Apache ECharts: la migliore libreria per grafici interattivi e dashboard professionali
Presentiamo in breve il funzionamento Apache ECharts, una delle migliori librerie JavaScript per la visualizzazione dati, grazie alla sua combinazione di estetica, flessibilità e prestazioni.

Chi ha provato molte delle principali librerie di visualizzazione oggi disponibili – da Chart.js a Plotly, passando per Vega-Lite, Highcharts e altre – tende a concordare: Apache ECharts eccelle per bellezza, flessibilità e affidabilità. È considerata da molti sviluppatori come la soluzione ideale per costruire visualizzazioni potenti senza sacrificare l’estetica o la semplicità d’uso. A differenza di altre librerie spesso limitate o imperative, ECharts (Enterprise Charts) permette un approccio dichiarativo, con la possibilità di generare le specifiche dei grafici a livello di backend e delegare al frontend solo la visualizzazione.
Dopo aver abbinato ECharts ai propri progetti, è una delle poche dipendenze che si possono aggiornare senza temere comportamenti anomali: il passaggio da una major release all’altra, ad esempio, avviene in modo fluido senza causare alcun genere di problema.
Inoltre, ECharts funziona sia in ambienti classici (come PHP, ASP.NET o Ruby on Rails) sia in contesti moderni come Vue e React. Le sue funzionalità coprono ogni esigenza tipica delle soluzioni di business intelligence tradizionali, senza necessità di abilitare estensioni personalizzate.
In un panorama in cui molte alternative evidenziano carenze di documentazione o compatibilità, ECharts si distingue come una libreria robusta, elegante e completa, in grado di soddisfare anche le esigenze aziendali più complesse.

Cos’è Apache ECharts
In un mondo in cui l’analisi visiva dei dati è cruciale per il processo decisionale, strumenti potenti e flessibili come Apache ECharts si distinguono per capacità, performance e versatilità. Progettato per affrontare le sfide della data visualization moderna, ECharts è oggi uno degli strumenti più apprezzati da sviluppatori, analisti e team di data science in tutto il mondo.
Si tratta di una libreria JavaScript open source per la creazione di grafici e visualizzazioni interattive basate su Canvas o SVG. ECharts è oggi un progetto Apache Top-Level attivamente mantenuto e in continua evoluzione.
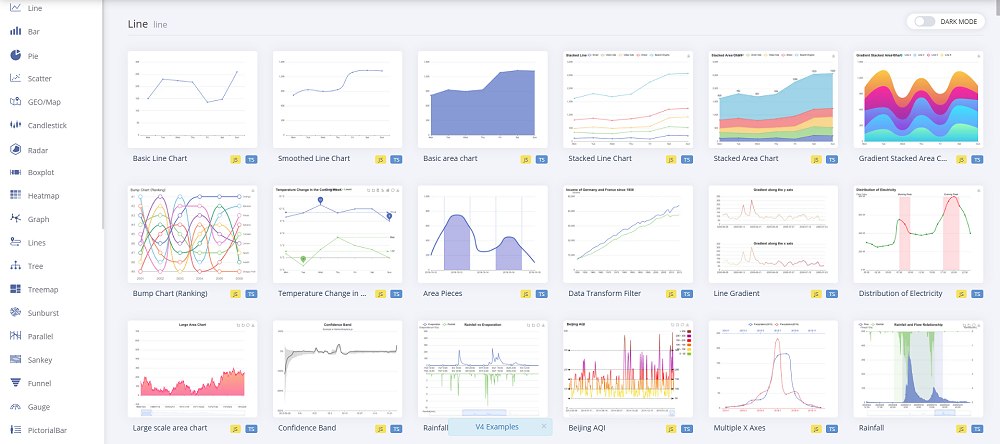
Com’è immediato accorgersi cliccando sul pulsante Demo nella home page del sito del progetto, ECharts offre nativamente un ricco set di visualizzazioni: grafici a barre, linee, aree; grafici a torta e a ciambella; radar, scatter plot e bubble chart; candlestick per analisi finanziarie; heatmap, funnel, gauge e sankey; mappe geografiche e grafici a flusso.
Grazie a quest’ampia varietà di scelta, è possibile coprire praticamente ogni scenario di reporting e visualizzazione.
Interattività avanzata e prestazioni
Ogni visualizzazione in ECharts supporta interazioni complesse: tooltip dinamici; zoom, pan e drag & drop; eventi personalizzati (click, hover, brush); link tra grafici (coordinated views).
Un’impostazione che rende ECharts uno strumento perfetto per allestire dashboard dinamiche e sviluppare analisi esplorative.
Grazie al rendering su Canvas, ECharts garantisce ottime performance anche con grandi volumi di dati. Funzioni come progressive rendering, data decimation e il supporto per il lazy loading, assicurano reattività anche sui dispositivi mobili.
Personalizzazione e modularità
Ogni elemento grafico (etichette, assi, colori, legende, griglie) è altamente personalizzabile. È inoltre possibile:
- Caricare temi personalizzati
- Usare moduli singoli
- Estendere il comportamento tramite plugin o script custom
Compatibilità multipiattaforma
Tra l’infinità di progetti in cui ECharts può essere implementato con successo, ricordiamo che la libreria può essere ovviamente usata nelle applicazioni Web basate su HTML, CSS e JavaScript, ma anche con React, Vue, Angular oltre che in soluzioni ibride (Ionic, Cordova).
Ancora, è possibile integrare ECharts all’interno di notebook Jupyter tramite apposite librerie wrapper (es. pyecharts).
Come provare rapidamente Apache ECharts
Per provare rapidamente Apache ECharts, senza dover installare nulla, si può fare riferimento – in prima battuta – all’editor online interattivo, perfetto per testare grafici in tempo reale.
L’editor mette a disposizione centinaia di esempi già pronti, liberamente modificabili, condivisi attraverso un’interfaccia suddivisa tra codice e anteprima.
Intervenendo sul codice contenuto all’interno di option quindi facendo clic sul pulsante Run, è possibile visualizzare l’anteprima in tempo reale. Il pulsante Download consente di scaricare il sorgente HTML completo per ottenere il grafico mostrato da ECharts.
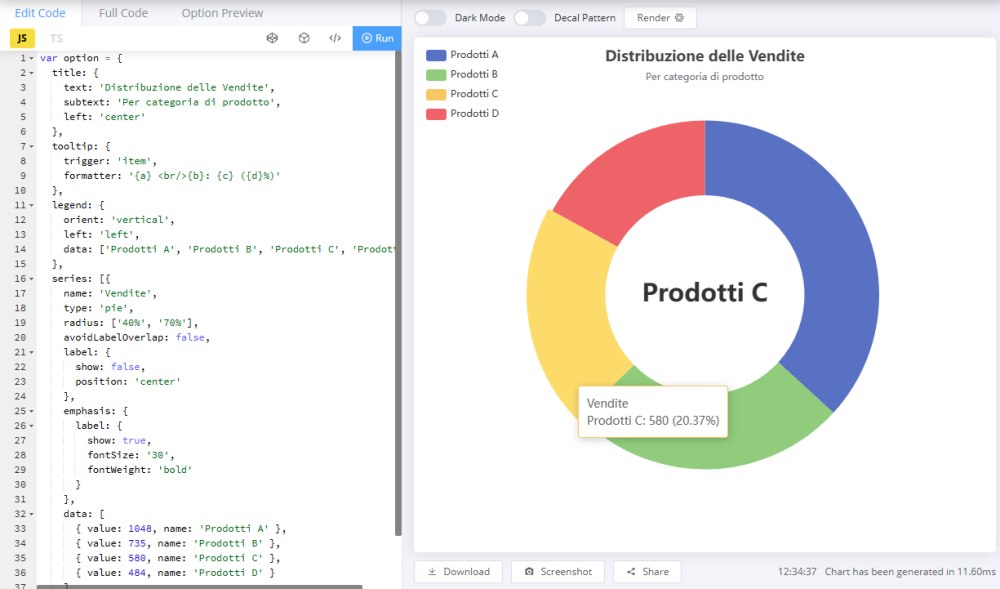
Generare un grafico a torta in un secondo
Il codice seguente, da incollare nell’area di sinistra dell’editor di ECharts, permette ad esempio di creare un efficace grafico a torta, con le varie sezioni etichettate e un effetto esplosivo per mettere in evidenza ciascuna “fetta”.
var option = {
title: {
text: 'Distribuzione delle Vendite',
subtext: 'Per categoria di prodotto',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a}
{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['Prodotti A', 'Prodotti B', 'Prodotti C', 'Prodotti D']
},
series: [{
name: 'Vendite',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
data: [
{ value: 1048, name: 'Prodotti A' },
{ value: 735, name: 'Prodotti B' },
{ value: 580, name: 'Prodotti C' },
{ value: 484, name: 'Prodotti D' }
]
}]
};

Come integrare il codice di ECharts nelle proprie applicazioni
Utilizzare Apache ECharts in una propria applicazione è sorprendentemente semplice: come accennato in precedenza, la libreria è progettata per funzionare sia in ambienti moderni (SPA/SSR, Single Page Application/Server Side Rendering) che tradizionali (HTML statici, app PHP/.NET/Rails).
Con React e Vue, è sufficiente installare la libreria mediante npm, per poi integrare il codice di ECharts a livello di componente:
npm install echarts
In un’applicazione server-side (i.e. PHP/.NET/Rails), si può costruire il JSON di ECharts nel backend quindi passarlo direttamente al frontend:
["text" => "Grafico Server Side"], "xAxis" => ["data" => ["Q1", "Q2", "Q3"]], "yAxis" => [], "series" => [["type" => "bar", "data" => [120, 200, 150]]] ]); ?>
Conclusioni
In definitiva, Apache ECharts si conferma una libreria di visualizzazione dati estremamente potente, flessibile e adatta a una vasta gamma di contesti applicativi: da semplici dashboard HTML fino a complesse interfacce in React, Vue o ambienti server-side. La sua capacità di combinare prestazioni elevate con una sintassi dichiarativa e ben documentata, rende ECharts una soluzione ideale per sviluppatori, analisti e team che devono rappresentare grandi quantità di dati in modo chiaro, interattivo e reattivo.
Grazie al supporto nativo per grafici dinamici, layout responsivi e rendering via Canvas o SVG, ECharts è in grado di soddisfare le esigenze di visualizzazione in qualunque ambito, con uno sforzo davvero minimo in termini di sviluppo.





































































































/https://www.ilsoftware.it/app/uploads/2024/06/YouTube-Music.jpg)
/https://www.ilsoftware.it/app/uploads/2023/06/OpenAI-Logo-GPT-ChatGPT-IA-min.jpg)
















































/https://www.ilsoftware.it/app/uploads/2024/01/Google-Maps-1.jpg)
