My WeCoded Landing Page
I designed a dynamic and immersive landing page for the WeCoded 2025 Challenge that celebrates diversity and inclusion in the tech industry. My vision was to create an experience that not only showcases inspiring stories from the community but also delivers an engaging, interactive interface that represents the vibrant energy of the WeCoded movement. Source Code: https://github.com/ImBIOS/landing-wecoded Demo View the live demo: WeCoded 2025 Landing Page The hero section with 3D animated background elements How I Built It Technologies Used I built this landing page using a modern stack focused on interactivity and performance: Next.js: For server-side rendering and overall framework TypeScript: For type safety and improved developer experience Three.js & React Three Fiber: For creating immersive 3D elements like the floating background spheres and interactive globe Framer Motion: For smooth animations and transitions throughout the page Tailwind CSS: For responsive styling with dark/light mode support Axios: For API requests to the DEV platform DEV API Integration The heart of this project is the integration with the DEV Articles API. I implemented a dynamic content system that: Fetches posts tagged with "wecoded" and "shecoded" from the DEV API Displays them in a responsive, accessible grid with proper image handling Allows users to toggle between WeCoded and SheCoded posts Shows author information, reading time, and engagement metrics for each post // Example of how I fetch posts from the DEV API export async function fetchWeCodedPosts(): Promise { try { const response = await axios.get(`${BASE_URL}/articles?tag=wecoded&per_page=12`); return response.data; } catch (error) { console.error('Error fetching WeCoded posts:', error); return []; } } Unique Features 3D Interactive Elements I created several 3D elements using Three.js to make the landing page more engaging: Animated Background: Floating spheres with distortion materials in the WeCoded brand colors that respond to user interaction Interactive Globe: A 3D globe showing global participation with interactive hotspots representing different cities worldwide Dark/Light Mode I implemented a fully responsive dark/light mode toggle using: CSS variables for consistent theming A custom cn utility that combines clsx and tailwind-merge for flexible class management next-themes for theme persistence // Custom utility for conditional class names export function cn(...inputs: ClassValue[]) { return twMerge(clsx(inputs)); } Timeline Visualization I created an interactive timeline that shows the evolution from SheCoded to WeCoded through the years, with animated transitions as users scroll through the page. Accessibility I prioritized accessibility by: Ensuring proper contrast ratios for all text Adding ARIA labels for interactive elements Making sure the site works well with keyboard navigation Testing with screen readers Supporting reduce motion preferences What I'm Proud Of I'm particularly proud of how the 3D elements and animations work together to create an immersive experience without sacrificing performance. The interactive globe showing global WeCoded participation was a technical challenge that required understanding 3D geometry and geography coordinate systems. The seamless dark/light mode transition was also a rewarding implementation, as it required thoughtful consideration of the color scheme to maintain the vibrant WeCoded brand identity in both modes. Overall, this project allowed me to combine my passion for diversity in tech with my love for creative web development, resulting in a landing page that I hope will inspire others to join the WeCoded movement.

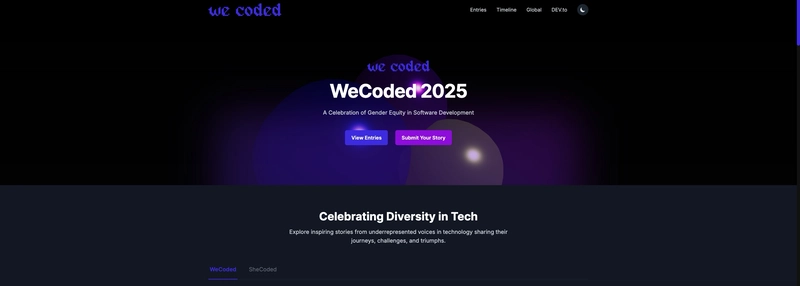
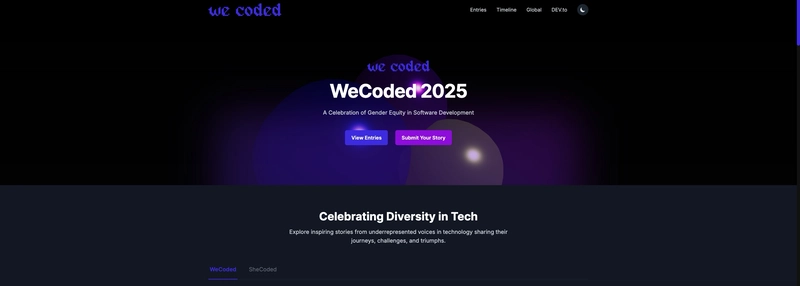
I designed a dynamic and immersive landing page for the WeCoded 2025 Challenge that celebrates diversity and inclusion in the tech industry. My vision was to create an experience that not only showcases inspiring stories from the community but also delivers an engaging, interactive interface that represents the vibrant energy of the WeCoded movement.
Source Code: https://github.com/ImBIOS/landing-wecoded
Demo
View the live demo: WeCoded 2025 Landing Page

The hero section with 3D animated background elements
How I Built It
Technologies Used
I built this landing page using a modern stack focused on interactivity and performance:
- Next.js: For server-side rendering and overall framework
- TypeScript: For type safety and improved developer experience
- Three.js & React Three Fiber: For creating immersive 3D elements like the floating background spheres and interactive globe
- Framer Motion: For smooth animations and transitions throughout the page
- Tailwind CSS: For responsive styling with dark/light mode support
- Axios: For API requests to the DEV platform
DEV API Integration
The heart of this project is the integration with the DEV Articles API. I implemented a dynamic content system that:
- Fetches posts tagged with "wecoded" and "shecoded" from the DEV API
- Displays them in a responsive, accessible grid with proper image handling
- Allows users to toggle between WeCoded and SheCoded posts
- Shows author information, reading time, and engagement metrics for each post
// Example of how I fetch posts from the DEV API
export async function fetchWeCodedPosts(): Promise<Post[]> {
try {
const response = await axios.get(`${BASE_URL}/articles?tag=wecoded&per_page=12`);
return response.data;
} catch (error) {
console.error('Error fetching WeCoded posts:', error);
return [];
}
}
Unique Features
3D Interactive Elements
I created several 3D elements using Three.js to make the landing page more engaging:
- Animated Background: Floating spheres with distortion materials in the WeCoded brand colors that respond to user interaction
- Interactive Globe: A 3D globe showing global participation with interactive hotspots representing different cities worldwide
Dark/Light Mode
I implemented a fully responsive dark/light mode toggle using:
- CSS variables for consistent theming
- A custom
cnutility that combinesclsxandtailwind-mergefor flexible class management -
next-themesfor theme persistence
// Custom utility for conditional class names
export function cn(...inputs: ClassValue[]) {
return twMerge(clsx(inputs));
}
Timeline Visualization
I created an interactive timeline that shows the evolution from SheCoded to WeCoded through the years, with animated transitions as users scroll through the page.
Accessibility
I prioritized accessibility by:
- Ensuring proper contrast ratios for all text
- Adding ARIA labels for interactive elements
- Making sure the site works well with keyboard navigation
- Testing with screen readers
- Supporting reduce motion preferences
What I'm Proud Of
I'm particularly proud of how the 3D elements and animations work together to create an immersive experience without sacrificing performance. The interactive globe showing global WeCoded participation was a technical challenge that required understanding 3D geometry and geography coordinate systems.
The seamless dark/light mode transition was also a rewarding implementation, as it required thoughtful consideration of the color scheme to maintain the vibrant WeCoded brand identity in both modes.
Overall, this project allowed me to combine my passion for diversity in tech with my love for creative web development, resulting in a landing page that I hope will inspire others to join the WeCoded movement.





































































![Apple Releases iOS 18.5 Beta and iPadOS 18.5 Beta [Download]](https://www.iclarified.com/images/news/96907/96907/96907-640.jpg)
![Apple Seeds watchOS 11.5 to Developers [Download]](https://www.iclarified.com/images/news/96909/96909/96909-640.jpg)
![Apple Seeds visionOS 2.5 Beta to Developers [Download]](https://www.iclarified.com/images/news/96911/96911/96911-640.jpg)
![Apple Seeds tvOS 18.5 Beta to Developers [Download]](https://www.iclarified.com/images/news/96913/96913/96913-640.jpg)























































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)














































































































![Is this a suitable approach to architect a flutter app? [closed]](https://i.sstatic.net/4hMHGb1L.png)