius = w / 2; userProfileImage.setViewport(new Rectangle2D(x, y, size, size)); userProfileImage.setClip(new Circle(radius, radius, radius)); // Make custom Tool Tip ToolTip toolTip = new ToolTip("Sophia Martinez", userProfileImage, HPos.RIGHT, 15); Label description = new Label("Human Resources Manager, People & Culture Department"); toolTip.getChildren().addAll(description); // Apply styles toolTip.setMaxWidth(180); toolTip.setMinWidth(180); toolTip.setAlignment(Pos.CENTER_LEFT); description.setWrapText(true); toolTip.getText().setStyle("-fx-font-weight: bold;");

Tooltipsare common components in web developments, in this case, I will show you how you could create tool tips in JavaFx using FxPopup, JavaFxadds tool tips to its collection of components, however, these have the drawback that they are not compatible with all types of components
As a great advantage, all CSS styles are applied to the main scene, so following the following XML structure, you can apply your own styles.
ToolTip (.tool-tip)
├── Label (.tool-tip-label)
Social media buttons
// Create Social media buttons
Button youtube = new Button();
Button gitHub = new Button();
Button twitter = new Button();
Button whatsapp = new Button();
// Apply styles and icons
youtube.getStyleClass().add("youtube-button");
gitHub.getStyleClass().add("github-button");
twitter.getStyleClass().add("twitter-button");
whatsapp.getStyleClass().add("whatsapp-button");
youtube.setGraphic(new FontIcon("anto-youtube"));
gitHub.setGraphic(new FontIcon("anto-github"));
twitter.setGraphic(new FontIcon("anto-twitter"));
whatsapp.setGraphic(new FontIcon("anto-whats-app"));
// Create tool tips for buttons
ToolTip toolTipYoutube = new ToolTip("Youtube", youtube, HPos.LEFT);
ToolTip toolTipGitHub = new ToolTip("GitHub", gitHub, VPos.TOP);
ToolTip toolTipTwitter = new ToolTip("Twitter", twitter, VPos.BOTTOM);
ToolTip toolTipWhatsapp = new ToolTip("Whatsapp", whatsapp, HPos.RIGHT);
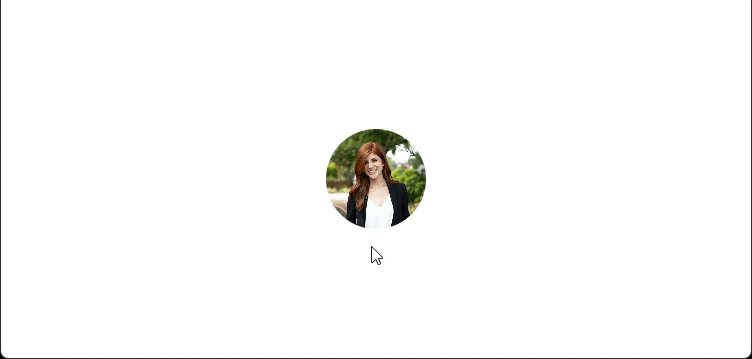
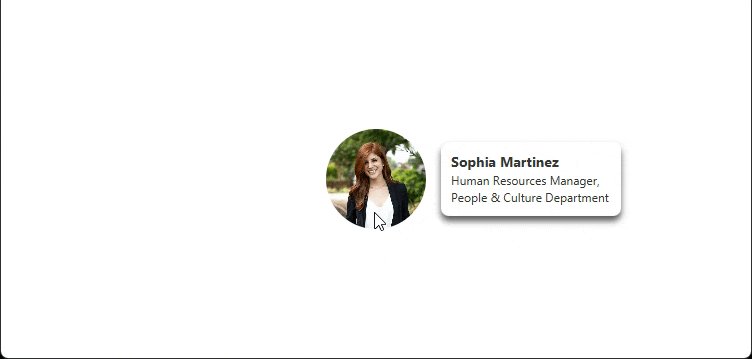
User Card
// Create User Card
ImageView userProfileImage = new ImageView("https://th.bing.com/th/id/OIP.gxCrcJ9wcnuS-hppF4l8ggHaHa?rs=1&pid=ImgDetMain");
// Cut user Image to a circle
userProfileImage.setFitWidth(100);
userProfileImage.setPreserveRatio(true);
double w = userProfileImage.getFitWidth();
double h = userProfileImage.getFitHeight();
double size = Math.min(w, h);
double x = (w - size) / 2;
double y = (h - size) / 2;
double radius = w / 2;
userProfileImage.setViewport(new Rectangle2D(x, y, size, size));
userProfileImage.setClip(new Circle(radius, radius, radius));
// Make custom Tool Tip
ToolTip toolTip = new ToolTip("Sophia Martinez", userProfileImage, HPos.RIGHT, 15);
Label description = new Label("Human Resources Manager, People & Culture Department");
toolTip.getChildren().addAll(description);
// Apply styles
toolTip.setMaxWidth(180);
toolTip.setMinWidth(180);
toolTip.setAlignment(Pos.CENTER_LEFT);
description.setWrapText(true);
toolTip.getText().setStyle("-fx-font-weight: bold;");

































































![Apple C1 vs Qualcomm Modem Performance [Speedtest]](https://www.iclarified.com/images/news/96767/96767/96767-640.jpg)
![Apple Studio Display On Sale for $1249 [Lowest Price Ever]](https://www.iclarified.com/images/news/96770/96770/96770-640.jpg)













![[Fixed] Chromecast (2nd gen) and Audio can’t Cast in ‘Untrusted’ outage](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2019/08/chromecast_audio_1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)






















































































































































![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)


![[The AI Show Episode 138]: Introducing GPT-4.5, Claude 3.7 Sonnet, Alexa+, Deep Research Now in ChatGPT Plus & How AI Is Disrupting Writing](https://www.marketingaiinstitute.com/hubfs/ep%20138%20cover.png)














































































































































-《公式》スマートフォン向けアプリ『デジモンアリシオン』プロジェクト始動PV《Official》New-Digimon-Card-Game-app-DIGIMON-ALYSION-00-00-28.png?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)