Optimize Core Web Vitals - FCP and LCP: Tree-shaking Lodash
Resources What is lodash-webpack-plugin? https://www.npmjs.com/package/lodash-webpack-plugin https://www.increscotech.com/blog/optimizing-lodash-in-next-js-with-webpack-and-babel-plugin-lodash Why should not use lodash-webpack-plugin? https://zhuanlan.zhihu.com/p/349260482 You-Dont-Need-Lodash-Underscore https://github.com/you-dont-need/You-Dont-Need-Lodash-Underscore What is Module Transpilation? https://cube.dev/blog/dependencies-transpilation Next.js setup related https://github.com/vercel/next.js/issues/2259 Next.js Module Transpilation https://nextjs.org/docs/architecture/nextjs-compiler#module-transpilation Your Lodash Tutorial: How To Import Lodash Libraries https://www.blazemeter.com/blog/import-lodash-libraries Background Currently lodash usage in the project leads to huge bundle size import _ from 'lodash'; Solution 1: replace lodash with lodash-es Step-by-steps Remove existing lodash related packages use yarn remove "lodash": "^4.17.21", "lodash-webpack-plugin": "^0.11.6", "babel-plugin-lodash": "^3.3.4", Remove lodash config from babel plugin "babel": { "presets": [ [ "next/babel", { "env": { "corejs": "3", "useBuiltIns": "entry" } } ] ], "plugins": [ "lodash" ] }, Update next.config.js Add "lodash-es" to transpilePackages, for example, module.exports = { transpilePackages: [ ..., 'lodash-es'], } Errors and solutions After switching to lodash-es, Jest unit test is executed and an error is reported Jest encountered an unexpected token Jest failed to parse a file. This happens e.g. when your code or its dependencies use non-standard JavaScript syntax, or when Jest is not configured to support such syntax. Root cause https://jestjs.io/docs/ecmascript-modules Jest does not support ESM Solution Switch back to lodash and tree-shaking by changing the import method, and add eslint rules to consist the use of lodash Choose this solution use babel-jest to only transpile jest unit test codes? https://nextjs.org/docs/14/pages/building-your-application/testing/jest https://www.npmjs.com/package/babel-jest However, this solution does not work Solution 2: Replace the current lodash import method with the correct one, and add ESlint rules to standardize the correct use of lodash import Steps Update the lodash import usage in the project Change from import _ from 'lodash'; To import find from 'lodash/find'; Add ESlint no-restricted-imports for lodash Make sure your team follows the same way when importing lodash https://archive.eslint.org/docs/rules/no-restricted-imports https://stackoverflow.com/questions/69621518/custom-eslint-no-restricted-imports-for-lodash-vs-lodash-fp Add below into eslint config "no-restricted-imports": [ "error", { "paths": [ { "name": "lodash", "message": "Import [module] from lodash/[module] instead" } ], "patterns": [ { "group": [ "lodash/set" ], "message": "Import [module] from lodash/fp/[module] instead" } ] } ], Remove unneeded babel-plugin-lodash Run yarn remove babel-plugin-lodash to remove the library. Remove configuration from Babel config plugin ... "plugins": [ "lodash" ] ...

Resources
What is lodash-webpack-plugin?
Why should not use lodash-webpack-plugin?
You-Dont-Need-Lodash-Underscore
What is Module Transpilation?
Next.js setup related
Next.js Module Transpilation
Your Lodash Tutorial: How To Import Lodash Libraries
Background
Currently lodash usage in the project leads to huge bundle size
import _ from 'lodash';
Solution 1: replace lodash with lodash-es
Step-by-steps
Remove existing lodash related packages use yarn remove
"lodash": "^4.17.21",
"lodash-webpack-plugin": "^0.11.6",
"babel-plugin-lodash": "^3.3.4",
Remove lodash config from babel plugin
"babel": {
"presets": [
[
"next/babel",
{
"env": {
"corejs": "3",
"useBuiltIns": "entry"
}
}
]
],
"plugins": [
"lodash"
]
},
Update next.config.js
Add "lodash-es" to transpilePackages, for example,
module.exports = {
transpilePackages: [
...,
'lodash-es'],
}
Errors and solutions
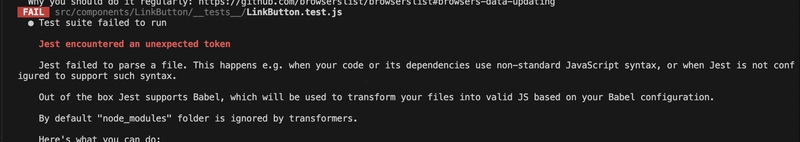
After switching to lodash-es, Jest unit test is executed and an error is reported
Jest encountered an unexpected token
Jest failed to parse a file. This happens e.g. when your code or its dependencies use non-standard JavaScript syntax, or when Jest is not configured to support such syntax.
Root cause
Jest does not support ESM
Solution
- Switch back to lodash and tree-shaking by changing the import method, and add eslint rules to consist the use of lodash
Choose this solution
- use babel-jest to only transpile jest unit test codes?
- https://nextjs.org/docs/14/pages/building-your-application/testing/jest
However, this solution does not work
Solution 2: Replace the current lodash import method with the correct one, and add ESlint rules to standardize the correct use of lodash import
Steps
Update the lodash import usage in the project
Change from
import _ from 'lodash';
To
import find from 'lodash/find';
Add ESlint no-restricted-imports for lodash
Make sure your team follows the same way when importing lodash
Add below into eslint config
"no-restricted-imports": [
"error",
{
"paths": [
{
"name": "lodash",
"message": "Import [module] from lodash/[module] instead"
}
],
"patterns": [
{
"group": [
"lodash/set"
],
"message": "Import [module] from lodash/fp/[module] instead"
}
]
}
],
Remove unneeded babel-plugin-lodash
Run yarn remove babel-plugin-lodash to remove the library.
Remove configuration from Babel config plugin
...
"plugins": [
"lodash"
]
...






































































![Lowest Prices Ever: Apple Pencil Pro Just $79.99, USB-C Pencil Only $49.99 [Deal]](https://www.iclarified.com/images/news/96863/96863/96863-640.jpg)
![Apple Releases iOS 18.4 RC 2 and iPadOS 18.4 RC 2 to Developers [Download]](https://www.iclarified.com/images/news/96860/96860/96860-640.jpg)















![What Google Messages features are rolling out [March 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/12/google-messages-name-cover.png?resize=1200%2C628&quality=82&strip=all&ssl=1)






































![Chip Glitching 101 with [Hash]](https://hackaday.com/wp-content/uploads/2025/03/glitching.jpeg?#)





























































































































![[The AI Show Episode 141]: Road to AGI (and Beyond) #1 — The AI Timeline is Accelerating](https://www.marketingaiinstitute.com/hubfs/ep%20141.1.png)
![[The AI Show Episode 140]: New AGI Warnings, OpenAI Suggests Government Policy, Sam Altman Teases Creative Writing Model, Claude Web Search & Apple’s AI Woes](https://www.marketingaiinstitute.com/hubfs/ep%20140%20cover.png)
![[The AI Show Episode 139]: The Government Knows AGI Is Coming, Superintelligence Strategy, OpenAI’s $20,000 Per Month Agents & Top 100 Gen AI Apps](https://www.marketingaiinstitute.com/hubfs/ep%20139%20cover-2.png)




























































































































![From broke musician to working dev. How college drop-out Ryan Furrer taught himself to code [Podcast #166]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743189826063/2080cde4-6fc0-46fb-b98d-b3d59841e8c4.png?#)



![[FREE EBOOKS] The Ultimate Linux Shell Scripting Guide, Artificial Intelligence for Cybersecurity & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



































.png?#)