Correct Checkbox Setting After Handling CheckboxChanged in Angular with Signals
When using Angular's new signals API, handling checkbox states can be tricky. I encountered an issue where a checkbox's checked state did not persist after triggering (change). This happened both with Angular Material's mat-checkbox and the default element. In this post, I will explain the issue and the simple fix I used that ensures the checkbox remains in the correct state. This fix is a practical solution, but there may be other approaches depending on your implementation. The Issue Here's an example of the checkbox setup: The function featureEnabled() is a signal that determines whether the checkbox should be checked. However, after checking the box, the state did not persist as expected. Here you see this effect in action: Here, you see that the checkbox changes to checked, even though the state below it stated (the featureEnabled()) will say false. Even if I'd remove the [checked] (and [indeterminate]) property, this error still occurs. Why does this happen? When (change) is triggered, the checked property updates internally, but the UI does not reflect the new state unless explicitly updated. The Fix To ensure the checkbox state stays in sync, modify the event handler to explicitly set event.source.checked: public onFeatureEnabledChange(event: MatCheckboxChange) { const checked = event.checked; this.store.dispatch(updateFeatureEnabled({ featureEnabled: checked })); event.source.checked = this.featureEnabled(); } Explanation event.checked captures the checkbox's new state. updateFeatureEnabled dispatches an action to update the store. event.source.checked = this.featureEnabled(); ensures the UI reflects the updated signal value. Conclusion If you're handling checkboxes with Angular signals and you encounter the issue of the checkbox not updating correctly after failing from the state, make sure to explicitly update the UI state after a change event. This small fix prevents state inconsistencies and ensures the correct behavior in your application. Have you encountered similar issues or know of other solutions? Please let everyone know in the comments

When using Angular's new signals API, handling checkbox states can be tricky. I encountered an issue where a checkbox's checked state did not persist after triggering (change). This happened both with Angular Material's mat-checkbox and the default element.
In this post, I will explain the issue and the simple fix I used that ensures the checkbox remains in the correct state. This fix is a practical solution, but there may be other approaches depending on your implementation.
The Issue
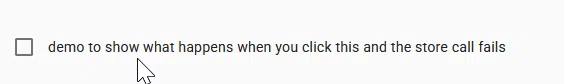
Here's an example of the checkbox setup:
class="feature-checkbox"
[checked]="featureEnabled()"
(change)="onFeatureEnabledChange($event)"
[indeterminate]="isFeatureLoading()"
data-cy="feature-checkbox"
>
The function featureEnabled() is a signal that determines whether the checkbox should be checked. However, after checking the box, the state did not persist as expected. Here you see this effect in action:
Here, you see that the checkbox changes to checked, even though the state below it stated (the featureEnabled()) will say false.
Even if I'd remove the [checked] (and [indeterminate]) property, this error still occurs.
Why does this happen?
When (change) is triggered, the checked property updates internally, but the UI does not reflect the new state unless explicitly updated.
The Fix
To ensure the checkbox state stays in sync, modify the event handler to explicitly set event.source.checked:
public onFeatureEnabledChange(event: MatCheckboxChange) {
const checked = event.checked;
this.store.dispatch(updateFeatureEnabled({ featureEnabled: checked }));
event.source.checked = this.featureEnabled();
}
Explanation
-
event.checkedcaptures the checkbox's new state. -
updateFeatureEnableddispatches an action to update the store. -
event.source.checked = this.featureEnabled();ensures the UI reflects the updated signal value.
Conclusion
If you're handling checkboxes with Angular signals and you encounter the issue of the checkbox not updating correctly after failing from the state, make sure to explicitly update the UI state after a change event. This small fix prevents state inconsistencies and ensures the correct behavior in your application.
Have you encountered similar issues or know of other solutions? Please let everyone know in the comments



































































![Apple Shares Official Trailer for 'Fountain of Youth' Starring John Krasinski, Natalie Portman [Video]](https://www.iclarified.com/images/news/96902/96902/96902-1280.jpg)
![Apple is Still Working on Solid State iPhone Buttons [Rumor]](https://www.iclarified.com/images/news/96904/96904/96904-640.jpg)
![Nomad Goods Launches 15% Sitewide Sale for 48 Hours Only [Deal]](https://www.iclarified.com/images/news/96899/96899/96899-640.jpg)




















































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)















































































































![Is this a suitable approach to architect a flutter app? [closed]](https://i.sstatic.net/4hMHGb1L.png)




















![From broke musician to working dev. How college drop-out Ryan Furrer taught himself to code [Podcast #166]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743189826063/2080cde4-6fc0-46fb-b98d-b3d59841e8c4.png?#)