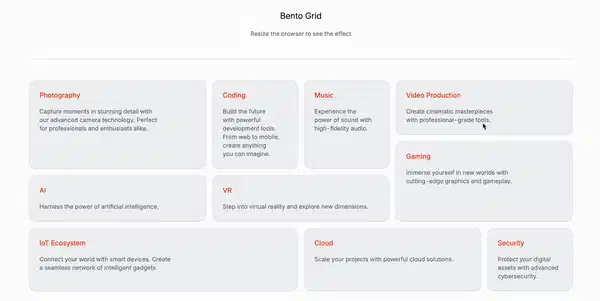
Create a responsive Bento grid with Tailwind CSS
Create a responsive Bento grid with Tailwind CSS A bento grid, today that’s what we are going to create. It’s a grid layout that allows you to place items in a specific pattern, like a bento box. What are bento grids? A Bento grid is a structured, compartmentalized grid layout inspired by the traditional Japanese bento box. Each item in a Bento grid is placed in a distinct, predefined area, allowing for a clean and organized presentation. The compartments can be of consistent or varying sizes, but they remain clearly separated, ensuring that each piece of content is visually distinct and neatly arranged. originally posted on https://lexingtonthemes.com/tutorials/how-to-create-a-bento-grid-with-tailwind-css/ *Read the full article:https://wwww.lexingtonthemes.com/tutorials/how-to-create. *

Create a responsive Bento grid with Tailwind CSS
A bento grid, today that’s what we are going to create. It’s a grid layout that allows you to place items in a specific pattern, like a bento box.
What are bento grids?
A Bento grid is a structured, compartmentalized grid layout inspired by the traditional Japanese bento box. Each item in a Bento grid is placed in a distinct, predefined area, allowing for a clean and organized presentation. The compartments can be of consistent or varying sizes, but they remain clearly separated, ensuring that each piece of content is visually distinct and neatly arranged.
originally posted on https://lexingtonthemes.com/tutorials/how-to-create-a-bento-grid-with-tailwind-css/
*Read the full article:https://wwww.lexingtonthemes.com/tutorials/how-to-create.
*



































































![Apple Shares New 'Mac Does That' Ads for MacBook Pro [Video]](https://www.iclarified.com/images/news/97055/97055/97055-640.jpg)
![Apple Releases tvOS 18.4.1 for Apple TV [Download]](https://www.iclarified.com/images/news/97047/97047/97047-640.jpg)
![Apple Releases macOS Sequoia 15.4.1 [Download]](https://www.iclarified.com/images/news/97049/97049/97049-640.jpg)




























![Global security vulnerability database gets 11 more months of funding [u]](https://photos5.appleinsider.com/gallery/63338-131616-62453-129471-61060-125967-51013-100774-49862-97722-Malware-Image-xl-xl-xl-(1)-xl-xl.jpg)



































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)































































































































































.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)