Mastering TypeScript Data Types: A Complete Guide
TypeScript Data Types TypeScript introduces a powerful type system on top of JavaScript, allowing developers to write safer and more predictable code. Understanding data types is crucial for leveraging TypeScript's full potential. 1. Primitive Types String (string) Used for textual data. let username: string = "John Doe"; let greeting: string = `Hello, ${username}`; Number (number) Represents all numbers, including integers and floating-point values. let age: number = 25; let price: number = 99.99; Boolean (boolean) Represents true/false values. let isLoggedIn: boolean = true; Null (null) & Undefined (undefined) Both represent the absence of a value. let emptyValue: null = null; let notAssigned: undefined = undefined; 2. Complex Data Types Array (array) Used to store multiple values of a specific type. let numbers: number[] = [1, 2, 3, 4, 5]; let fruits: Array = ["Apple", "Banana", "Mango"]; Tuple (tuple) An array with a fixed number of elements with different types. let person: [string, number] = ["Alice", 30]; Enum (enum) Defines a set of named constants. enum Color { Red, Green, Blue, } let favoriteColor: Color = Color.Green; Object (object) Defines structured data with properties. let user: { name: string; age: number } = { name: "John", age: 25 }; 3. Special Types Any (any) Allows assigning any type but removes type safety. let randomValue: any = "Hello"; randomValue = 42; Unknown (unknown) Similar to any, but requires type checking before use. let data: unknown = "Some data"; if (typeof data === "string") { console.log(data.toUpperCase()); } Void (void) Used for functions that do not return a value. function logMessage(message: string): void { console.log(message); } Never (never) Used for functions that never return (e.g., errors or infinite loops). function throwError(message: string): never { throw new Error(message); }

TypeScript Data Types
TypeScript introduces a powerful type system on top of JavaScript, allowing developers to write safer and more predictable code. Understanding data types is crucial for leveraging TypeScript's full potential.
1. Primitive Types
String (string)
Used for textual data.
let username: string = "John Doe";
let greeting: string = `Hello, ${username}`;
Number (number)
Represents all numbers, including integers and floating-point values.
let age: number = 25;
let price: number = 99.99;
Boolean (boolean)
Represents true/false values.
let isLoggedIn: boolean = true;
Null (null) & Undefined (undefined)
Both represent the absence of a value.
let emptyValue: null = null;
let notAssigned: undefined = undefined;
2. Complex Data Types
Array (array)
Used to store multiple values of a specific type.
let numbers: number[] = [1, 2, 3, 4, 5];
let fruits: Array<string> = ["Apple", "Banana", "Mango"];
Tuple (tuple)
An array with a fixed number of elements with different types.
let person: [string, number] = ["Alice", 30];
Enum (enum)
Defines a set of named constants.
enum Color {
Red,
Green,
Blue,
}
let favoriteColor: Color = Color.Green;
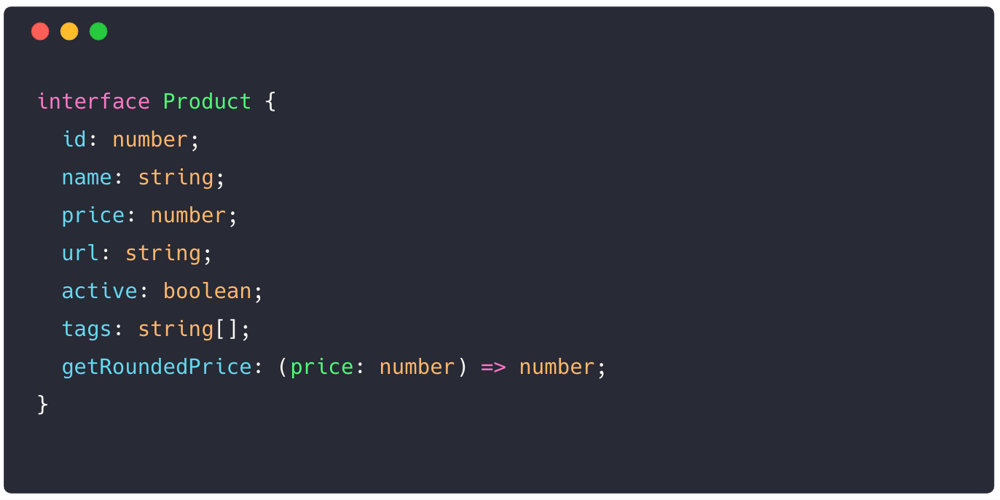
Object (object)
Defines structured data with properties.
let user: { name: string; age: number } = { name: "John", age: 25 };
3. Special Types
Any (any)
Allows assigning any type but removes type safety.
let randomValue: any = "Hello";
randomValue = 42;
Unknown (unknown)
Similar to any, but requires type checking before use.
let data: unknown = "Some data";
if (typeof data === "string") {
console.log(data.toUpperCase());
}
Void (void)
Used for functions that do not return a value.
function logMessage(message: string): void {
console.log(message);
}
Never (never)
Used for functions that never return (e.g., errors or infinite loops).
function throwError(message: string): never {
throw new Error(message);
}



































































![Apple M4 Mac Mini on Sale for $499 [Lowest Price Ever]](https://www.iclarified.com/images/news/96788/96788/96788-640.jpg)
![Apple Shares First Look and Premiere Date for 'The Buccaneers' Season Two [Video]](https://www.iclarified.com/images/news/96786/96786/96786-640.jpg)
![Apple to Craft Key Foldable iPhone Components From Liquid Metal [Kuo]](https://www.iclarified.com/images/news/96784/96784/96784-640.jpg)










































































































_Federico_Caputo_Alamy.jpg?#)


































































![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)


![[The AI Show Episode 138]: Introducing GPT-4.5, Claude 3.7 Sonnet, Alexa+, Deep Research Now in ChatGPT Plus & How AI Is Disrupting Writing](https://www.marketingaiinstitute.com/hubfs/ep%20138%20cover.png)
















































































![[DEALS] The All-in-One CompTIA Certification Prep Courses Bundle (90% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



































![From hating coding to programming satellites at age 37 with Francesco Ciulla [Podcast #165]](https://cdn.hashnode.com/res/hashnode/image/upload/v1742585568977/09b25b8e-8c92-4f4b-853f-64b7f7915980.png?#)































.jpg?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)






.png?#)