JavaScript is single-threaded but with async features?
Yes, JavaScript can only handle a single task at a time. To clarify: the JavaScript interpreter’s algorithm processes your program one statement or function at a time. If it encounters a time-consuming function, it will unapologetically take the time needed to process that function before moving forward. In the code above, the interpreter halts further execution to process the while loop for 15 seconds before continuing. Where Asynchrony Comes From JavaScript’s asynchronous capabilities stem from its runtime environment—not the language itself. Chromium-based browsers (Chrome, Edge, Brave) use V8 (an open-source JavaScript interpreter written in C++). Some browsers use a different interpreter program. The host program, combined with the interpreter, forms JavaScript's execution environment. So when we say "the environment JavaScript runs in," we mean the host program that integrates the interpreter and extends JavaScript’s functionality i.e. [Host Program] + [JS Interpreter] = Execution Environment The Role of APIs The environment exposes additional features to JavaScript through APIs (Application Programming Interfaces). In browsers, these are called Web APIs. They act as bridges between your JavaScript code and low-level system operations (e.g., file access, network requests). Key points: APIs appear as simple JavaScript constructs but trigger complex C/C++ operations behind the scenes. The DOM (Document Object Model) is not part of JavaScript—it’s provided by the browser to let JavaScript interact with HTML/CSS. Even though document.getElementById() looks like JavaScript, it’s actually a Web API that bridges JS to the browser. Also JavaScript constructs like fetch() and setTimeout(), are provided by the environment Thanks for reading!

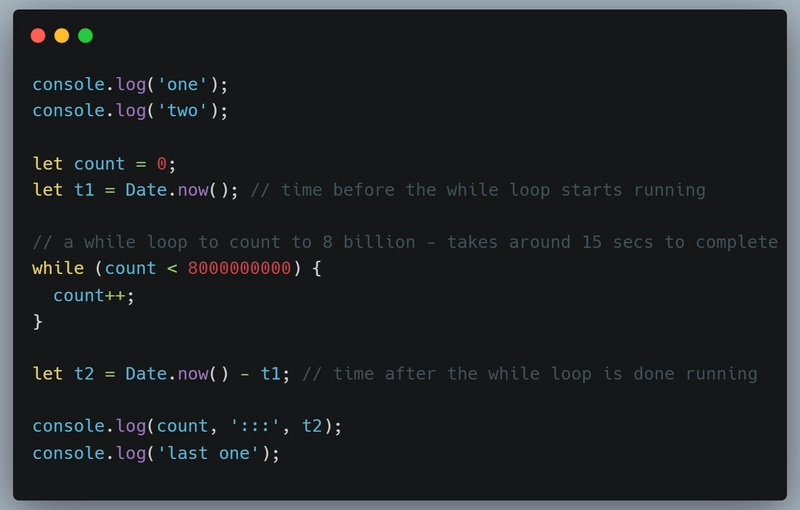
Yes, JavaScript can only handle a single task at a time. To clarify: the JavaScript interpreter’s algorithm processes your program one statement or function at a time. If it encounters a time-consuming function, it will unapologetically take the time needed to process that function before moving forward.
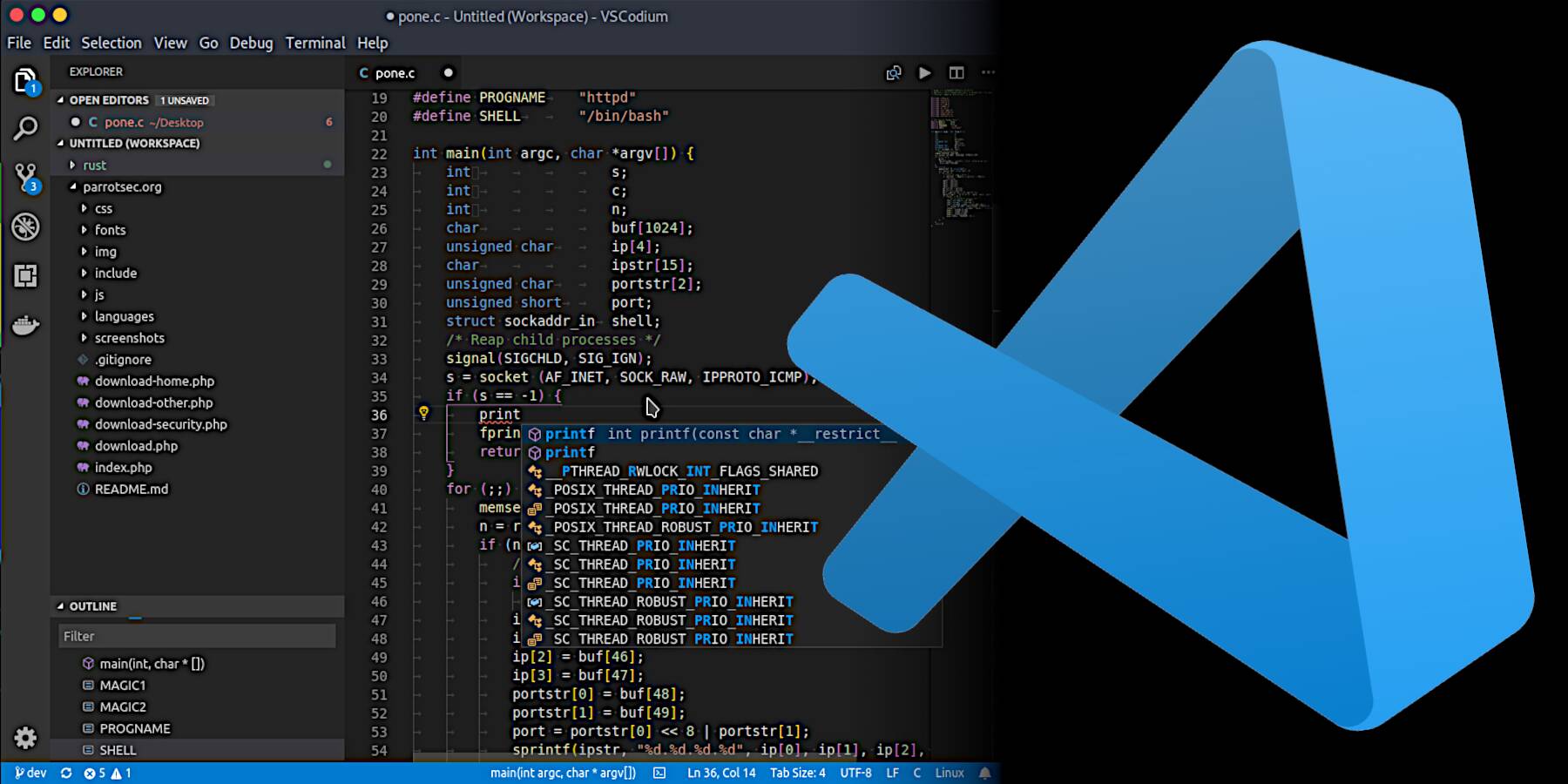
In the code above, the interpreter halts further execution to process the while loop for 15 seconds before continuing.
Where Asynchrony Comes From
JavaScript’s asynchronous capabilities stem from its runtime environment—not the language itself.
Chromium-based browsers (Chrome, Edge, Brave) use V8 (an open-source JavaScript interpreter written in C++). Some browsers use a different interpreter program.
The host program, combined with the interpreter, forms JavaScript's execution environment. So when we say "the environment JavaScript runs in," we mean the host program that integrates the interpreter and extends JavaScript’s functionality i.e. [Host Program] + [JS Interpreter] = Execution Environment
The Role of APIs
The environment exposes additional features to JavaScript through APIs (Application Programming Interfaces). In browsers, these are called Web APIs. They act as bridges between your JavaScript code and low-level system operations (e.g., file access, network requests).
Key points:
- APIs appear as simple JavaScript constructs but trigger complex C/C++ operations behind the scenes.
- The DOM (Document Object Model) is not part of JavaScript—it’s provided by the browser to let JavaScript interact with HTML/CSS. Even though
document.getElementById()looks like JavaScript, it’s actually a Web API that bridges JS to the browser. Also JavaScript constructs likefetch()andsetTimeout(), are provided by the environment
Thanks for reading!





































































![Apple to Shift Robotics Unit From AI Division to Hardware Engineering [Report]](https://www.iclarified.com/images/news/97128/97128/97128-640.jpg)
![Apple Shares New Ad for iPhone 16: 'Trust Issues' [Video]](https://www.iclarified.com/images/news/97125/97125/97125-640.jpg)















![Hands-on: Motorola’s new trio of Razr phones are beautiful, if familiar vessels for AI [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/04/motorola-razr-2025-family-9.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)
![The big yearly Android upgrade doesn’t matter all that much now [Video]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/04/Android-versions-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)




















































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)














































































































































![[DEALS] Sterling Stock Picker: Lifetime Subscription (85% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)

































.jpg?#)