Polyfill for call in JavaScript
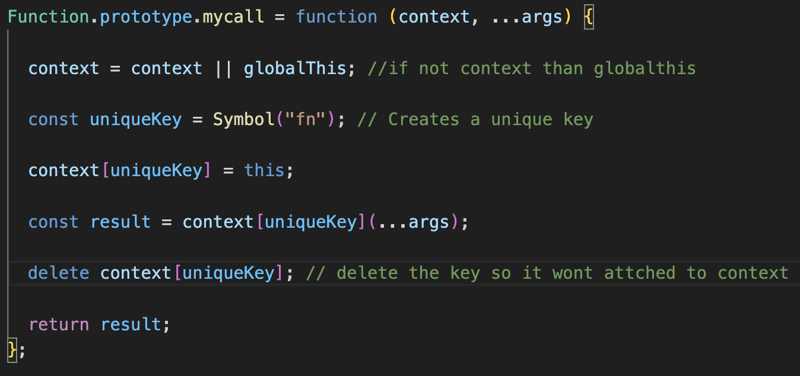
What is Function.prototype.call? The call method allows you to invoke a function with a specified this context and pass arguments individually. Here’s a quick example: How we can Implement custom call Setting Default Context: context = context || globalThis; If context is null or undefined, it defaults to globalThis. This ensures the function is called in the global context when no context is provided. Creating a Unique Key: const uniqueKey = Symbol("fn"); A Symbol is used to create a unique property key to avoid overwriting existing properties on the context object. Assigning the Function to the Context: context[uniqueKey] = this; The function (this refers to the function being called) is temporarily added as a property of the context object. Calling the Function: const result = context[uniqueKey](...args); The function is called with the provided arguments using the spread syntax. Cleaning Up: delete context[uniqueKey]; The temporary property is removed from the context object to prevent side effects. Returning the Result: return result; The result of the function call is returned.

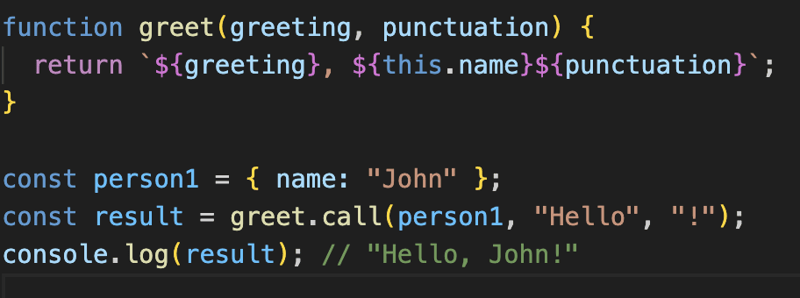
What is Function.prototype.call?
The call method allows you to invoke a function with a specified this context and pass arguments individually. Here’s a quick example:
How we can Implement custom call
Setting Default Context:
context = context || globalThis;
- If context is null or undefined, it defaults to globalThis. This ensures the function is called in the global context when no context is provided.
Creating a Unique Key:
const uniqueKey = Symbol("fn");
- A Symbol is used to create a unique property key to avoid overwriting existing properties on the context object.
Assigning the Function to the Context:
context[uniqueKey] = this;
- The function (this refers to the function being called) is temporarily added as a property of the context object.
Calling the Function:
const result = context[uniqueKey](...args);
- The function is called with the provided arguments using the spread syntax.
Cleaning Up:
delete context[uniqueKey];
- The temporary property is removed from the context object to prevent side effects.
Returning the Result:
return result;
- The result of the function call is returned.
































































![Apple Reorganizes Executive Team to Rescue Siri [Report]](https://www.iclarified.com/images/news/96777/96777/96777-640.jpg)












































































































































































![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)


![[The AI Show Episode 138]: Introducing GPT-4.5, Claude 3.7 Sonnet, Alexa+, Deep Research Now in ChatGPT Plus & How AI Is Disrupting Writing](https://www.marketingaiinstitute.com/hubfs/ep%20138%20cover.png)
























































































































































.jpg?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)











![Release: Rendering Ranger: R² [Rewind]](https://images-3.gog-statics.com/48a9164e1467b7da3bb4ce148b93c2f92cac99bdaa9f96b00268427e797fc455.jpg)