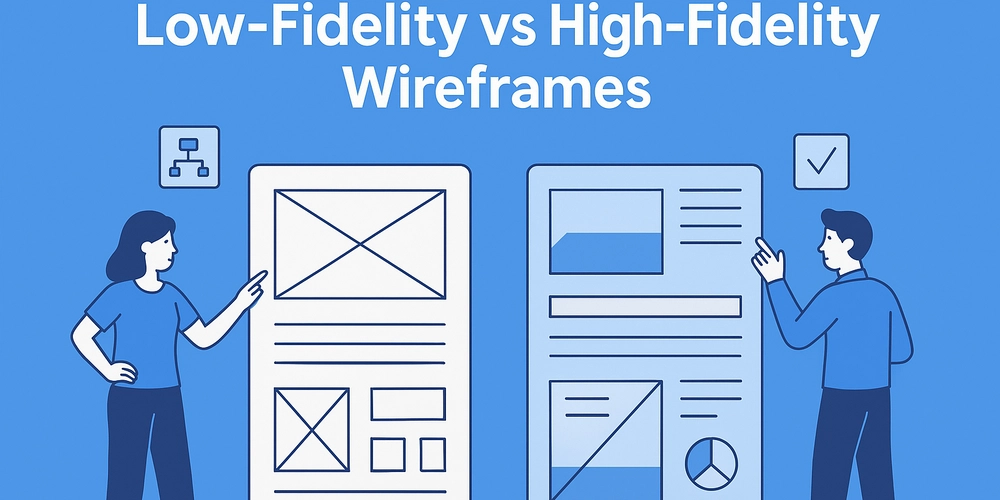
Low-Fidelity vs High-Fidelity Wireframes - When to Use Each
Introduction – Understanding Wireframe Fidelity Wireframing is a critical step in UI/UX design, but not all wireframes are created equal. Designers use low-fidelity and high-fidelity wireframes at different stages of the design process. But when should you use low-fidelity wireframes vs. high-fidelity wireframes? Understanding the difference can improve efficiency, collaboration, and final product quality. In this guide, we’ll break down the differences, use cases, and best practices for using low-fi and high-fi wireframes effectively. 1. What is a Low-Fidelity Wireframe?

Introduction – Understanding Wireframe Fidelity
Wireframing is a critical step in UI/UX design, but not all wireframes are created equal. Designers use low-fidelity and high-fidelity wireframes at different stages of the design process.
But when should you use low-fidelity wireframes vs. high-fidelity wireframes? Understanding the difference can improve efficiency, collaboration, and final product quality.
In this guide, we’ll break down the differences, use cases, and best practices for using low-fi and high-fi wireframes effectively.
1. What is a Low-Fidelity Wireframe?






































































![Lowest Prices Ever: Apple Pencil Pro Just $79.99, USB-C Pencil Only $49.99 [Deal]](https://www.iclarified.com/images/news/96863/96863/96863-640.jpg)
![Apple Releases iOS 18.4 RC 2 and iPadOS 18.4 RC 2 to Developers [Download]](https://www.iclarified.com/images/news/96860/96860/96860-640.jpg)















![What Google Messages features are rolling out [March 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/12/google-messages-name-cover.png?resize=1200%2C628&quality=82&strip=all&ssl=1)








































![Chip Glitching 101 with [Hash]](https://hackaday.com/wp-content/uploads/2025/03/glitching.jpeg?#)


























































































































![[The AI Show Episode 141]: Road to AGI (and Beyond) #1 — The AI Timeline is Accelerating](https://www.marketingaiinstitute.com/hubfs/ep%20141.1.png)
![[The AI Show Episode 140]: New AGI Warnings, OpenAI Suggests Government Policy, Sam Altman Teases Creative Writing Model, Claude Web Search & Apple’s AI Woes](https://www.marketingaiinstitute.com/hubfs/ep%20140%20cover.png)
![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)




























































































































![From broke musician to working dev. How college drop-out Ryan Furrer taught himself to code [Podcast #166]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743189826063/2080cde4-6fc0-46fb-b98d-b3d59841e8c4.png?#)



![[FREE EBOOKS] The Ultimate Linux Shell Scripting Guide, Artificial Intelligence for Cybersecurity & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)




































.png?#)