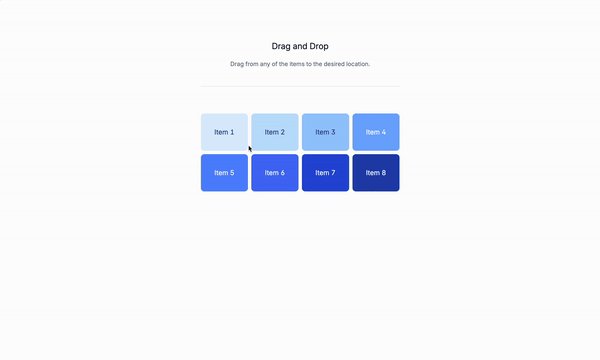
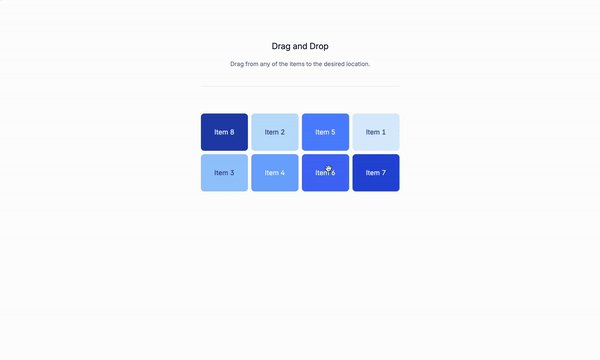
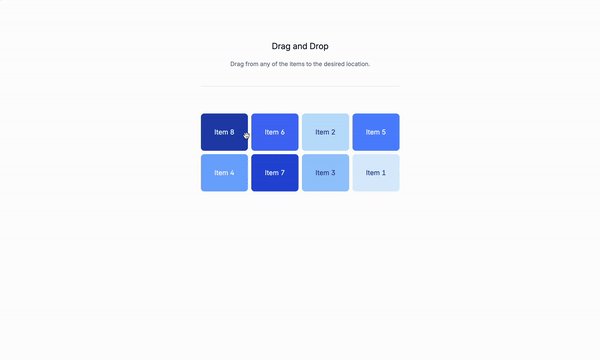
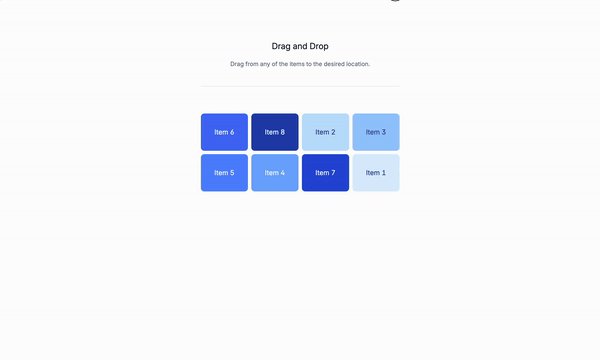
Create a drag and drop with Tailwind CSS and JavaScript
Today we are doing something fun with JavaScript and Tailwind CSS using Sortable.js. What is a drag and drop? A drag and drop is a way to move an item from one place to another. It is a common way to move things around on a computer screen. You can drag and drop files, images, or text from one place to another. Read the full article: https://lexingtonthemes.com/tutorials/how-to-create-a-drag-and-drop-with-tailwind-css-and-javascript/

Today we are doing something fun with JavaScript and Tailwind CSS using Sortable.js.
What is a drag and drop?
A drag and drop is a way to move an item from one place to another. It is a common way to move things around on a computer screen. You can drag and drop files, images, or text from one place to another.
Read the full article:
https://lexingtonthemes.com/tutorials/how-to-create-a-drag-and-drop-with-tailwind-css-and-javascript/





































































![New Apple iPad mini 7 On Sale for $399! [Lowest Price Ever]](https://www.iclarified.com/images/news/96096/96096/96096-640.jpg)

![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)

































































































 (1).webp?#)




_Christophe_Coat_Alamy.jpg?#)











































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)























































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)









































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)





































.jpg?#)



.png?#)






















































