Top 10 AI Figma / Design to Code Tools to Build Web App Effortlessly
Converting designs to HTML code has been a main, basic task for front-end developers. However, in today’s fast-paced development cycles, it's considered time-consuming and usually creates bottlenecks. Fortunately, AI-powered tools can now automate this task, by converting designs from tools like Figma, Adobe XD, or even raw images into production-ready code in a few clicks. For a Front-end developer like me, automating this task can significantly boost productivity. Converting a Landing page from design to code, usually take 3-4 hours. Some pages even need more time. With help of an AI design-to-code tool, we can do it in just a few minutes. We can use these saved hours for other tasks. Today, AI design-to-code tools moved from being nice-to-haves to must-have tools for developers and business to stay relevant. With that in mind, I put together the best 10 AI design to code tools you can use to speed up your web app development workflows. Before we explore every tool, here is the quick feature comparison for each tools: Tool Fidelity (pixel-perfect) Code Quality AI Capabilities Fine-tuning with Chat Prompt Code Export Freemium Options Anima ⭐⭐⭐⭐⭐ ⭐⭐⭐⭐⭐ ⭐⭐⭐⭐⭐ Yes Yes Yes (Free tier) Locofy ⭐⭐⭐⭐⭐ ⭐⭐⭐⭐ ⭐⭐⭐⭐ No Yes Yes (Free tokens) Builder ⭐⭐⭐⭐ ⭐⭐⭐⭐ ⭐⭐⭐ No Yes Yes (Free tier) Codia ⭐⭐⭐⭐ ⭐⭐⭐⭐ ⭐⭐⭐ No Yes Yes (Free tier) v0 ⭐⭐⭐ ⭐⭐⭐⭐ ⭐⭐⭐⭐ Yes Yes Yes (Free tier) TeleportHQ ⭐⭐⭐⭐ ⭐⭐⭐ ⭐⭐⭐ No Yes Yes (Free tier) Dhiwise ⭐⭐⭐⭐ ⭐⭐⭐ ⭐⭐⭐ No Yes (Pro plan) Yes (Basic plan) CodeParrot ⭐⭐⭐⭐ ⭐⭐⭐⭐ ⭐⭐⭐ No Yes Yes (Free trial) Fronty ⭐⭐⭐⭐ ⭐⭐⭐⭐ ⭐⭐⭐ No Yes Yes (Freemium) UX Pilot ⭐⭐⭐ ⭐⭐⭐⭐ ⭐⭐⭐ No Yes (Standard plan) Yes (Free credit) Rating Explanations: Fidelity (pixel-perfect): Based on how accurately the tool converts designs into code without losing details. Code Quality: Reflects the cleanliness, readability, and maintainability of the generated code. AI Capabilities: Strength of AI in generating code, handling complex designs, code personalization and providing additional features like interactivity. Fine-tuning with Chat Prompt: Whether the tool allow users to refine or customize the generated code using AI-powered prompts or chat-based interactions. Code Export: Whether the tool allows exporting the generated code. Freemium Options: Availability of free tiers or trial versions for users to test the tool before committing to a paid plan. Now, let’s dive deeper into each tool one by one. 1. Anima Anima is an AI-powered design-to-code tool that bridge the gap between design and coding by converting designs from tools like Figma, Adobe XD, and Sketch into developer-friendly code. It designed to empowers designers, developers and product teams to build website faster by generating clean code with frameworks of their choice. By automating the conversion of designs into clean code, Anima enhances efficiency, reduces manual coding efforts, and accelerates the product development process Anima key features include: AI-Powered Code Generation: Utilize advanced AI to generate React code that integrates seamlessly with your existing project, maintaining consistency with your coding conventions and styles. Responsive Design Support: Add breakpoints and define responsive behaviors within prototypes to ensure designs adapt to various screen sizes and devices. Figma Plugin: Anima can be used directly in Figma, allowing designers to generate codes for their design directly. Frontier: A VSCode Extension that bring Anima directly to VSCode, allowing developers to convert Figma design without leaving their workspace. Live Collaboration: Sync prototypes directly from design tools, allowing designers and developers to work on the latest versions without manual file transfers. Code Customization: Customize the generated code to align with your coding standards, ensuring the output is as familiar as if you wrote it yourself. Getting Started With Anima To get started with Anima, you can create a free account here. It offers a free tier with basic features. You can start using Anima by using its Figma plugin. I personally tried it by converting this free Figma landing page template. Once you open the design you want to convert, select a page or component, the Right click > Plugins > Anima. An Anima plugin window will open. There you choose your coding frameworks, responsive breakpoints, etc. If you need more customization, click 'Open in Playground' button in the bottom left side. You will be redirected to Anima Playground, where you can customize your generated codes, adding logic, and even make it as your workspace. As you can see, Anima’s design-to-code tool generates pixel-perfect code, identical to the Figma design. However, things like interactivity and event handling still require manual work. This is where the Playground prompt comes in to help You can ask it to generate event handling function, code restructuring, optimization, etc

Converting designs to HTML code has been a main, basic task for front-end developers. However, in today’s fast-paced development cycles, it's considered time-consuming and usually creates bottlenecks.
Fortunately, AI-powered tools can now automate this task, by converting designs from tools like Figma, Adobe XD, or even raw images into production-ready code in a few clicks.
For a Front-end developer like me, automating this task can significantly boost productivity. Converting a Landing page from design to code, usually take 3-4 hours. Some pages even need more time.
With help of an AI design-to-code tool, we can do it in just a few minutes. We can use these saved hours for other tasks.
Today, AI design-to-code tools moved from being nice-to-haves to must-have tools for developers and business to stay relevant.
With that in mind, I put together the best 10 AI design to code tools you can use to speed up your web app development workflows.
Before we explore every tool, here is the quick feature comparison for each tools:
| Tool | Fidelity (pixel-perfect) | Code Quality | AI Capabilities | Fine-tuning with Chat Prompt | Code Export | Freemium Options |
|---|---|---|---|---|---|---|
| Anima | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ | Yes | Yes | Yes (Free tier) |
| Locofy | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ | No | Yes | Yes (Free tokens) |
| Builder | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐ | No | Yes | Yes (Free tier) |
| Codia | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐ | No | Yes | Yes (Free tier) |
| v0 | ⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ | Yes | Yes | Yes (Free tier) |
| TeleportHQ | ⭐⭐⭐⭐ | ⭐⭐⭐ | ⭐⭐⭐ | No | Yes | Yes (Free tier) |
| Dhiwise | ⭐⭐⭐⭐ | ⭐⭐⭐ | ⭐⭐⭐ | No | Yes (Pro plan) | Yes (Basic plan) |
| CodeParrot | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐ | No | Yes | Yes (Free trial) |
| Fronty | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐ | No | Yes | Yes (Freemium) |
| UX Pilot | ⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐ | No | Yes (Standard plan) | Yes (Free credit) |
Rating Explanations:
- Fidelity (pixel-perfect): Based on how accurately the tool converts designs into code without losing details.
- Code Quality: Reflects the cleanliness, readability, and maintainability of the generated code.
- AI Capabilities: Strength of AI in generating code, handling complex designs, code personalization and providing additional features like interactivity.
- Fine-tuning with Chat Prompt: Whether the tool allow users to refine or customize the generated code using AI-powered prompts or chat-based interactions.
- Code Export: Whether the tool allows exporting the generated code.
- Freemium Options: Availability of free tiers or trial versions for users to test the tool before committing to a paid plan.
Now, let’s dive deeper into each tool one by one.
1. Anima
Anima is an AI-powered design-to-code tool that bridge the gap between design and coding by converting designs from tools like Figma, Adobe XD, and Sketch into developer-friendly code.
It designed to empowers designers, developers and product teams to build website faster by generating clean code with frameworks of their choice.
By automating the conversion of designs into clean code, Anima enhances efficiency, reduces manual coding efforts, and accelerates the product development process
Anima key features include:
- AI-Powered Code Generation: Utilize advanced AI to generate React code that integrates seamlessly with your existing project, maintaining consistency with your coding conventions and styles.
- Responsive Design Support: Add breakpoints and define responsive behaviors within prototypes to ensure designs adapt to various screen sizes and devices.
- Figma Plugin: Anima can be used directly in Figma, allowing designers to generate codes for their design directly.
- Frontier: A VSCode Extension that bring Anima directly to VSCode, allowing developers to convert Figma design without leaving their workspace.
- Live Collaboration: Sync prototypes directly from design tools, allowing designers and developers to work on the latest versions without manual file transfers.
- Code Customization: Customize the generated code to align with your coding standards, ensuring the output is as familiar as if you wrote it yourself.
Getting Started With Anima
To get started with Anima, you can create a free account here. It offers a free tier with basic features.
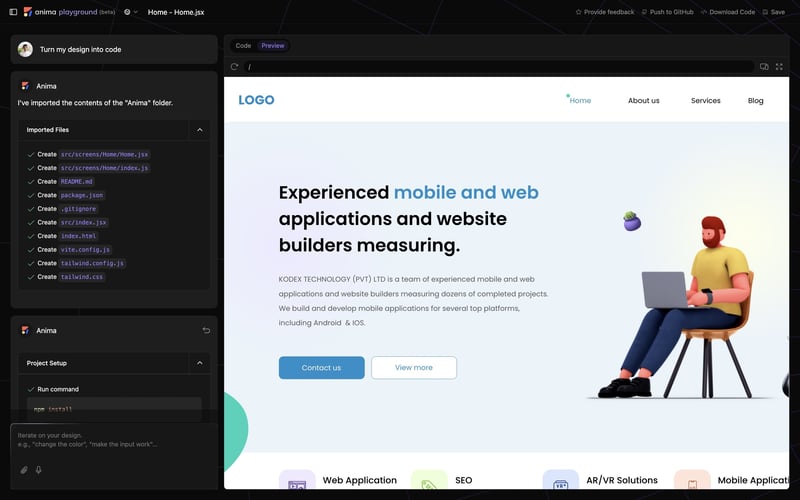
You can start using Anima by using its Figma plugin. I personally tried it by converting this free Figma landing page template.
Once you open the design you want to convert, select a page or component, the Right click > Plugins > Anima. An Anima plugin window will open. There you choose your coding frameworks, responsive breakpoints, etc.
If you need more customization, click 'Open in Playground' button in the bottom left side.
You will be redirected to Anima Playground, where you can customize your generated codes, adding logic, and even make it as your workspace.
As you can see, Anima’s design-to-code tool generates pixel-perfect code, identical to the Figma design.
However, things like interactivity and event handling still require manual work. This is where the Playground prompt comes in to help
You can ask it to generate event handling function, code restructuring, optimization, etc. Imagination is your limit.
If something goes wrong because of your prompt, you can just undo it.
Once you're done, you can either download all your project codes, or publish it in Anima. They also have hosting service with custom domain options.
To access all powerful Anima feature and make it your workspace, you need to at least upgrade your plan to Pro.
Here are the Anima subscription plan details:
- Free. Cost $0, suitable for hobby projects, prototypes, and testing.
- Pro. Cost $24 per seat per month, designed for exporting code for full flows and website publishing.
- Business. Starts at $150 per month, ideal for teams building at scale.
- Enterprise. Custom pricing, tailored for mature teams needing secure and scalable solutions.
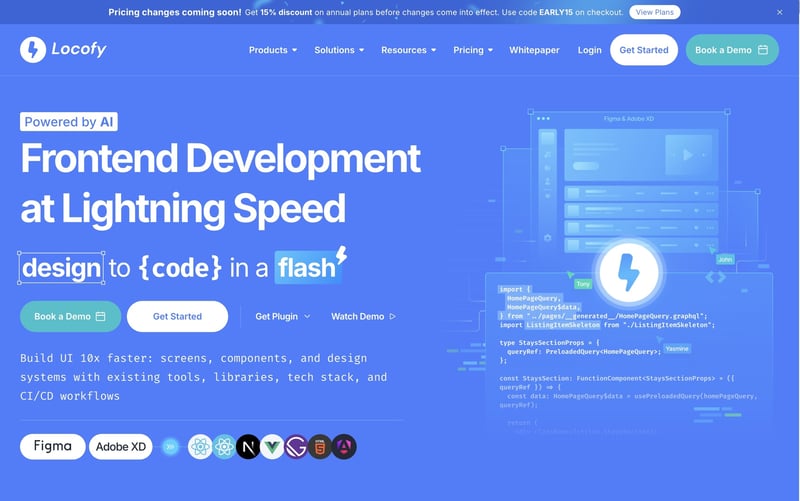
2. Locofy
Locofy is an AI-powered design-to-code platform that transforms Figma and Adobe XD designs into production-ready code, in frameworks like React, Next.js, Gatsby, Vue, Angular and even React Native.
Locofy enables designers and developers to collaborate seamlessly by generating responsive front-end code for web and mobile applications.
It promises to make Front-end development up to 10x faster than traditional approach.
Locofy leverages advanced AI to transform static designs into functional code efficiently. Its Key features include:
- One-Click Code Generation: With Locofy Lightning, users can convert designs into code with a single click, utilizing Large Design Models (LDMs) for high-quality output.
- Responsive Design Support: The platform ensures that generated code is responsive, adapting to various screen sizes and devices without additional modifications.
- Reusable Components: Locofy enables the creation of reusable code components, promoting scalability and maintainability in development projects.
- Live Preview and Prototyping: Users can instantly preview the generated code and interact with prototypes, facilitating quick iterations and refinements.
Getting Started With Locofy
Locofy has subscription plans based on LDMToken credits. All plans offer first free 1000 LDMTokens, and will need payment details on registration.
Here are their subscription plans.
- Pay-As-You-Go (PAYG). Cost $0.050 per LDMtoken, with the first 1,000 tokens free.
- Freelancers & Bootstrappers. Cost $250 billed annually (approximately $21/month), includes 5,550 LDMtokens at $0.045 per token, plus 1,000 tokens free.
- Startups & Pros. Cost $500 billed annually (approximately $42/month), includes 13,300 LDMtokens at $0.038 per token, plus 1,000 tokens free.
- Businesses & Agencies. Cost $1,000 billed annually (approximately $83/month), includes 33,200 LDMtokens at $0.030 per token, plus 1,000 tokens free
- Enterprises. Custom pricing available with unlimited LDMtokens and seats.
To be able to get started for Free you can choose the Pay as You Go model and use your first 1000 LDMTokens.
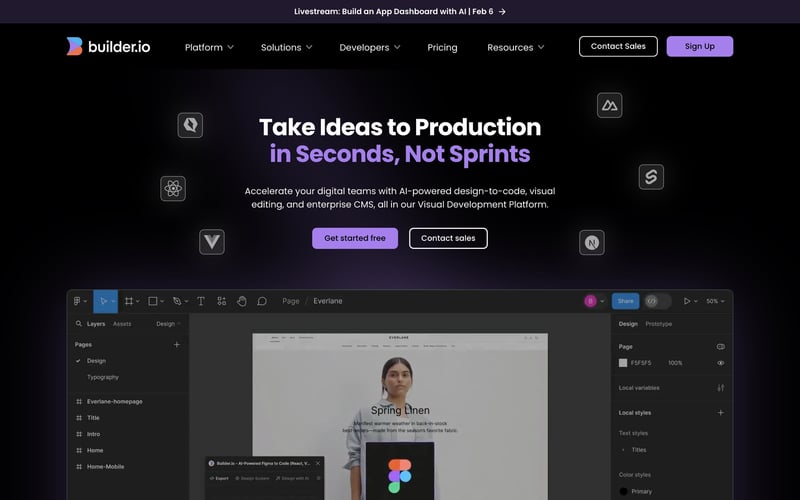
3. Builder
Builder is a Visual Development Platform that offers an AI-powered design-to-code tool, a visual editor, and an enterprise headless CMS.
Designed for both developers and non-developers, it helps teams accelerate digital projects by converting designs into code, enabling visual editing, and efficiently managing content across multiple platforms.
By using Builder, organizations can streamline workflows, reduce reliance on engineering resources, and bring ideas to production faster.
While it offers more than just Design-to-Code capabilities, its Design-to-Code features include::
- Design-to-Code with multiframeworks support: Transforms Figma designs into clean, semantic code, supporting frameworks such as React, Vue, Angular, and more.
- Component Mapping: Automatically reuses existing code components when available, ensuring consistency with your current codebase and reducing redundancy.
- Custom Instructions: Allows developers to refine code output at the developer or team level, tailoring the generated code to match specific coding standards and preferences.
- Responsive Design Support: Ensures that generated code is responsive, adapting to various screen sizes and devices without additional modifications.
Getting Started With Builder
To get started with Builder, you can sign up for a free account on their website.
Here are their subscription plans:
- Free. Ideal for individuals and teams working on smaller projects, free for up to 10 users.
- Pro. Designed for teams building larger projects, $19 per user per month with scalable usage options.
- Enterprise. Tailored for organizations requiring more scale, control, and support, with custom pricing.
As your needs grow, you can choose from scalable pricing plans to move faster and fuel sustainable growth.
4. Codia
Codia is an AI-powered platform that transforms Figma designs into production-ready code for both web and mobile applications.
It can convert designs to pure HTML/CSS, Tailwind, React, Vue for web development, and iOS, Android, Flutter, Swift, SwiftUI, Objective-C, Java, Kotlin for mobile development.
Codia works as a plugin on Figma, where you can work and collaborate with other designers or developers
Its key features include:
- AI-Powered Code Generation: Converts Figma designs into functional code, reducing development time and bridging the gap between designers and developers.
- Multi-Platform Support: Generates high-quality, production-ready code for various web platforms, mobile apps, and the Flutter cross-platform framework.
- AI-Powered Design Tools: Assists designers from conceptualization to final design, using advanced visual AI technology and large language models to understand and generate designs from textual or image inputs.
Getting Started With Codia
To begin using Codia, install the Codia Figma Plugin by searching for "Codia" in Figma's plugin menu or by visiting the plugin's page directly.
Once installed, open your design file, run the plugin, and select your target platform and framework.
The AI will then generate the corresponding code, which you can download or preview in CodeSandbox.
If you're going to use Codia for real world projects, the Free version might be not enough, since it's AI capabilities are limited.
Summarized from their pricing page for AI Design-to-Code, here are the subscription details for Codia:
- Free. Free forever, ideal for students, educators, and freelancers, offering 30 AI code generations per day and 5 AI code export credits upon sign-up.
- Starter. Designed for beginner developers at $29/ developer/month ($17 if paid anually), with unlimited AI code generations and 300 AI code export credits per month.
- Pro. Tailored for professional developers and teams at $49/developer/month ($29 if paid anually), providing enhanced features and support.
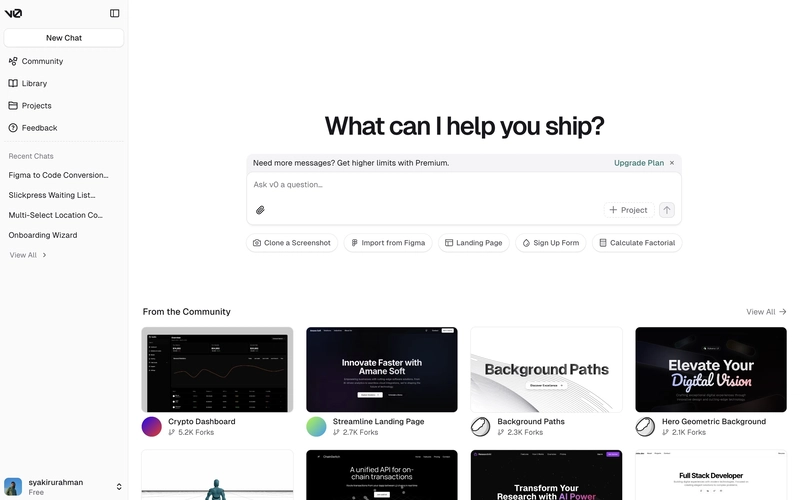
5. v0
v0 is an AI-powered tool developed by Vercel specialized in Code generation based on user prompt.
With v0, You can generate a fully functional app simply based on prompts. It supports frameworks like React, Next.js, Tailwind, and Shadcn, with ability to preview the generated code.
v0 also offers a feature that converts images or designs into code to some extent, enhancing its versatility in design-to-code workflows.
Its key features include:
- Generative UI: Create user interfaces by describing requirements, producing high-quality React code.
- AI-Driven Code Generation: Utilize advanced AI technology to generate code, saving time and effort.
- Compatibility: Seamlessly integrate with Shadcn UI and Tailwind CSS, ensuring easy adoption.
- Customizable Options: Access multiple AI-generated interface designs that can be tailored to specific needs.
- Rapid Prototyping: Facilitate quick iteration and testing of new product ideas.
Getting Started With v0
To begin using v0, visit the official website and sign up for an account. Once registered, you can input text descriptions or upload images/designs to generate corresponding components.
The platform provides real-time previews, allowing you to customize and refine the generated code before integrating it into your projects.
To convert design to code, you can select the 'import from Figma' button. Fill it with your Figma design selection link. It will import your design.
Note that the imported figma design size is limited based on your plan. For larger files, you might need to update your subscription plan
Here are their subscription plans:
- Free. For individuals exploring the platform, priced at $0/month.
- Premium. Offers higher messaging limits for $20/month.
- Team. Designed for collaborative teams at $30/user/month.
- Enterprise. Tailored for companies needing robust security and performance, with custom pricing[8].
6. TeleportHQ
TeleportHQ is an AI-powered collaborative front-end platform, offering a powerful visual builder to create and publish static and dynamic websites instantly.
It supports seamless collaboration with features like real-time code generation, Figma integration, and multiple frameworks supports like React, Next.js, Vue, and Angular.
It also offer hosting service for the project you develop there.
Its key features include:
- AI-Powered Website Builder: Leverages OpenAI-generated code to create web pages based on user prompts.
- Figma Integration: Converts Figma designs into functional code with direct import and further customization within TeleportHQ.
- Real-Time Collaboration: Provides a shared workspace for designers and developers to work together in real-time.
- Flexible Code Export: Allows exporting of final code in various JavaScript frameworks.
- Advanced Customization: Offers control over design elements with an intuitive Style Inspector Panel and CSS classes.
Getting Started With TeleportHQ
To begin with TeleportHQ, visit their official website and sign up for a free account.
Once registered, you can start creating projects using their visual builder, import designs from Figma, and collaborate with team members in real-time.
Here are their subscription plans:
- Free. Perfect for getting started, allows building, sharing, and publishing projects at $0 forever.
- Professional. For teams needing collaboration on complex projects with custom domains, priced at $9/editor/month.
- Agency. Tailored for agencies handling numerous projects with unique hosting needs; custom pricing is available.
For users seeking technical assistance, TeleportHQ offers dedicated support and training sessions ranging from $80 for a 1-hour session to $480 for an 8-hour session.
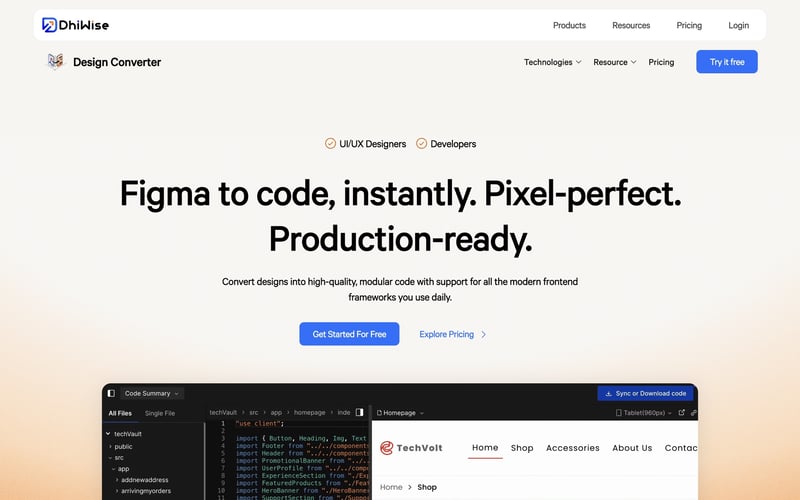
7. Dhiwise Design Converter
Dhiwise Design Converter is an AI powered tool to translate Figma designs into code for frameworks like React, Next.js, Flutter, and Shopify Liquid, with full support for responsive, modular code generation.
It helps developers save significant time by automating repetitive tasks, ensuring that the generated code is scalable, consistent, and ready for deployment across multiple devices.
It works as a plugin in Figma and an Editor in their website.
Its Key features include:
- Figma to Code Conversion: Translate Figma designs into clean, modular code with automatic layer and component mapping.
- Support for Multiple Frameworks: Tailored code generation for frameworks like React, Next.js, Flutter, and Shopify Liquid.
- Automatic Responsiveness: Generates responsive layouts optimized for different screen sizes without additional coding.
- Custom Design System Integration: Sync with popular design systems like Tailwind and Chakra for consistent styling.
- Live Preview and Collaboration: Share interactive previews for real-time feedback from teams and stakeholders.
Getting Started With Dhiwise Design Converter
To get started, register on Dhiwise's platform, then link your Figma design file for automatic conversion.
Here are their subscription plans:
- Basic. Free forever, allowing you to build unlimited apps, but you cant export them.
- Pro. Priced at $149 per user per year (billed annually), it unlocks export code for 30 screens.
- Enterprise. Offers custom pricing based on your specific needs, enabling export code for 1,000+ screens.
8. CodeParrot
CodeParrot is an AI-driven platform that transforms Figma designs and screenshots into production-ready front-end code, enabling developers to build stunning user interfaces quickly.
It supports various tech stacks, including React, Angular, Vue.js, and more, allowing seamless integration into existing projects.
CodeParrot works as VSCode Extension, allowing developers to use convert design to code without leaving their workspace.
Its key features include:
- Figma to Code: Converts Figma designs into clean, production-ready code, streamlining the development process.
- Screenshot to Code: Transforms screenshots into code, allowing developers to recreate designs from images.
- Codebase Integration: Integrates with existing themes, components, and libraries, ensuring consistency with your project's coding standards.
- AI Chat Assistant: Provides an AI-powered chat assistant to assist with code generation and troubleshooting.
Getting Started With CodeParrot
To get started with CodeParrot, you can directly install CodeParrot Extensition to your VSCode.
Then, Login with your Figma account to be able to Select your figma design directly from VSCode.
At this point, you will activate your free trial account. After 14 days, you will have to pay for their subscription plan to continue using it.
Here are their subscription plans:
- Pro: At $19 per seat per month, this plan includes Figma to code, screenshot to code, custom themes, custom components, and an AI chat assistant.
- Team: Priced at $39 per seat per month (minimum of 3 seats), it offers all Pro features plus integration with your project's theme, components, and coding standards.
- Enterprise: This plan includes all Team features, on-prem deployment, and zero data retention. Pricing is available upon request.
9. Fronty
Fronty is an AI-powered tool that converts images into HTML and CSS code, enabling users to create websites quickly without any coding experience.
By just uploading an image, Fronty's AI analyzes the design and generates clean, standards-compliant HTML and CSS code within minutes.
Its key features include:
- AI-Powered Image to HTML/CSS Conversion: Automatically transforms your uploaded images into clean, responsive HTML and CSS code
- No-Code Online Editor: Offers an intuitive editor to customize and manage website content and generated codes.
- Responsive and SEO-Friendly Design: Ensures that generated websites are mobile-friendly, optimized for search engines, and adhere to best practices for performance and accessibility.
- Hosting and Custom Domain Support: Provides hosting services with features like custom domain attachment, regular backups, and high uptime, allowing users to publish their websites directly through Fronty.
Getting Started With Fronty
To begin using Fronty, visit their website and sign up for an account.
Once registered, you can upload an design image, and Fronty's AI will generate the corresponding HTML and CSS code.
You can then use the no-code editor to customize your website's content and design before publishing it online.
Fronty offers various subscription plans to accommodate different user needs. Here are their subscription plans:
- Freemium. Free for up to 3 users, includes a free subdomain and limited hosting with Fronty branding.
- Pro. Costs $4.52/monthly, supports up to 10 users, offers custom domain, no Fronty branding, and increased hosting.
- Advanced. Priced at $9/monthly, suitable for up to 25 users, providing more hosting and all the features of the Pro plan.
For detailed information on each plan and to choose the one that best fits your requirements, please visit Fronty's pricing page.
10. UX Pilot
UX Pilot is an AI-powered UX/UI design platform that enables users to create high-fidelity designs and wireframes swiftly.
It's designed to assist UX professionals, product teams, and founders in generating high-quality designs efficiently, then convert them into functional codes.
While, it's mainly designed for designers, its design to code tool is quite powerful to reduce manual coding works.
Its key features include:
- AI-Based UX Design Review: Provides actionable insights to enhance design quality.
- Custom Workshop Generation: Generates tailored workshops to address specific UX challenges.
- High-Fidelity UI Design Generation: Instantly creates pixel-perfect screens, expediting the design process.
- AI Wireframer: Produces flexible wireframes for both desktop and mobile platforms, facilitating quick exploration of design concepts.
- Image to HTML/CSS Conversion: Automatically converts images or designs into HTML/CSS code using AI, streamlining the transition from design to development.
Getting Started With UX Pilot
To begin using UX Pilot, visit their official website and sign up for a free account. The platform offers a free trial, allowing users to explore its features before committing to a subscription.
Here are their subscription plans:
- Free. $0/month, offering a one-time allocation of 30 credits for up to 5 screens.
- Standard. $12/month, providing 420 credits for up to 70 screens, including export to Figma and code.
- Pro. $22/month, increasing the credit allocation to 1200 for up to 200 screens, unlocking unlimited screen flows, and image-to-design functionality.
Conclusion
We have discussed some of the best AI-powered tools that will convert your designs into clean, production-ready code. Such tools now power how developers and designers work together way faster and much more efficiently.
Of course, no tool is perfect, and AI-generated code might still need some refinements. However, the first tool on our list, Anima, offers a chat-based prompting feature for advanced code iteration and customization after conversion with live preview.
That’s why we ranked it first as it’s the only design-to-code tool with this feature and the most comprehensive set of capabilities overall.
If you want to optimize your workflow, this is the time to look into such tools. Give them a try, see what works for you, and start building faster.
And if you've used one, share-what did work, what didn't, and what surprised you most!


































































![Apple C1 vs Qualcomm Modem Performance [Speedtest]](https://www.iclarified.com/images/news/96767/96767/96767-640.jpg)
![Apple Studio Display On Sale for $1249 [Lowest Price Ever]](https://www.iclarified.com/images/news/96770/96770/96770-640.jpg)












![[Fixed] Chromecast (2nd gen) and Audio can’t Cast in ‘Untrusted’ outage](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2019/08/chromecast_audio_1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)



























































































































































![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)


![[The AI Show Episode 138]: Introducing GPT-4.5, Claude 3.7 Sonnet, Alexa+, Deep Research Now in ChatGPT Plus & How AI Is Disrupting Writing](https://www.marketingaiinstitute.com/hubfs/ep%20138%20cover.png)