Random Quote Machine.
What I Made: I created a Random Quote Machine using HTML, CSS, and JavaScript. The app displays random quotes along with their authors and provides functionality for users to tweet them directly. The key features include: Dynamic Random Quotes: A collection of inspirational quotes displayed each time the user clicks "New Quote." Tweet Integration: A "Tweet" button allows users to share their favorite quotes on Twitter. Clean and Accessible Layout: The app is designed to be user-friendly and visually appealing, using modern fonts and a mobile-responsive layout. How I Made It: HTML Structure: I created a container (#quote-box) that holds the quote, author, and buttons. The "New Quote" button fetches new quotes, and the "Tweet" button generates a shareable Twitter link. CSS Styling: I used a simple yet modern design, leveraging Google Fonts (Poppins) for a clean appearance. I ensured the layout is centered and responsive for all screen sizes, making it user-friendly on both desktop and mobile devices. JavaScript Logic: I built an array of quotes and used JavaScript to randomly display a quote when the page loads and when the "New Quote" button is clicked. The "Tweet" button dynamically generates a Twitter share link with the current quote and author, enabling users to easily tweet the quote. What I Learned: JavaScript Functions and DOM Manipulation: This project deepened my understanding of how to manipulate the DOM using JavaScript, especially how to dynamically update content like the text of a quote and the URL of the "Tweet" button. Event Handling: I learned to handle user interactions efficiently, such as detecting button clicks to trigger actions like fetching a new quote. CSS Layout and Responsiveness: I got better at using CSS to create responsive layouts, ensuring that the app looks great across all devices. API and Data Management: Although I didn’t use an external API for quotes, I gained a better understanding of how to work with arrays and data structures to store and retrieve dynamic content. Conclusion: This project helped me sharpen my front-end skills by combining HTML, CSS, and JavaScript into a fully functional, interactive app. It was a great way to practice handling user input, working with dynamic content, and improving UI/UX design.

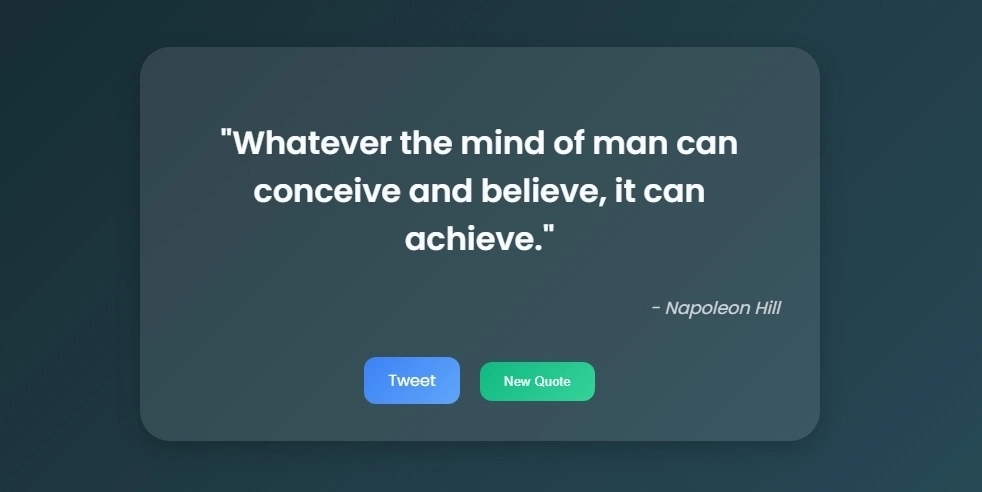
What I Made:
I created a Random Quote Machine using HTML, CSS, and JavaScript. The app displays random quotes along with their authors and provides functionality for users to tweet them directly. The key features include:
Dynamic Random Quotes: A collection of inspirational quotes displayed each time the user clicks "New Quote."
Tweet Integration: A "Tweet" button allows users to share their favorite quotes on Twitter.
Clean and Accessible Layout: The app is designed to be user-friendly and visually appealing, using modern fonts and a mobile-responsive layout.
How I Made It:
HTML Structure:
I created a container (#quote-box) that holds the quote, author, and buttons.
The "New Quote" button fetches new quotes, and the "Tweet" button generates a shareable Twitter link.
CSS Styling:
I used a simple yet modern design, leveraging Google Fonts (Poppins) for a clean appearance.
I ensured the layout is centered and responsive for all screen sizes, making it user-friendly on both desktop and mobile devices.
JavaScript Logic:
I built an array of quotes and used JavaScript to randomly display a quote when the page loads and when the "New Quote" button is clicked.
The "Tweet" button dynamically generates a Twitter share link with the current quote and author, enabling users to easily tweet the quote.
What I Learned:
JavaScript Functions and DOM Manipulation: This project deepened my understanding of how to manipulate the DOM using JavaScript, especially how to dynamically update content like the text of a quote and the URL of the "Tweet" button.
Event Handling: I learned to handle user interactions efficiently, such as detecting button clicks to trigger actions like fetching a new quote.
CSS Layout and Responsiveness: I got better at using CSS to create responsive layouts, ensuring that the app looks great across all devices.
API and Data Management: Although I didn’t use an external API for quotes, I gained a better understanding of how to work with arrays and data structures to store and retrieve dynamic content.
Conclusion:
This project helped me sharpen my front-end skills by combining HTML, CSS, and JavaScript into a fully functional, interactive app. It was a great way to practice handling user input, working with dynamic content, and improving UI/UX design.











































































![M4 MacBook Air Drops to Just $849 - Act Fast! [Lowest Price Ever]](https://www.iclarified.com/images/news/97140/97140/97140-640.jpg)
![Apple Smart Glasses Not Close to Being Ready as Meta Targets 2025 [Gurman]](https://www.iclarified.com/images/news/97139/97139/97139-640.jpg)
![iPadOS 19 May Introduce Menu Bar, iOS 19 to Support External Displays [Rumor]](https://www.iclarified.com/images/news/97137/97137/97137-640.jpg)











![What Google Messages features are rolling out [April 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/12/google-messages-name-cover.png?resize=1200%2C628&quality=82&strip=all&ssl=1)






























































































_NicoElNino_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
_Muhammad_R._Fakhrurrozi_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)


























































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)






































































































































































![[DEALS] Koofr Cloud Storage: Lifetime Subscription (1TB) (80% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)