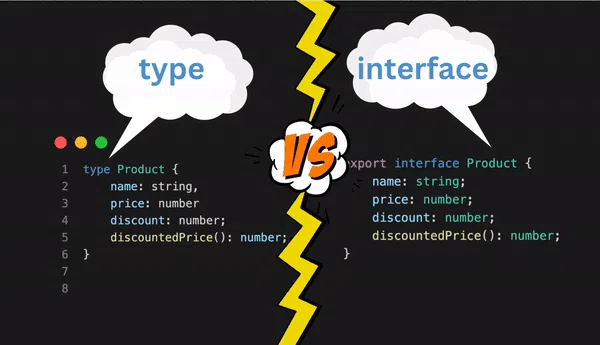
When to Use type vs interface in TypeScript?
Type vs Interface in TypeScript: A Comprehensive Guide TypeScript offers two main ways to define types in your code: type and interface. While both serve similar purposes, understanding the differences and when to use one over the other can significantly improve your code's structure and maintainability. This article explores the key differences between type and interface, with examples to guide you in choosing the right option for your needs. What is a Type? A type in TypeScript is used to define a custom data structure. It can represent primitive types, object shapes, and even complex unions or intersections. A type is flexible and can be used in a variety of ways, such as creating a new type by combining multiple existing types or using it with conditional types. Example of using type: type Point = { x: number; y: number; }; type Circle = Point & { radius: number }; // Combining types using intersection const circle: Circle = { x: 0, y: 0, radius: 10 }; In this example, we first define a Point type, and then use an intersection (&) to create a new Circle type that includes the properties of Point and adds a radius property. Features of type: Can define unions and intersections. Can use advanced types like conditional and mapped types. Can be used to alias primitive types. Example of a union type: type Status = 'active' | 'inactive' | 'pending'; const userStatus: Status = 'active'; What is an Interface? An interface is another way to define the shape of an object or a class in TypeScript. Unlike type, interface is specifically designed for defining object shapes. It supports inheritance and can be extended by other interfaces or classes. Example of using interface: interface Point { x: number; y: number; } interface Circle extends Point { radius: number; } const circle: Circle = { x: 0, y: 0, radius: 10 }; In this example, the Circle interface extends the Point interface, adding the radius property. This shows how interfaces can be extended to build on top of other interfaces, which is one of their unique strengths. Features of interface: Supports inheritance (using extends). Ideal for defining the shape of objects or classes. Can be merged using declaration merging, a feature not available with type. Example of inheritance with interface: interface Shape { area(): number; } interface Rectangle extends Shape { width: number; height: number; } const rectangle: Rectangle = { width: 10, height: 20, area() { return this.width * this.height; }, }; Key Differences Between type and interface Extending: Interface: You can extend an interface using the extends keyword. This makes it easier to build on existing object shapes. Type: While you can extend a type using intersections (&), it doesn’t have the same semantic clarity or automatic merging capabilities as interface. Declaration Merging: Interface: Supports declaration merging, which means that if you define the same interface multiple times, TypeScript will automatically combine them. Type: Does not support declaration merging. If you define the same type more than once, it will result in a compilation error. Unions and Intersections: Type: Can be used for unions (|) and intersections (&) of multiple types. This makes type a more flexible option for defining complex types. Interface: Primarily used for defining the shape of objects, not for unions or intersections. Usage for Objects vs Primitives: Interface: Typically used for defining the structure of objects or classes. Type: Can be used for objects, arrays, primitives, and more. When to Use type and When to Use interface? Use type when: You need unions, intersections, or more complex type manipulations. You want to create an alias for a primitive type. You need advanced type constructs such as mapped types, conditional types, or utility types. Use interface when: You are defining the shape of an object or class. You want to take advantage of inheritance and declaration merging. You are working with a large codebase and need to extend existing structures or add new properties to an interface in multiple places. Conclusion In TypeScript, both type and interface are powerful tools for defining the shape of data. The decision on which to use depends on your specific use case. If you’re building an object-oriented design or need inheritance, interface is usually the better choice. If you need more flexibility with complex types, unions, or conditional types, type is the way to go. By understanding these differences, you’ll be able to make better decisions when structuring your TypeScript applications, ensuring cleaner, more maintainable code.

Type vs Interface in TypeScript: A Comprehensive Guide
TypeScript offers two main ways to define types in your code: type and interface. While both serve similar purposes, understanding the differences and when to use one over the other can significantly improve your code's structure and maintainability. This article explores the key differences between type and interface, with examples to guide you in choosing the right option for your needs.
What is a Type?
A type in TypeScript is used to define a custom data structure. It can represent primitive types, object shapes, and even complex unions or intersections. A type is flexible and can be used in a variety of ways, such as creating a new type by combining multiple existing types or using it with conditional types.
Example of using type:
type Point = {
x: number;
y: number;
};
type Circle = Point & { radius: number }; // Combining types using intersection
const circle: Circle = { x: 0, y: 0, radius: 10 };
In this example, we first define a Point type, and then use an intersection (&) to create a new Circle type that includes the properties of Point and adds a radius property.
Features of type:
- Can define unions and intersections.
- Can use advanced types like conditional and mapped types.
- Can be used to alias primitive types.
Example of a union type:
type Status = 'active' | 'inactive' | 'pending';
const userStatus: Status = 'active';
What is an Interface?
An interface is another way to define the shape of an object or a class in TypeScript. Unlike type, interface is specifically designed for defining object shapes. It supports inheritance and can be extended by other interfaces or classes.
Example of using interface:
interface Point {
x: number;
y: number;
}
interface Circle extends Point {
radius: number;
}
const circle: Circle = { x: 0, y: 0, radius: 10 };
In this example, the Circle interface extends the Point interface, adding the radius property. This shows how interfaces can be extended to build on top of other interfaces, which is one of their unique strengths.
Features of interface:
- Supports inheritance (using
extends). - Ideal for defining the shape of objects or classes.
- Can be merged using declaration merging, a feature not available with
type.
Example of inheritance with interface:
interface Shape {
area(): number;
}
interface Rectangle extends Shape {
width: number;
height: number;
}
const rectangle: Rectangle = {
width: 10,
height: 20,
area() {
return this.width * this.height;
},
};
Key Differences Between type and interface
-
Extending:
-
Interface: You can extend an
interfaceusing theextendskeyword. This makes it easier to build on existing object shapes. -
Type: While you can extend a
typeusing intersections (&), it doesn’t have the same semantic clarity or automatic merging capabilities asinterface.
-
Interface: You can extend an
-
Declaration Merging:
-
Interface: Supports declaration merging, which means that if you define the same
interfacemultiple times, TypeScript will automatically combine them. -
Type: Does not support declaration merging. If you define the same
typemore than once, it will result in a compilation error.
-
Interface: Supports declaration merging, which means that if you define the same
-
Unions and Intersections:
-
Type: Can be used for unions (
|) and intersections (&) of multiple types. This makestypea more flexible option for defining complex types. - Interface: Primarily used for defining the shape of objects, not for unions or intersections.
-
Type: Can be used for unions (
-
Usage for Objects vs Primitives:
- Interface: Typically used for defining the structure of objects or classes.
- Type: Can be used for objects, arrays, primitives, and more.
When to Use type and When to Use interface?
Use type when:
- You need unions, intersections, or more complex type manipulations.
- You want to create an alias for a primitive type.
- You need advanced type constructs such as mapped types, conditional types, or utility types.
Use interface when:
- You are defining the shape of an object or class.
- You want to take advantage of inheritance and declaration merging.
- You are working with a large codebase and need to extend existing structures or add new properties to an interface in multiple places.
Conclusion
In TypeScript, both type and interface are powerful tools for defining the shape of data. The decision on which to use depends on your specific use case. If you’re building an object-oriented design or need inheritance, interface is usually the better choice. If you need more flexibility with complex types, unions, or conditional types, type is the way to go.
By understanding these differences, you’ll be able to make better decisions when structuring your TypeScript applications, ensuring cleaner, more maintainable code.
_Christophe_Coat_Alamy.jpg?#)




































































![YouTube Announces New Creation Tools for Shorts [Video]](https://www.iclarified.com/images/news/96923/96923/96923-640.jpg)










































































































.webp?#)











































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)






























































































































































-Nintendo-Switch-2-–-Overview-trailer-00-00-10.png?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)