ConfirmUploadState component in FilePizza codebase.
In this article, we will review ConfirmUploadState component in FilePizza codebase. ConfirmUploadState This is the component that you see once you upload a file on FilePizza. When you look at the code below for ConfirmUploadState component, it makes sense. function ConfirmUploadState({ uploadedFiles, password, onChangePassword, onCancel, onStart, onRemoveFile, }: { uploadedFiles: UploadedFile[] password: string onChangePassword: (pw: string) => void onCancel: () => void onStart: () => void onRemoveFile: (index: number) => void }): JSX.Element { const fileListData = useUploaderFileListData(uploadedFiles) return ( You are about to start uploading{' '} {pluralize(uploadedFiles.length, 'file', 'files')}. ) } You can see, there’s StartButton, CancelButton and the UploadFileList components, most importantly PasswordField. PasswordField import React, { JSX, useCallback } from 'react' import InputLabel from './InputLabel' export default function PasswordField({ value, onChange, isRequired = false, isInvalid = false, }: { value: string onChange: (v: string) => void isRequired?: boolean isInvalid?: boolean }): JSX.Element { const handleChange = useCallback( function (e: React.ChangeEvent): void { onChange(e.target.value) }, [onChange], ) return ( {isRequired ? 'Password' : 'Password (optional)'} ) } The password entered here is managed in the root component, UploadPage and is passed as a prop to UploadingState component that has WebRTCProvider as shown below This password is passed as a parameter to a function named useUploaderConnections export default function Uploader({ files, password, onStop, }: { files: UploadedFile[] password: string onStop: () => void }): JSX.Element { const { peer, stop } = useWebRTCPeer() const { isLoading, error, longSlug, shortSlug, longURL, shortURL } = useUploaderChannel(peer.id) const connections = useUploaderConnections(peer, files, password) useUploaderConnections hook seems to large and complicated, I might write more about this in another article. About me: Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos. I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com My Github — https://github.com/ramu-narasinga My website — https://ramunarasinga.com My Youtube channel — https://www.youtube.com/@thinkthroo Learning platform — https://thinkthroo.com Codebase Architecture — https://app.thinkthroo.com/architecture Best practices — https://app.thinkthroo.com/best-practices Production-grade projects — https://app.thinkthroo.com/production-grade-projects References: https://github.com/kern/filepizza/blob/main/src/app/page.tsx#L55 https://github.com/kern/filepizza/blob/main/src/app/page.tsx#L146 https://github.com/kern/filepizza/blob/main/src/hooks/useUploaderConnections.ts#L29

In this article, we will review ConfirmUploadState component in FilePizza codebase.
ConfirmUploadState
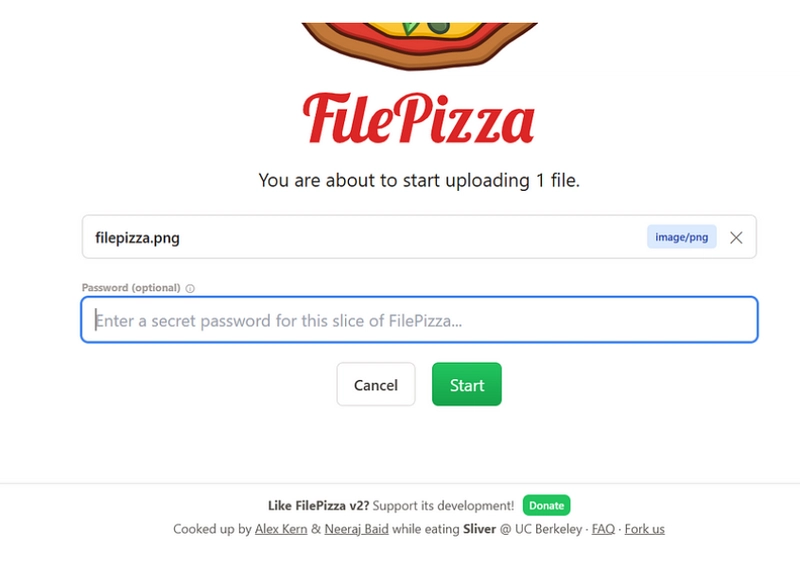
This is the component that you see once you upload a file on FilePizza.
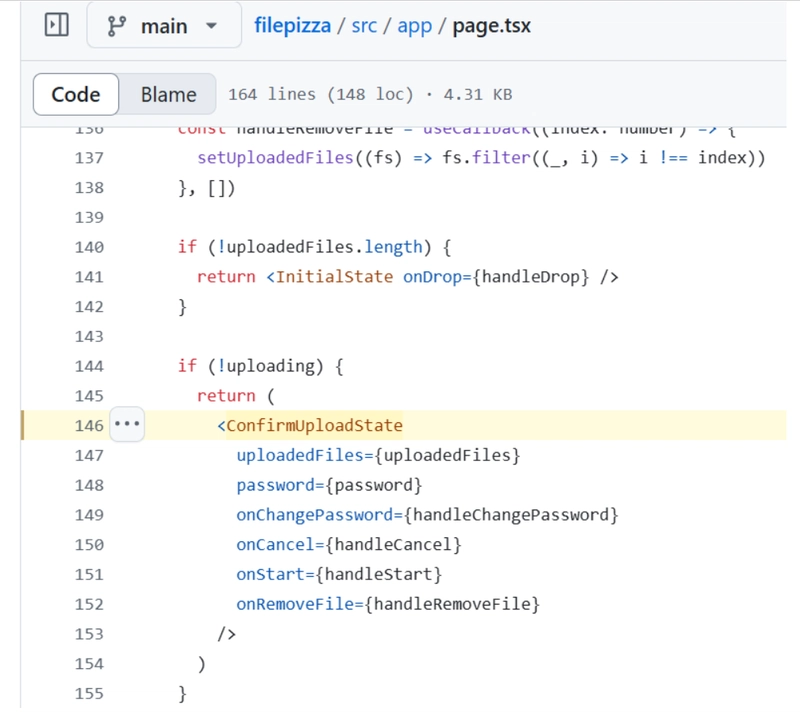
When you look at the code below for ConfirmUploadState component, it makes sense.
function ConfirmUploadState({
uploadedFiles,
password,
onChangePassword,
onCancel,
onStart,
onRemoveFile,
}: {
uploadedFiles: UploadedFile[]
password: string
onChangePassword: (pw: string) => void
onCancel: () => void
onStart: () => void
onRemoveFile: (index: number) => void
}): JSX.Element {
const fileListData = useUploaderFileListData(uploadedFiles)
return (
You are about to start uploading{' '}
{pluralize(uploadedFiles.length, 'file', 'files')}.
)
}
You can see, there’s StartButton, CancelButton and the UploadFileList components, most importantly PasswordField.
PasswordField
import React, { JSX, useCallback } from 'react'
import InputLabel from './InputLabel'
export default function PasswordField({
value,
onChange,
isRequired = false,
isInvalid = false,
}: {
value: string
onChange: (v: string) => void
isRequired?: boolean
isInvalid?: boolean
}): JSX.Element {
const handleChange = useCallback(
function (e: React.ChangeEvent): void {
onChange(e.target.value)
},
[onChange],
)
return (
{isRequired ? 'Password' : 'Password (optional)'}
)
}
The password entered here is managed in the root component, UploadPage and is passed as a prop to UploadingState component that has WebRTCProvider as shown below
This password is passed as a parameter to a function named useUploaderConnections
export default function Uploader({
files,
password,
onStop,
}: {
files: UploadedFile[]
password: string
onStop: () => void
}): JSX.Element {
const { peer, stop } = useWebRTCPeer()
const { isLoading, error, longSlug, shortSlug, longURL, shortURL } =
useUploaderChannel(peer.id)
const connections = useUploaderConnections(peer, files, password)
useUploaderConnections hook seems to large and complicated, I might write more about this in another article.
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com
My Github — https://github.com/ramu-narasinga
My website — https://ramunarasinga.com
My Youtube channel — https://www.youtube.com/@thinkthroo
Learning platform — https://thinkthroo.com
Codebase Architecture — https://app.thinkthroo.com/architecture
Best practices — https://app.thinkthroo.com/best-practices
Production-grade projects — https://app.thinkthroo.com/production-grade-projects


































































![YouTube Announces New Creation Tools for Shorts [Video]](https://www.iclarified.com/images/news/96923/96923/96923-640.jpg)
![Apple Faces New Tariffs but Has Options to Soften the Blow [Kuo]](https://www.iclarified.com/images/news/96921/96921/96921-640.jpg)


















































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)


















































































































![Is this a suitable approach to architect a flutter app? [closed]](https://i.sstatic.net/4hMHGb1L.png)






















![[DEALS] Microsoft Office Professional 2021 for Windows: Lifetime License (75% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)