HarmonyOS for Android Devs: Environment Setup
Intro HarmonyOS, Huawei's operating system, was first launched in August 2019 at their Developer Conference in Dongguan. Fast forward to mid-2025, and we're now at API version 16 . This guide will kickstart your HarmonyOS development journey, breaking down the basics step by step. (Note: Parts of this guide adapt official HarmonyOS docs (using the Stage model), with comparisons to Android development to help you connect the dots.) Setting Up DevEco Studio Register a Huawei Developer Account Head to the Huawei Developer Alliance homepage, sign up, and complete your profile in the Personal Centre to unlock full developer perks. Download & Configure DevEco Studio Download DevEcoStudio from the download page. The installation mirrors Android Studio - just follow the prompts. Once installed: Set up Node.js and Ohpm paths. Download the SDK via Huawei's mirror (pick a sensible folder). Keep hitting "Next" until done - easy peasy! ## DevEco Studio Quick Tour Familiar with Android Studio? You'll feel right at home - DevEco Studio runs on IntelliJ under the hood. Creating a Project DevEco: Android: Choose a Template DevEco: Android: Workspace Layout Split into four areas: Project Explorer (top-left) Code Editor (centre) Live Preview (right) Bottom Panel (logs, terminal, version control - no surprises here) Project Directory Breakdown Project-Level Structure AppScope: Global resources (strings, layouts in element, media files in media). entry: Main module for app code/resources. oh_modules: Dependency packages. build-profile.json5: Project config (signing, product profiles). hvigorfile.ts: Build automation scripts (Huawei's task-runner tool). oh-package.json5: Dependency management. Module-Level Structure main: ets/: ETS code resources/:Media/layout files module.json5: Module config (abilities, UI pages like Index.ets) ohosTest: Unit tests build-profile.json5: Module-specific build settings Core Configuration Files Explained Project-Level build-profile.json5 { "app": { "signingConfigs": [], // Signing configurations for the project, can include multiple entries "compileSdkVersion": 9, // SDK version used to compile the HarmonyOS app/service "compatibleSdkVersion": 9, // Minimum compatible SDK version for the HarmonyOS app/service // Defines product flavors for builds (e.g., default, paid, free tiers) "products": [ { "name": "default", // Product name (supports custom multi-product builds) "signingConfig": "default", // Signing configuration for this product (must be defined in signingConfigs) } ] }, "modules": [ { "name": "entry", // Module name "srcPath": "./entry", // Relative path of the module root directory to the project root "targets": [ // Defines build targets; combined with product definitions to generate final artifacts { "name": "default", // Target name (defined in module's build-profile.json5) "applyToProducts": [ "default" // Bundles this module's "default" target into the "default" product ] } ] } ] } Module-Level build-profile.json5 { "apiType": 'stageMode', // API type (FA or Stage model) "buildOption": { // Configures filtering rules for .so resource files in HAR dependencies }, "targets": [ // Defined build targets (customizable by developers) { "name": "default", "runtimeOS": "HarmonyOS" }, { "name": "ohosTest", } ] } app.json5 { "app": { "bundleName": "com.example.myapplication", // Identifies the app's unique bundle identifier (mandatory field) "vendor": "example", // Specifies the app developer/vendor "versionCode": 1000000, // App version code (32-bit non-negative integer) "versionName": "1.0.0", // Human-readable version name displayed to users "icon": "$media:app_icon", // App icon (references icon resource file) "label": "$string:app_name", // App display name (references string resource) /* Target API release type: Canary: Restricted release version Beta: Public beta version Release: Public stable version */ "apiReleaseType": "Release", "debug": false // Debug mode flag (auto-generated by IDE during build) } } module.json5 { "module": { "name": "entry", // Name of the current module "type": "entry", // Type of the current module (entry/feature/etc) "description": "$string:module_desc", // Module description (references string resource) "mainElement": "EntryAbility", // Entry UIAbility/ExtensionAbility name for the module // Supported device types for this module "deviceTypes": [ "phone", "tablet" ], "deliveryWithInstall": true, // Installed when user actively initiates installation "installationFree": false, // Whether the module supports on-demand loading (installation-free)

Intro
HarmonyOS, Huawei's operating system, was first launched in August 2019 at their Developer Conference in Dongguan. Fast forward to mid-2025, and we're now at API version 16 . This guide will kickstart your HarmonyOS development journey, breaking down the basics step by step.
(Note: Parts of this guide adapt official HarmonyOS docs (using the Stage model), with comparisons to Android development to help you connect the dots.)
Setting Up DevEco Studio
Register a Huawei Developer Account
Head to the Huawei Developer Alliance homepage, sign up, and complete your profile in the Personal Centre to unlock full developer perks.
Download & Configure DevEco Studio
Download DevEcoStudio from the download page.
The installation mirrors Android Studio - just follow the prompts. Once installed:
- Set up Node.js and Ohpm paths.
- Download the SDK via Huawei's mirror (pick a sensible folder).
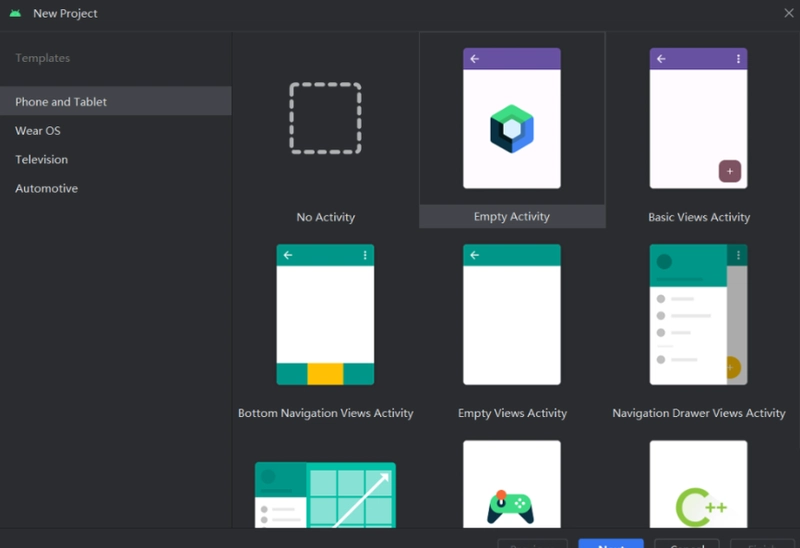
- Keep hitting "Next" until done - easy peasy! ## DevEco Studio Quick Tour Familiar with Android Studio? You'll feel right at home - DevEco Studio runs on IntelliJ under the hood. Creating a Project
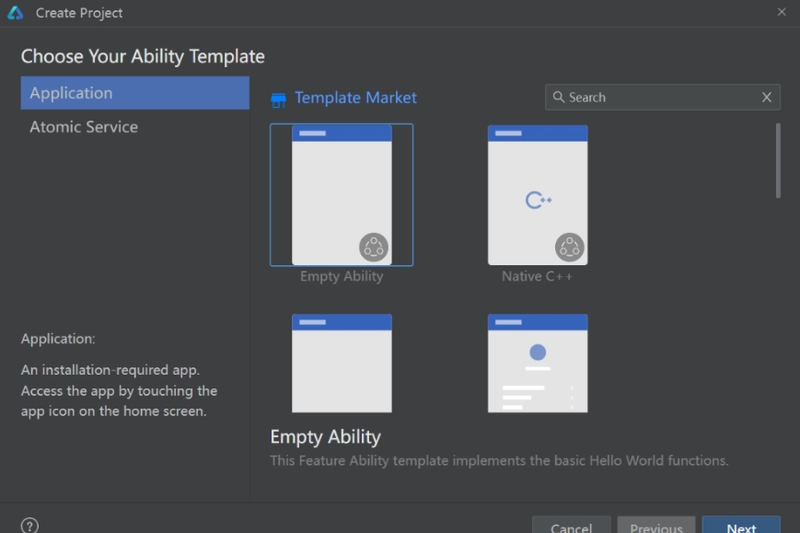
- DevEco:
- Android:
- DevEco:
- Android:

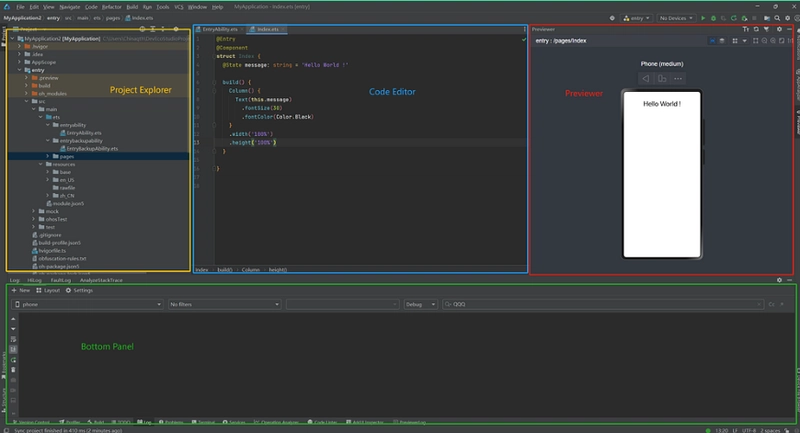
Workspace Layout
Split into four areas:
- Project Explorer (top-left)
- Code Editor (centre)
- Live Preview (right)
- Bottom Panel (logs, terminal, version control - no surprises here)
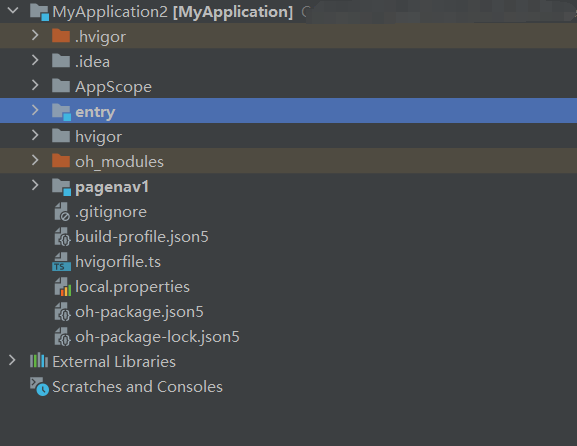
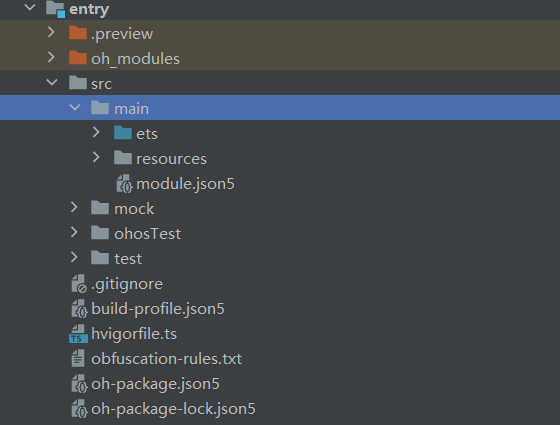
Project Directory Breakdown
Project-Level Structure
- AppScope: Global resources (strings, layouts in element, media files in media).
- entry: Main module for app code/resources.
- oh_modules: Dependency packages.
- build-profile.json5: Project config (signing, product profiles).
- hvigorfile.ts: Build automation scripts (Huawei's task-runner tool).
- oh-package.json5: Dependency management.
- ets/: ETS code
- resources/:Media/layout files
- module.json5: Module config (abilities, UI pages like Index.ets)
ohosTest:
- Unit tests
build-profile.json5:
- Module-specific build settings

Core Configuration Files Explained
Project-Level build-profile.json5
{
"app": {
"signingConfigs": [], // Signing configurations for the project, can include multiple entries
"compileSdkVersion": 9, // SDK version used to compile the HarmonyOS app/service
"compatibleSdkVersion": 9, // Minimum compatible SDK version for the HarmonyOS app/service
// Defines product flavors for builds (e.g., default, paid, free tiers)
"products": [
{
"name": "default", // Product name (supports custom multi-product builds)
"signingConfig": "default", // Signing configuration for this product (must be defined in signingConfigs)
}
]
},
"modules": [
{
"name": "entry", // Module name
"srcPath": "./entry", // Relative path of the module root directory to the project root
"targets": [ // Defines build targets; combined with product definitions to generate final artifacts
{
"name": "default", // Target name (defined in module's build-profile.json5)
"applyToProducts": [
"default" // Bundles this module's "default" target into the "default" product
]
}
]
}
]
}
Module-Level build-profile.json5
{
"apiType": 'stageMode', // API type (FA or Stage model)
"buildOption": { // Configures filtering rules for .so resource files in HAR dependencies
},
"targets": [ // Defined build targets (customizable by developers)
{
"name": "default",
"runtimeOS": "HarmonyOS"
},
{
"name": "ohosTest",
}
]
}
app.json5
{
"app": {
"bundleName": "com.example.myapplication", // Identifies the app's unique bundle identifier (mandatory field)
"vendor": "example", // Specifies the app developer/vendor
"versionCode": 1000000, // App version code (32-bit non-negative integer)
"versionName": "1.0.0", // Human-readable version name displayed to users
"icon": "$media:app_icon", // App icon (references icon resource file)
"label": "$string:app_name", // App display name (references string resource)
/*
Target API release type:
Canary: Restricted release version
Beta: Public beta version
Release: Public stable version
*/
"apiReleaseType": "Release",
"debug": false // Debug mode flag (auto-generated by IDE during build)
}
}
module.json5
{
"module": {
"name": "entry", // Name of the current module
"type": "entry", // Type of the current module (entry/feature/etc)
"description": "$string:module_desc", // Module description (references string resource)
"mainElement": "EntryAbility", // Entry UIAbility/ExtensionAbility name for the module
// Supported device types for this module
"deviceTypes": [
"phone",
"tablet"
],
"deliveryWithInstall": true, // Installed when user actively initiates installation
"installationFree": false, // Whether the module supports on-demand loading (installation-free)
"pages": "$profile:main_pages", // Profile resource defining module pages
// UIAbility configuration for the module
"abilities": [
{
"name": "EntryAbility", // UIAbility component name
"srcEntry": "./ets/entryability/EntryAbility.ts", // Source code path for the UIAbility
"description": "$string:EntryAbility_desc", // UIAbility description
"icon": "$media:icon", // UIAbility icon (references media resource)
"label": "$string:EntryAbility_label", // Display name for the UIAbility
"startWindowIcon": "$media:icon", // Launch screen icon resource
"startWindowBackground": "$color:start_window_background", // Launch screen background color
"exported": true, // Whether this ability is exposed to other apps
// Intent filters defining supported capabilities
"skills": [
{
"entities": [
"entity.system.home" // System-level capability identifiers
],
"actions": [
"action.system.home" // Supported intent actions
]
}
]
}
]
}
}
Wrapping Up
You're now prepped with the basics: setting up DevEco Studio, navigating its interface, and understanding project structure. Go forth and code!
References
If you want to learn more about HarmonyOS Dev, head to those links:


_Anna_Berkut_Alamy.jpg?#)

































































![YouTube Announces New Creation Tools for Shorts [Video]](https://www.iclarified.com/images/news/96923/96923/96923-640.jpg)
![Apple Faces New Tariffs but Has Options to Soften the Blow [Kuo]](https://www.iclarified.com/images/news/96921/96921/96921-640.jpg)










































































































.webp?#)












































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)





























































































































































-Nintendo-Switch-2-–-Overview-trailer-00-00-10.png?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)







.jpeg?#)