Say Goodbye to Markdown Preview Headaches with OnlineMarkdown.com
Hey Dev.to community! As developers, we spend a significant amount of time working with Markdown. Whether it's crafting READMEs, documenting our projects, writing blog posts (like this one!), or even just taking notes, Markdown is our trusty companion. But let's be honest, the workflow can sometimes feel a little clunky. You write your Markdown, then you have to switch to a separate preview window (or constantly refresh it) to see how it actually renders. It's a minor annoyance, sure, but those little interruptions can break your flow and slow you down. That's why I wanted to share a fantastic little tool I recently discovered (or maybe you already know it!): OnlineMarkdown.com (https://onlinemarkdown.com). What is OnlineMarkdown.com? Simply put, it's a clean and intuitive online Markdown editor with a real-time, side-by-side live preview. No more toggling between windows or hitting refresh repeatedly! Why I'm Loving It (and You Might Too): Instant Gratification with Live Preview: The most significant benefit is the immediate feedback. As you type your Markdown on the left, you see the rendered output update instantly on the right. This makes it incredibly easy to catch formatting errors and visualize your content as you create it. Never Lose Your Work with Auto-save: We've all been there – that moment of panic when you realize you haven't saved. OnlineMarkdown.com's auto-save feature with local storage backup ensures you never lose your precious work. Organize Your Thoughts with File Management: This isn't just a simple editor; it offers file management capabilities! You can create, edit, rename, and delete files directly within the interface, helping you keep your Markdown projects organized. Essential Text Formatting at Your Fingertips: It supports all the fundamental Markdown formatting you need, including bold, italic, strikethrough, superscript, and subscript. Effortless List Creation: Easily structure information with both bullet lists and numbered lists. Clean Code Blocks with Syntax Highlighting: Sharing code snippets is crucial, and OnlineMarkdown.com formats them beautifully with syntax highlighting, making them much easier to read. Structured Data with Tables: Need to present data clearly? Creating Markdown tables is a breeze with this editor. Seamless Image & Link Insertion: Adding visuals and references is straightforward with the easy image and link insertion features. Ready to Share: Print & Download: Once your Markdown masterpiece is complete, you can easily save it as a Markdown file or print it directly. Clean and Minimalist Interface: The editor itself is distraction-free. It's just you and your text, allowing you to focus on your writing. No Installation Required: Being a web-based tool, there's nothing to download or install. Just open your browser, head to https://onlinemarkdown.com, and you're ready to go. This is perfect for quick edits or when you're working on a different machine. How it Improves Your Workflow: For me, OnlineMarkdown.com has streamlined my Markdown writing in several ways: Faster Iteration: I can quickly experiment with different formatting options and see the results instantly. Reduced Errors: The live preview helps me catch typos and formatting mistakes before I even think about publishing. More Focused Writing: Not having to switch between windows keeps me in the flow and more focused on the content itself. Better Organization: The file management feature is a surprisingly useful addition for keeping related Markdown files together. Give it a Try! If you're looking for a feature-rich yet simple and free online Markdown editor with live preview and file management, I highly recommend checking out https://onlinemarkdown.com. It might just become your new go-to tool for all your Markdown needs. What are your favorite features in a Markdown editor, and how do you manage your Markdown files? Share your thoughts in the comments below!

Hey Dev.to community!
As developers, we spend a significant amount of time working with Markdown. Whether it's crafting READMEs, documenting our projects, writing blog posts (like this one!), or even just taking notes, Markdown is our trusty companion.
But let's be honest, the workflow can sometimes feel a little clunky. You write your Markdown, then you have to switch to a separate preview window (or constantly refresh it) to see how it actually renders. It's a minor annoyance, sure, but those little interruptions can break your flow and slow you down.
That's why I wanted to share a fantastic little tool I recently discovered (or maybe you already know it!): OnlineMarkdown.com (https://onlinemarkdown.com).
What is OnlineMarkdown.com?
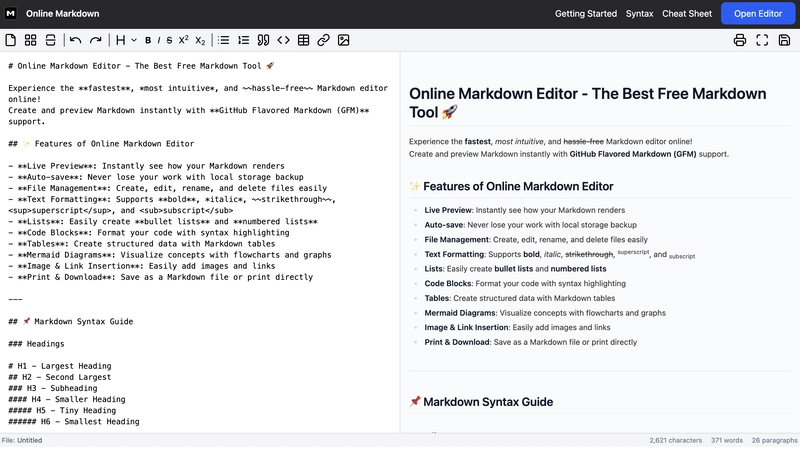
Simply put, it's a clean and intuitive online Markdown editor with a real-time, side-by-side live preview. No more toggling between windows or hitting refresh repeatedly!
Why I'm Loving It (and You Might Too):
- Instant Gratification with Live Preview: The most significant benefit is the immediate feedback. As you type your Markdown on the left, you see the rendered output update instantly on the right. This makes it incredibly easy to catch formatting errors and visualize your content as you create it.
- Never Lose Your Work with Auto-save: We've all been there – that moment of panic when you realize you haven't saved. OnlineMarkdown.com's auto-save feature with local storage backup ensures you never lose your precious work.
- Organize Your Thoughts with File Management: This isn't just a simple editor; it offers file management capabilities! You can create, edit, rename, and delete files directly within the interface, helping you keep your Markdown projects organized.
-
Essential Text Formatting at Your Fingertips: It supports all the fundamental Markdown formatting you need, including bold, italic,
strikethrough, superscript, and subscript. - Effortless List Creation: Easily structure information with both bullet lists and numbered lists.
- Clean Code Blocks with Syntax Highlighting: Sharing code snippets is crucial, and OnlineMarkdown.com formats them beautifully with syntax highlighting, making them much easier to read.
- Structured Data with Tables: Need to present data clearly? Creating Markdown tables is a breeze with this editor.
- Seamless Image & Link Insertion: Adding visuals and references is straightforward with the easy image and link insertion features.
- Ready to Share: Print & Download: Once your Markdown masterpiece is complete, you can easily save it as a Markdown file or print it directly.
- Clean and Minimalist Interface: The editor itself is distraction-free. It's just you and your text, allowing you to focus on your writing.
- No Installation Required: Being a web-based tool, there's nothing to download or install. Just open your browser, head to https://onlinemarkdown.com, and you're ready to go. This is perfect for quick edits or when you're working on a different machine.
How it Improves Your Workflow:
For me, OnlineMarkdown.com has streamlined my Markdown writing in several ways:
- Faster Iteration: I can quickly experiment with different formatting options and see the results instantly.
- Reduced Errors: The live preview helps me catch typos and formatting mistakes before I even think about publishing.
- More Focused Writing: Not having to switch between windows keeps me in the flow and more focused on the content itself.
- Better Organization: The file management feature is a surprisingly useful addition for keeping related Markdown files together.
Give it a Try!
If you're looking for a feature-rich yet simple and free online Markdown editor with live preview and file management, I highly recommend checking out https://onlinemarkdown.com. It might just become your new go-to tool for all your Markdown needs.
What are your favorite features in a Markdown editor, and how do you manage your Markdown files? Share your thoughts in the comments below!



































































![Apple Releases iOS 18.4 RC 2 and iPadOS 18.4 RC 2 to Developers [Download]](https://www.iclarified.com/images/news/96860/96860/96860-640.jpg)


![Amazon Drops Renewed iPhone 15 Pro Max to $762 [Big Spring Deal]](https://www.iclarified.com/images/news/96858/96858/96858-640.jpg)















































































































































































![[The AI Show Episode 141]: Road to AGI (and Beyond) #1 — The AI Timeline is Accelerating](https://www.marketingaiinstitute.com/hubfs/ep%20141.1.png)
![[The AI Show Episode 140]: New AGI Warnings, OpenAI Suggests Government Policy, Sam Altman Teases Creative Writing Model, Claude Web Search & Apple’s AI Woes](https://www.marketingaiinstitute.com/hubfs/ep%20140%20cover.png)
![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)


























































































































![From broke musician to working dev. How college drop-out Ryan Furrer taught himself to code [Podcast #166]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743189826063/2080cde4-6fc0-46fb-b98d-b3d59841e8c4.png?#)



































.jpg?#)


.png?#)