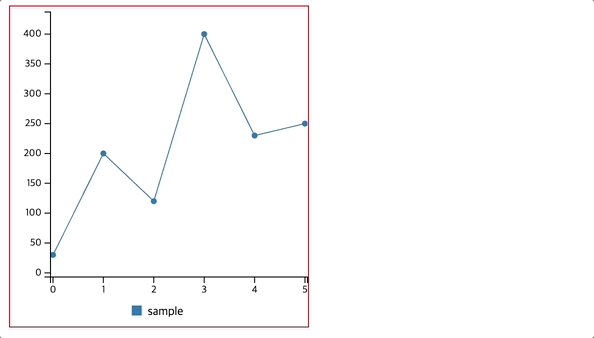
billboard.js 3.15.0 release: Container-based resizing & enhanced regions
New release comes with 3 new features and improvements. For the detailed release info, please checkout the release note: https://github.com/naver/billboard.js/releases/tag/3.15.0 What's New? Container-based Auto Resize New container-based auto resize feature has been added. This allows the chart to automatically resize based on its container dimension changes. The default resize is triggered based on "viewport" changes. It means automatic resize, will be executed in a conditon where browser resize event happens. Demo: https://naver.github.io/billboard.js/demo/#ChartOptions.resizeParent Simply specify "parent" as resize.auto option value. resize: { // auto resize when parent container element size changes auto: "parent" } The new option will give a new alternative to resize based on parent container element's size changes, regardless the viewport. Enhanced Regions with Category Range Support Regions feature has been enhanced to accept category range. This allows you to define regions based on category values rather than just numeric values. Demo: https://naver.github.io/billboard.js/demo/#Region.Region { ... axis: { x: { type: "category", categories: [ "cat1", "cat2", "cat3", "cat4", "cat5", "cat6" ] } }, regions: [ { axis: "x", start: "cat2", //

New release comes with 3 new features and improvements.
For the detailed release info, please checkout the release note:
https://github.com/naver/billboard.js/releases/tag/3.15.0
What's New?
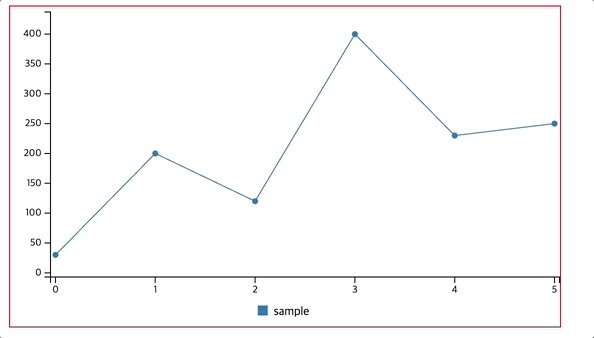
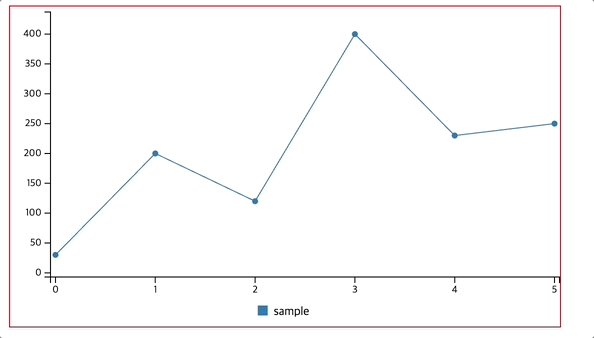
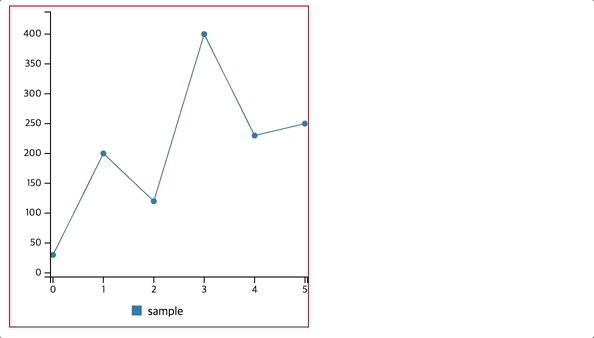
Container-based Auto Resize
New container-based auto resize feature has been added. This allows the chart to automatically resize based on its container dimension changes.
The default resize is triggered based on "viewport" changes. It means automatic resize, will be executed in a conditon where browser resize event happens.
Demo: https://naver.github.io/billboard.js/demo/#ChartOptions.resizeParent
Simply specify "parent" as resize.auto option value.
resize: {
// auto resize when parent container element size changes
auto: "parent"
}
The new option will give a new alternative to resize based on parent container element's size changes, regardless the viewport.
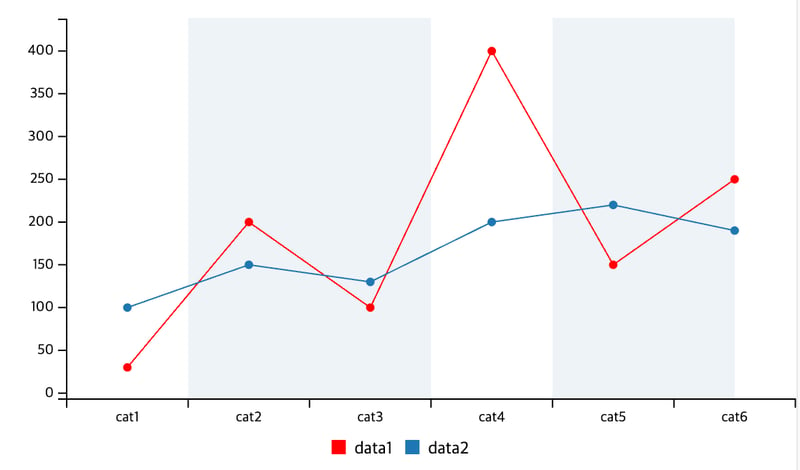
Enhanced Regions with Category Range Support
Regions feature has been enhanced to accept category range.
This allows you to define regions based on category values rather than just numeric values.
Demo: https://naver.github.io/billboard.js/demo/#Region.Region
{
...
axis: {
x: {
type: "category",
categories: [
"cat1",
"cat2",
"cat3",
"cat4",
"cat5",
"cat6"
]
}
},
regions: [
{
axis: "x",
start: "cat2", // <-- can use category name
end: "cat3"
},
{
axis: "x",
start: "cat5",
end: 5. // <-- can be combined with indexed number value
}
]
}
This enhancement provides more flexibility when working with categorical data, allowing you to highlight specific ranges of categories on your charts.
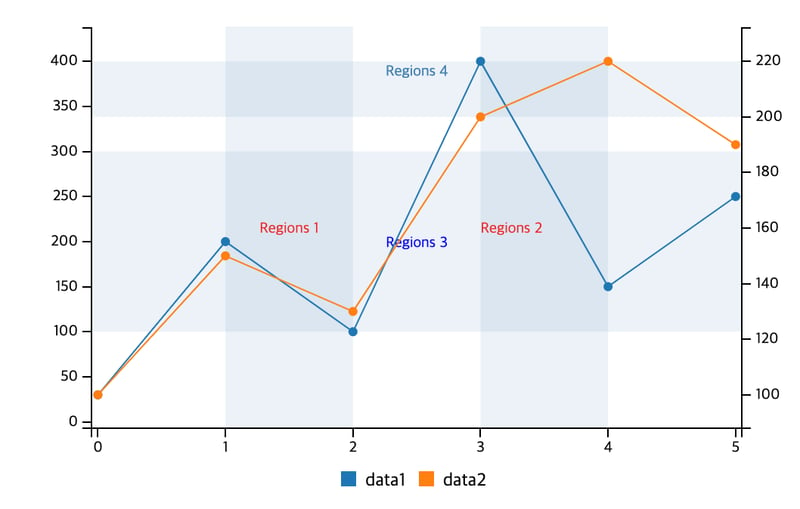
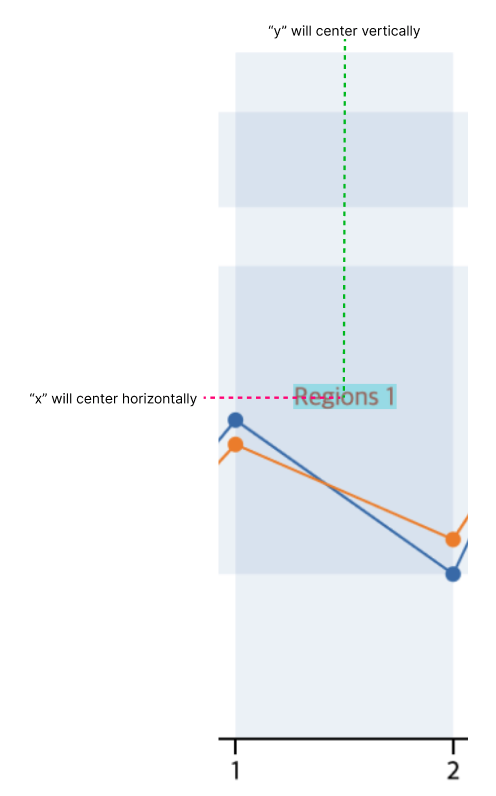
Regions Label Center Positioning
New regions.label.center option has been added to allow centering region labels. This gives you more control over the positioning of labels within regions.
Demo: https://naver.github.io/billboard.js/demo/#Region.RegionLabel
The option will accept two string value of alignment direction.
- "x": will align horizontally
- "y": will align vertically
Can be used separately or combined together.
regions: [
{
label: {
center: "xy"
}
},
{
label: {
center: "x"
}
},
{
label: {
center: "y"
}
}
]
With this feature, you can create more visually appealing and informative region labels that are properly centered within their respective regions.
Closing
These new features enhance billboard.js's flexibility and ease of use, particularly for responsive designs and working with categorical data. The container-based auto resize feature is especially useful for modern web applications where responsive design is crucial.
Try out these new features and let us know what you think!












































































































































































_Cagkan_Sayin_Alamy.jpg?#)






























































![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)


![[The AI Show Episode 138]: Introducing GPT-4.5, Claude 3.7 Sonnet, Alexa+, Deep Research Now in ChatGPT Plus & How AI Is Disrupting Writing](https://www.marketingaiinstitute.com/hubfs/ep%20138%20cover.png)



























































































































































![Release: Rendering Ranger: R² [Rewind]](https://images-3.gog-statics.com/48a9164e1467b7da3bb4ce148b93c2f92cac99bdaa9f96b00268427e797fc455.jpg)