How to create dynamic GitHub Actions based on the contents of a repository
If you are here, you probably know what GitHub Actions are and understand the basics of YAML Dynamic GitHub Actions GitHub Actions allow you to create jobs programmatically by using something called matrix strategy. In this guide, we'll show how we use matrix strategies at Diploi to generate dynamic GitHub Action jobs, based on the configuration that applications generated using Diploi have For context, all applications generated on Diploi, have a mono-repo folder structure and every time a user launches a deployment, Diploi uses Kubernetes to create isolated Docker containers for each component (eg. Nextjs, Node, Svelte, etc) that the application created has. Every time a user pushes a new update to GitHub, we need to update the Docker images that Kubernetes will be running For an application on Diploi, we build two Docker images per component in the stack, one image for development, which has a cloud development environment and another image for staging/production environments without a development environment. The components of an application built using Diploi come from our Stack Builder, where you can configure a new application Walkthrough For this guide, we'll use an application with Bun and React+Vite In the backend, each component that's part of the stack of this application is sent to an API that generates the application's folders and creates a diploi.yaml file which serves as the blueprint for our implementation of Kubernetes and Docker, plus Build.yaml file for our GitHub Action The output from the API is a new application with a folder structure that looks like this: root/ .github/ workflow/ Build.yaml bun/ vite/ diploi.yaml We'll focus on the Build.yaml file, which it has all the instructions that will be run by the GitHub Action runner and it's the same file we generate for all applications created using Diploi's Stack Builder. Let's look at Build.yaml closer: name: Build Components on: push: branches: - '*' jobs: define-components: name: Define Components runs-on: ubuntu-latest outputs: components: ${{ steps.diploi-meta.outputs.components }} steps: - name: Checkout code uses: actions/checkout@v3 - id: diploi-meta name: Diploi meta uses: diploi/action-components@v1.6-alpha run-builds: name: Build ${{ matrix.name }} ${{ matrix.stage }} runs-on: ubuntu-latest needs: define-components strategy: fail-fast: false matrix: include: ${{ fromJSON(needs.define-components.outputs.components) }} steps: - name: Checkout code uses: actions/checkout@v3 - name: Diploi build uses: diploi/action-build@v1.7-alpha with: ${{ matrix }} env: project: ${{ secrets.DIPLOI_REGISTRY_PROJECT }} registry: ${{ secrets.DIPLOI_REGISTRY_HOSTNAME }} username: ${{ secrets.DIPLOI_REGISTRY_USERNAME }} password: ${{ secrets.DIPLOI_REGISTRY_PASSWORD }} Deep dive In a nutshell, our GitHub Action is divided in two jobs, define-components and run-builds, where define-components will generate the components based on our choices from the Stack Builder, which then will be passed to run-builds to create the builds for each component Let's breakdown these two jobs in detail: define-components - https://github.com/diploi/action-components/tree/main This job is in charge of creating an array of objects with the metadata from each component and add-on that will be part of our application. The action is stored on a separate repository, which houses an action.yml file which is the entry point for the GitHub Action runner and a node script with the code that takes in the components and add-ons details by reading the diploi.yaml file in the root of our monorepo. name: 'Diploi Component Metadata Action' description: 'An action that collects component metadata from a Diploi stack' branding: icon: 'package' color: 'purple' outputs: components: description: 'List of components (identifier, name, folder, type, ref) that need to be built' runs: using: 'node20' main: 'index.js' The define-components job executes a file called index.js that when the job is completed, will generate an output array which then will be used by the next job run-builds, //... const componentOutput = { identifier: component.identifier, name: component.name || component.identifier, folder: component.identifier, type: isDevImageAvailable ? 'main' : 'main-dev', }; //... core.setOutput('components', JSON.stringify(componentsOutput)); Let's take a look at the output of the job [{"identifier":"bun","name":"Bun","folder":"bun","type":"main"}, {"identifier":"bun","name":"Bun Dev","folder":"bun","type":"dev"}, {"identifier":"react-vite","name":"React + Vite","folder":"react-vite","type":"main"}, {"identifier":"react-vite","na

If you are here, you probably know what GitHub Actions are and understand the basics of YAML
Dynamic GitHub Actions
GitHub Actions allow you to create jobs programmatically by using something called matrix strategy. In this guide, we'll show how we use matrix strategies at Diploi to generate dynamic GitHub Action jobs, based on the configuration that applications generated using Diploi have
For context, all applications generated on Diploi, have a mono-repo folder structure and every time a user launches a deployment, Diploi uses Kubernetes to create isolated Docker containers for each component (eg. Nextjs, Node, Svelte, etc) that the application created has. Every time a user pushes a new update to GitHub, we need to update the Docker images that Kubernetes will be running
For an application on Diploi, we build two Docker images per component in the stack, one image for development, which has a cloud development environment and another image for staging/production environments without a development environment. The components of an application built using Diploi come from our Stack Builder, where you can configure a new application
Walkthrough
For this guide, we'll use an application with Bun and React+Vite
In the backend, each component that's part of the stack of this application is sent to an API that generates the application's folders and creates a diploi.yaml file which serves as the blueprint for our implementation of Kubernetes and Docker, plus Build.yaml file for our GitHub Action
The output from the API is a new application with a folder structure that looks like this:
root/
.github/
workflow/
Build.yaml
bun/
vite/
diploi.yaml
We'll focus on the Build.yaml file, which it has all the instructions that will be run by the GitHub Action runner and it's the same file we generate for all applications created using Diploi's Stack Builder. Let's look at Build.yaml closer:
name: Build Components
on:
push:
branches:
- '*'
jobs:
define-components:
name: Define Components
runs-on: ubuntu-latest
outputs:
components: ${{ steps.diploi-meta.outputs.components }}
steps:
- name: Checkout code
uses: actions/checkout@v3
- id: diploi-meta
name: Diploi meta
uses: diploi/action-components@v1.6-alpha
run-builds:
name: Build ${{ matrix.name }} ${{ matrix.stage }}
runs-on: ubuntu-latest
needs: define-components
strategy:
fail-fast: false
matrix:
include: ${{ fromJSON(needs.define-components.outputs.components) }}
steps:
- name: Checkout code
uses: actions/checkout@v3
- name: Diploi build
uses: diploi/action-build@v1.7-alpha
with: ${{ matrix }}
env:
project: ${{ secrets.DIPLOI_REGISTRY_PROJECT }}
registry: ${{ secrets.DIPLOI_REGISTRY_HOSTNAME }}
username: ${{ secrets.DIPLOI_REGISTRY_USERNAME }}
password: ${{ secrets.DIPLOI_REGISTRY_PASSWORD }}
Deep dive
In a nutshell, our GitHub Action is divided in two jobs, define-components and run-builds, where define-components will generate the components based on our choices from the Stack Builder, which then will be passed to run-builds to create the builds for each component
Let's breakdown these two jobs in detail:
define-components - https://github.com/diploi/action-components/tree/main
This job is in charge of creating an array of objects with the metadata from each component and add-on that will be part of our application. The action is stored on a separate repository, which houses an action.yml file which is the entry point for the GitHub Action runner and a node script with the code that takes in the components and add-ons details by reading the diploi.yaml file in the root of our monorepo.
name: 'Diploi Component Metadata Action'
description: 'An action that collects component metadata from a Diploi stack'
branding:
icon: 'package'
color: 'purple'
outputs:
components:
description: 'List of components (identifier, name, folder, type, ref) that need to be built'
runs:
using: 'node20'
main: 'index.js'
The define-components job executes a file called index.js that when the job is completed, will generate an output array which then will be used by the next job run-builds,
//...
const componentOutput = {
identifier: component.identifier,
name: component.name || component.identifier,
folder: component.identifier,
type: isDevImageAvailable ? 'main' : 'main-dev',
};
//...
core.setOutput('components', JSON.stringify(componentsOutput));
Let's take a look at the output of the job
[{"identifier":"bun","name":"Bun","folder":"bun","type":"main"},
{"identifier":"bun","name":"Bun Dev","folder":"bun","type":"dev"},
{"identifier":"react-vite","name":"React + Vite","folder":"react-vite","type":"main"},
{"identifier":"react-vite","name":"React + Vite Dev","folder":"react-vite","type":"dev"}]
This output will be used as arguments that will dynamically generate the next job steps
run-builds - https://github.com/diploi/action-build/tree/main
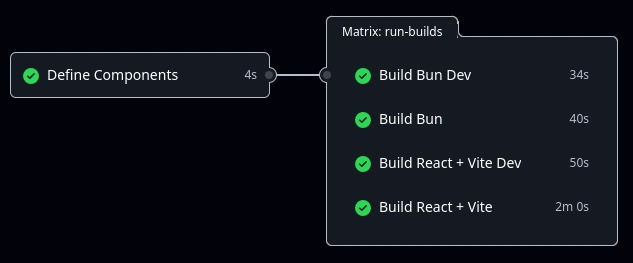
Until this point, I talked about the run-builds job in singular, but as you might have noticed, the output from define-components will be an array which will then be used to generate an instance of the run-builds job for each object in the array
In run-builds we use the matrix strategy to make the job into dynamically generated jobs. This makes our process scalable since we don't need to have a unique action per component, and instead we can have a single action that takes each output object properties and runs a separate job dynamically
Now that you have seen matrix strategies in action, you might have an idea as to how to generate jobs programmatically when running GitHub Actions
Go out there and make us proud!





































































![Apple Releases macOS Sequoia 15.5 Beta to Developers [Download]](https://www.iclarified.com/images/news/96915/96915/96915-640.jpg)
![Amazon Makes Last-Minute Bid for TikTok [Report]](https://www.iclarified.com/images/news/96917/96917/96917-640.jpg)
![Apple Releases iOS 18.5 Beta and iPadOS 18.5 Beta [Download]](https://www.iclarified.com/images/news/96907/96907/96907-640.jpg)









































































































.jpg?#)













































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)
















































































































![Is this a suitable approach to architect a flutter app? [closed]](https://i.sstatic.net/4hMHGb1L.png)