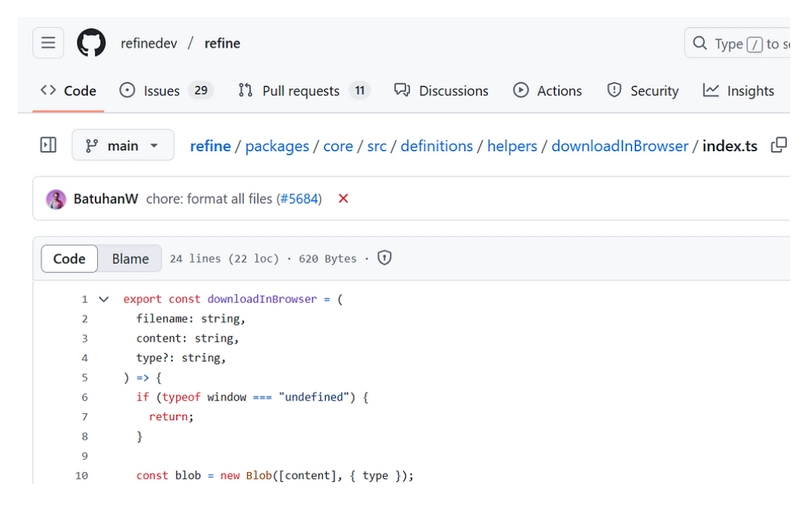
downloadInBrowser function in Refine source code.
In this article, we will review the function, downloadInBrowser, in Refine source code. export const downloadInBrowser = ( filename: string, content: string, type?: string, ) => { if (typeof window === "undefined") { return; } const blob = new Blob([content], { type }); const link = document.createElement("a"); link.setAttribute("visibility", "hidden"); link.download = filename; const blobUrl = URL.createObjectURL(blob); link.href = blobUrl; document.body.appendChild(link); link.click(); document.body.removeChild(link); // As per documentation, call URL.revokeObjectURL to remove the blob from memory. setTimeout(() => { URL.revokeObjectURL(blobUrl); }); }; Function definition: export const downloadInBrowser = ( filename: string, content: string, type?: string, ) => { This accepts 3 parameters: filename content type if (typeof window === "undefined") { return; } const blob = new Blob([content], { type }); If the typeof window is undefined, function returns. blob is assigned an instance of Blob with content and type. const link = document.createElement("a"); link.setAttribute("visibility", "hidden"); link.download = filename; const blobUrl = URL.createObjectURL(blob); link.href = blobUrl; link is created here with createElement. For this anchor tag, visibility is hidden, download is set to filename and blob from earlier is convert to blobUrl and href is set to blobUrl document.body.appendChild(link); link.click(); document.body.removeChild(link); // As per documentation, call URL.revokeObjectURL to remove the blob from memory. setTimeout(() => { URL.revokeObjectURL(blobUrl); }); Here, link is appended to the document.body and link is clicked so as to download the file. As part of cleanup, first the link is removed from the DOM and URL.revokeObjectURL is called with blobUrl As per documentation, call URL.revokeObjectURL to remove the blob from memory. I guess, it is important to remove the blob from the memory. About me: Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos. I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com My Github — https://github.com/ramu-narasinga My website — https://ramunarasinga.com My Youtube channel — https://www.youtube.com/@thinkthroo Learning platform — https://thinkthroo.com Codebase Architecture — https://app.thinkthroo.com/architecture Best practices — https://app.thinkthroo.com/best-practices Production-grade projects — https://app.thinkthroo.com/production-grade-projects References: https://github.com/refinedev/refine/blob/main/packages/core/src/definitions/helpers/downloadInBrowser/index.ts

In this article, we will review the function, downloadInBrowser, in Refine source code.
export const downloadInBrowser = (
filename: string,
content: string,
type?: string,
) => {
if (typeof window === "undefined") {
return;
}
const blob = new Blob([content], { type });
const link = document.createElement("a");
link.setAttribute("visibility", "hidden");
link.download = filename;
const blobUrl = URL.createObjectURL(blob);
link.href = blobUrl;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
// As per documentation, call URL.revokeObjectURL to remove the blob from memory.
setTimeout(() => {
URL.revokeObjectURL(blobUrl);
});
};
Function definition:
export const downloadInBrowser = (
filename: string,
content: string,
type?: string,
) => {
This accepts 3 parameters:
filename
content
type
if (typeof window === "undefined") {
return;
}
const blob = new Blob([content], { type });
If the typeof window is undefined, function returns. blob is assigned an instance of Blob with content and type.
const link = document.createElement("a");
link.setAttribute("visibility", "hidden");
link.download = filename;
const blobUrl = URL.createObjectURL(blob);
link.href = blobUrl;
link is created here with createElement. For this anchor tag, visibility is hidden, download is set to filename and blob from earlier is convert to blobUrl and href is set to blobUrl
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
// As per documentation, call URL.revokeObjectURL to remove the blob from memory.
setTimeout(() => {
URL.revokeObjectURL(blobUrl);
});
Here, link is appended to the document.body and link is clicked so as to download the file. As part of cleanup, first the link is removed from the DOM and URL.revokeObjectURL is called with blobUrl
As per documentation, call URL.revokeObjectURL to remove the blob from memory.
I guess, it is important to remove the blob from the memory.
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com
My Github — https://github.com/ramu-narasinga
My website — https://ramunarasinga.com
My Youtube channel — https://www.youtube.com/@thinkthroo
Learning platform — https://thinkthroo.com
Codebase Architecture — https://app.thinkthroo.com/architecture
Best practices — https://app.thinkthroo.com/best-practices
Production-grade projects — https://app.thinkthroo.com/production-grade-projects



































































![Apple's M5 iPad Pro Enters Advanced Testing for 2025 Launch [Gurman]](https://www.iclarified.com/images/news/96865/96865/96865-640.jpg)
![M5 MacBook Pro Set for Late 2025, Major Redesign Waits Until 2026 [Gurman]](https://www.iclarified.com/images/news/96868/96868/96868-640.jpg)
![Apple to Revamp Health App with AI-Powered Doctor [Gurman]](https://www.iclarified.com/images/news/96870/96870/96870-640.jpg)
![Lowest Prices Ever: Apple Pencil Pro Just $79.99, USB-C Pencil Only $49.99 [Deal]](https://www.iclarified.com/images/news/96863/96863/96863-640.jpg)














![What Google Messages features are rolling out [March 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/12/google-messages-name-cover.png?resize=1200%2C628&quality=82&strip=all&ssl=1)



































































































































































![[The AI Show Episode 141]: Road to AGI (and Beyond) #1 — The AI Timeline is Accelerating](https://www.marketingaiinstitute.com/hubfs/ep%20141.1.png)
![[The AI Show Episode 140]: New AGI Warnings, OpenAI Suggests Government Policy, Sam Altman Teases Creative Writing Model, Claude Web Search & Apple’s AI Woes](https://www.marketingaiinstitute.com/hubfs/ep%20140%20cover.png)
![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)




























































































































![From broke musician to working dev. How college drop-out Ryan Furrer taught himself to code [Podcast #166]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743189826063/2080cde4-6fc0-46fb-b98d-b3d59841e8c4.png?#)



![[FREE EBOOKS] The Ultimate Linux Shell Scripting Guide, Artificial Intelligence for Cybersecurity & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



































.png?#)