鸿蒙开发:实现popup弹窗
前言 popup弹窗,可以说是一个很常见的功能,像上边的微信,以及很多的应用,都会存在这样的需求,鸿蒙原生Api中,对于popup弹窗,可以说实现起来特别的简单,直接使用提供的bindPopup方法即可。 简单举例如下: Column() { Button("点击").onClick(() => { this.isShowPopup = !this.isShowPopup }).bindPopup(this.isShowPopup, { message: "我是一个测试popup", onWillDismiss: () => { this.isShowPopup = !this.isShowPopup } }) }.width("100%") .height("100%") .justifyContent(FlexAlign.Center) 实际效果: 本篇文章主要概述bindPopup的使用方式,以及如何不绑定组件的情况下进行弹出popup弹窗。 1、了解bindPopup的属性 2、如何更改popup样式 3、如何自定义popup弹窗 4、不绑定组件方式弹出 5、相关总结 一、了解bindPopup的属性 bindPopup(show: boolean, popup: PopupOptions | CustomPopupOptions): T; bindPopup共有两个参数,第一个参数show用于控制popup弹窗的显示,为了便于动态的弹出和隐藏,需要生成成员变量,并用装饰器来修饰,除此之外,还有一点需要注意,那就是popup弹窗必须等待页面全部构建完成才能展示,如果你在构建之前,比如aboutToAppear里进行改变,是没有效果的。 第二个参数是popup弹窗主要配置项,在这里可以配置,弹窗的样式等等效果,下面针对常见的几个参数,做一个简单的了解。 message:弹窗内容,仅支持string类型,如果只是一个普通的文字弹窗,只实现这一个参数即可。 placement:设置popup组件在绑定组件的显示位置,默认值为Placement.Bottom,也就是底部展示,你可以根据实际情况,设置需要展示的位置。 enableArrow:设置是否显示箭头,默认为true,展示。 popupColor:popup弹窗颜色,因为有背景填充的效果,可以发现,即便我们设置了颜色,并没有达到想要的效果,这里需要去除背景填充,将backgroundBlurStyle设置为BlurStyle.NONE即可。 radius:popup弹窗的圆角半径。 targetSpace:popup弹窗与绑定组件的距离。 onWillDismiss:popup弹窗隐藏回调,这里做一些隐藏之后的逻辑处理。 当然了,还有一些其他的属性,如果大家用到了,可以直接看官网介绍即可。 二、如何更改popup样式 更改popup样式,主要是根据上述的属性来进行设置,简单的举例几个样式。 1、修改popup弹窗背景 bindPopup(this.isShowPopup, { message: "我是一个测试popup", popupColor: Color.Pink, backgroundBlurStyle: BlurStyle.NONE, onWillDismiss: () => { this.isShowPopup = !this.isShowPopup } }) 通过popupColor属性设置,并改变填充背景backgroundBlurStyle,效果如下: 2、隐藏popup弹窗箭头 bindPopup(this.isShowPopup, { message: "我是一个测试popup", popupColor: Color.Pink, //设置背景 enableArrow: fasle, //隐藏箭头 backgroundBlurStyle: BlurStyle.NONE, //取消背景填充 onWillDismiss: () => { this.isShowPopup = !this.isShowPopup } }) 设置enableArrow为true即可,效果如下: 3、组件上边弹出popup弹窗 bindPopup(this.isShowPopup, { message: "我是一个测试popup", placement: Placement.Top, //设置组件上边弹出 popupColor: Color.Pink, //设置背景 enableArrow: false, //隐藏箭头 backgroundBlurStyle: BlurStyle.NONE, //取消背景填充 onWillDismiss: () => { this.isShowPopup = !this.isShowPopup } }) 使用属性placement来设置即可,效果如下: 4、设置popup弹窗文字样式 messageOptions: { textColor: Color.White, font: { size: 15, weight: FontWeight.Bold } } 通过messageOptions属性设置即可,可以设置字体的颜色,大小,权重等等。 三、如何自定义popup弹窗 在实际的需求中,popup弹窗不可能总是一个文字展示,有着多种多样的需求,比如前言中微信案例,那么如何自己定义弹窗的效果呢?可以使用提供的builder参数,传递一个定义的@Builder即可。 代码案例: 自定义视图: @Builder popupView() { Column() { Text("我是条目一").fontColor(Color.White) Text("我是条目二").fontColor(Color.White) Text("我是条目三").fontColor(Color.White) Text("我是条目四").fontColor(Color.White) }.padding(5) } 实现builder: .bindPopup(this.isShowPopup, { builder: this.popupView, radius: 5, popupColor: "#999999", backgroundBlurStyle: BlurStyle.NONE, //取消背景填充 onWillDismiss: () => { this.isShowPopup = !this.isShowPopup } }) 案例效果: 四、不绑定组件方式弹出 可以发现,bindPopup是组件提供的一个方法,想要在哪个组件下弹出,就给哪个组件进行绑定,实现起来也是十分的简单便捷,当然了也是主推这种方式,如果你不想进行绑定实现,想要在何时何地,都可以书写弹出效果,您可以使用我之前封装的dialog库,里面目前针对Popup也简单封装了一层,感兴趣的可以使用。 中心仓库地址:https://ohpm.openharmony.cn/#/cn/detail/@abner%2Fdialog 定义弹出UI 首先要定义弹出的组件,自定义即可,支持自定义组件形式,传入即可 /** * AUTHOR:AbnerMing * INTRODUCE:popup 弹出框,可以自定义,任意组件 * */ @Builder function BuilderWindowView() { Text("我是任意的组件") .backgroundColor(Color.Pink) } 任意位置 showPopupWindow({ view: wrapBuilder(BuilderWindowView), x: 60, y: 300 }) 上边 showPopupWindow({ id: "popupTop",//要弹出的组件id,也就是你要在哪一个组件进行弹出 view: wrapBuilder(BuilderWindowView) }) 下边 showPopupWindow({ id: "popupBottom",//要弹出的组件id,也就是你要在哪一个组件进行弹出 view: wrapBuilder(BuilderWindowView), direction: PopupDirection.BOTTOM }) 左边 showPopupWindow({ id: "popupLeft", view: wrapBuilder(BuilderWindowView), direction: PopupDirection.LEFT }) 右边 showPopupWindow({ id: "popupRight", view: wrapBuilder(BuilderWindowView), direction: PopupDirection.RIGHT }) 左上 showPopupWindow({ id: "popupTopLeft", view: wrapBuilder(BuilderWindowView), direction: PopupDirection.TOP_LEFT }) 右上 showPopupWindow({ id: "popupTopRight", view: wrapBuilder(BuilderWindowView), direction: PopupDirection.TOP_RIGHT }) 左下 showPopupWindow({ id: "popupBottomLeft", view: wrapBuilder(BuilderWindowView), direction: PopupDirection.BOTTOM_LEFT }) 右下 showPopupWindow({ id: "popupBottomRight",

前言
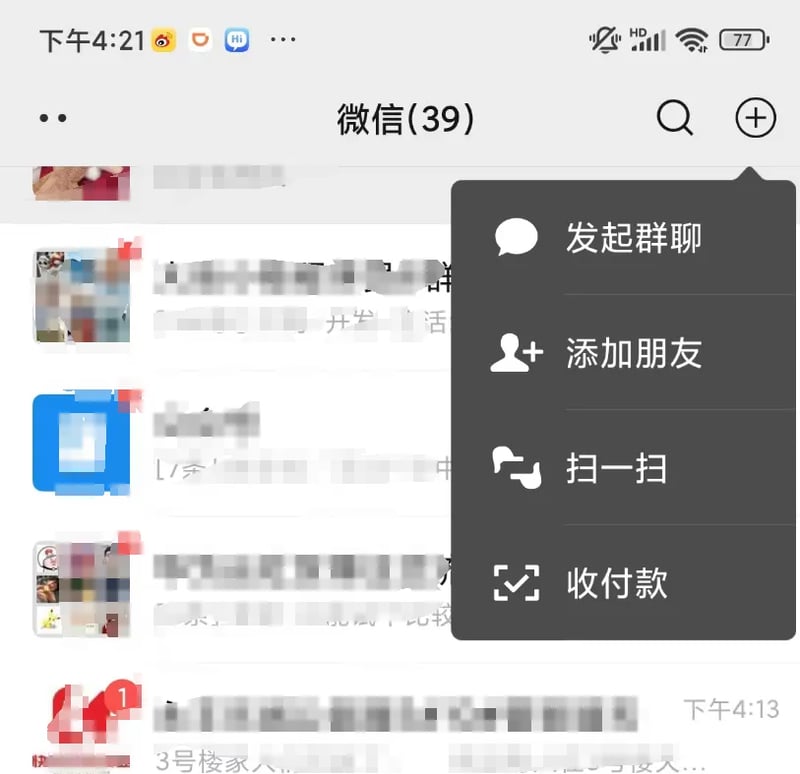
popup弹窗,可以说是一个很常见的功能,像上边的微信,以及很多的应用,都会存在这样的需求,鸿蒙原生Api中,对于popup弹窗,可以说实现起来特别的简单,直接使用提供的bindPopup方法即可。
简单举例如下:
Column() {
Button("点击").onClick(() => {
this.isShowPopup = !this.isShowPopup
}).bindPopup(this.isShowPopup, {
message: "我是一个测试popup",
onWillDismiss: () => {
this.isShowPopup = !this.isShowPopup
}
})
}.width("100%")
.height("100%")
.justifyContent(FlexAlign.Center)
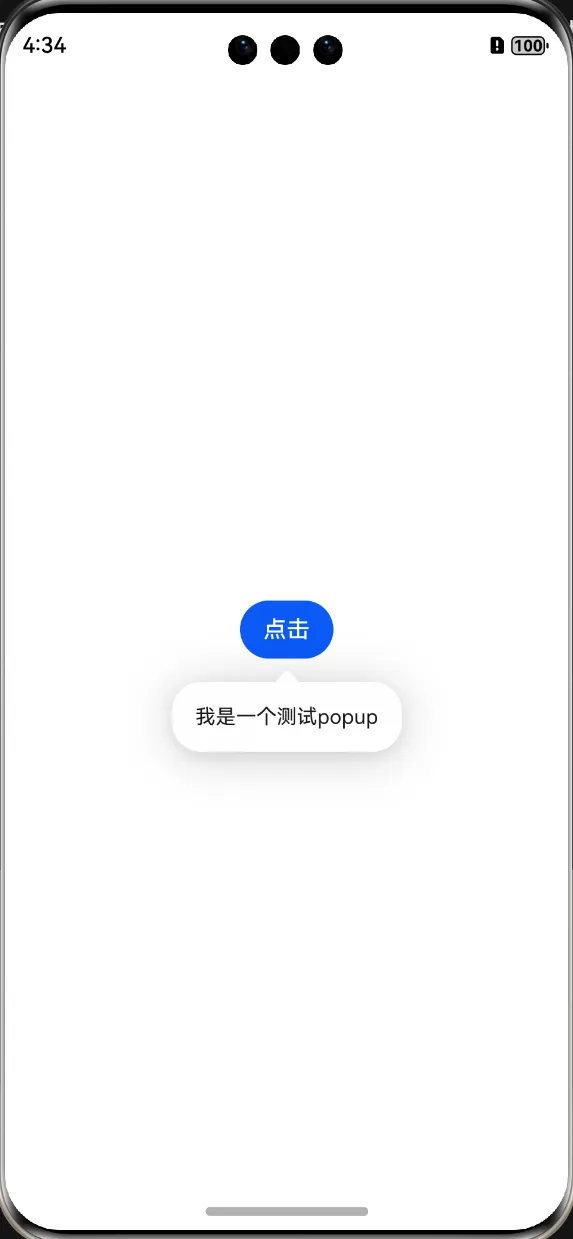
实际效果:
本篇文章主要概述bindPopup的使用方式,以及如何不绑定组件的情况下进行弹出popup弹窗。
1、了解bindPopup的属性
2、如何更改popup样式
3、如何自定义popup弹窗
4、不绑定组件方式弹出
5、相关总结
一、了解bindPopup的属性
bindPopup(show: boolean, popup: PopupOptions | CustomPopupOptions): T;
bindPopup共有两个参数,第一个参数show用于控制popup弹窗的显示,为了便于动态的弹出和隐藏,需要生成成员变量,并用装饰器来修饰,除此之外,还有一点需要注意,那就是popup弹窗必须等待页面全部构建完成才能展示,如果你在构建之前,比如aboutToAppear里进行改变,是没有效果的。
第二个参数是popup弹窗主要配置项,在这里可以配置,弹窗的样式等等效果,下面针对常见的几个参数,做一个简单的了解。
message:弹窗内容,仅支持string类型,如果只是一个普通的文字弹窗,只实现这一个参数即可。
placement:设置popup组件在绑定组件的显示位置,默认值为Placement.Bottom,也就是底部展示,你可以根据实际情况,设置需要展示的位置。
enableArrow:设置是否显示箭头,默认为true,展示。
popupColor:popup弹窗颜色,因为有背景填充的效果,可以发现,即便我们设置了颜色,并没有达到想要的效果,这里需要去除背景填充,将backgroundBlurStyle设置为BlurStyle.NONE即可。
radius:popup弹窗的圆角半径。
targetSpace:popup弹窗与绑定组件的距离。
onWillDismiss:popup弹窗隐藏回调,这里做一些隐藏之后的逻辑处理。
当然了,还有一些其他的属性,如果大家用到了,可以直接看官网介绍即可。
二、如何更改popup样式
更改popup样式,主要是根据上述的属性来进行设置,简单的举例几个样式。
1、修改popup弹窗背景
bindPopup(this.isShowPopup, {
message: "我是一个测试popup",
popupColor: Color.Pink,
backgroundBlurStyle: BlurStyle.NONE,
onWillDismiss: () => {
this.isShowPopup = !this.isShowPopup
}
})
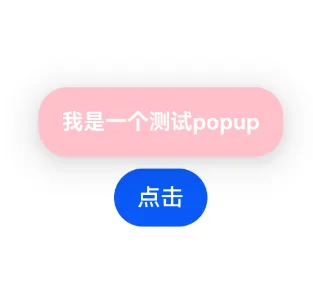
通过popupColor属性设置,并改变填充背景backgroundBlurStyle,效果如下:
2、隐藏popup弹窗箭头
bindPopup(this.isShowPopup, {
message: "我是一个测试popup",
popupColor: Color.Pink, //设置背景
enableArrow: fasle, //隐藏箭头
backgroundBlurStyle: BlurStyle.NONE, //取消背景填充
onWillDismiss: () => {
this.isShowPopup = !this.isShowPopup
}
})
设置enableArrow为true即可,效果如下:
3、组件上边弹出popup弹窗
bindPopup(this.isShowPopup, {
message: "我是一个测试popup",
placement: Placement.Top, //设置组件上边弹出
popupColor: Color.Pink, //设置背景
enableArrow: false, //隐藏箭头
backgroundBlurStyle: BlurStyle.NONE, //取消背景填充
onWillDismiss: () => {
this.isShowPopup = !this.isShowPopup
}
})
使用属性placement来设置即可,效果如下:
4、设置popup弹窗文字样式
messageOptions: {
textColor: Color.White,
font: {
size: 15,
weight: FontWeight.Bold
}
}
通过messageOptions属性设置即可,可以设置字体的颜色,大小,权重等等。
三、如何自定义popup弹窗
在实际的需求中,popup弹窗不可能总是一个文字展示,有着多种多样的需求,比如前言中微信案例,那么如何自己定义弹窗的效果呢?可以使用提供的builder参数,传递一个定义的@Builder即可。
代码案例:
自定义视图:
@Builder
popupView() {
Column() {
Text("我是条目一").fontColor(Color.White)
Text("我是条目二").fontColor(Color.White)
Text("我是条目三").fontColor(Color.White)
Text("我是条目四").fontColor(Color.White)
}.padding(5)
}
实现builder:
.bindPopup(this.isShowPopup, {
builder: this.popupView,
radius: 5,
popupColor: "#999999",
backgroundBlurStyle: BlurStyle.NONE, //取消背景填充
onWillDismiss: () => {
this.isShowPopup = !this.isShowPopup
}
})
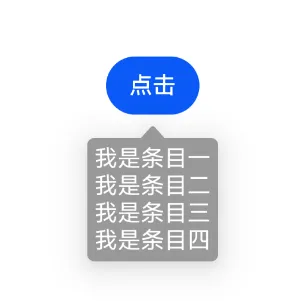
案例效果:
四、不绑定组件方式弹出
可以发现,bindPopup是组件提供的一个方法,想要在哪个组件下弹出,就给哪个组件进行绑定,实现起来也是十分的简单便捷,当然了也是主推这种方式,如果你不想进行绑定实现,想要在何时何地,都可以书写弹出效果,您可以使用我之前封装的dialog库,里面目前针对Popup也简单封装了一层,感兴趣的可以使用。
中心仓库地址:https://ohpm.openharmony.cn/#/cn/detail/@abner%2Fdialog
定义弹出UI
首先要定义弹出的组件,自定义即可,支持自定义组件形式,传入即可
/**
* AUTHOR:AbnerMing
* INTRODUCE:popup 弹出框,可以自定义,任意组件
* */
@Builder
function BuilderWindowView() {
Text("我是任意的组件")
.backgroundColor(Color.Pink)
}
任意位置
showPopupWindow({
view: wrapBuilder(BuilderWindowView),
x: 60,
y: 300
})
上边
showPopupWindow({
id: "popupTop",//要弹出的组件id,也就是你要在哪一个组件进行弹出
view: wrapBuilder(BuilderWindowView)
})
下边
showPopupWindow({
id: "popupBottom",//要弹出的组件id,也就是你要在哪一个组件进行弹出
view: wrapBuilder(BuilderWindowView),
direction: PopupDirection.BOTTOM
})
左边
showPopupWindow({
id: "popupLeft",
view: wrapBuilder(BuilderWindowView),
direction: PopupDirection.LEFT
})
右边
showPopupWindow({
id: "popupRight",
view: wrapBuilder(BuilderWindowView),
direction: PopupDirection.RIGHT
})
左上
showPopupWindow({
id: "popupTopLeft",
view: wrapBuilder(BuilderWindowView),
direction: PopupDirection.TOP_LEFT
})
右上
showPopupWindow({
id: "popupTopRight",
view: wrapBuilder(BuilderWindowView),
direction: PopupDirection.TOP_RIGHT
})
左下
showPopupWindow({
id: "popupBottomLeft",
view: wrapBuilder(BuilderWindowView),
direction: PopupDirection.BOTTOM_LEFT
})
右下
showPopupWindow({
id: "popupBottomRight",
view: wrapBuilder(BuilderWindowView),
direction: PopupDirection.BOTTOM_RIGHT
})
携带参数
class WindowParams {
title?: string
}
@Builder
function BuilderWindowParams(params: WindowParams) {
Text(params.title)
.backgroundColor(Color.Pink)
}
//代码调用
let params = new WindowParams()
params.title = "我是携带的参数"
showPopupWindow({
id: "popupParams",
params: params,
viewParams: wrapBuilder(BuilderWindowParams),
direction: PopupDirection.BOTTOM
})
五、相关总结
目前提供了两种方式实现popup弹窗,主推系统实现的方式,几乎能满足我们常见的所有场景,当然了,文章毕竟有限,尽量还是以官网为主。





































































![Apple C1 vs Qualcomm Modem Performance [Speedtest]](https://www.iclarified.com/images/news/96767/96767/96767-640.jpg)
![Apple Studio Display On Sale for $1249 [Lowest Price Ever]](https://www.iclarified.com/images/news/96770/96770/96770-640.jpg)












![[Fixed] Chromecast (2nd gen) and Audio can’t Cast in ‘Untrusted’ outage](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2019/08/chromecast_audio_1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)




























































































































































![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)


![[The AI Show Episode 138]: Introducing GPT-4.5, Claude 3.7 Sonnet, Alexa+, Deep Research Now in ChatGPT Plus & How AI Is Disrupting Writing](https://www.marketingaiinstitute.com/hubfs/ep%20138%20cover.png)